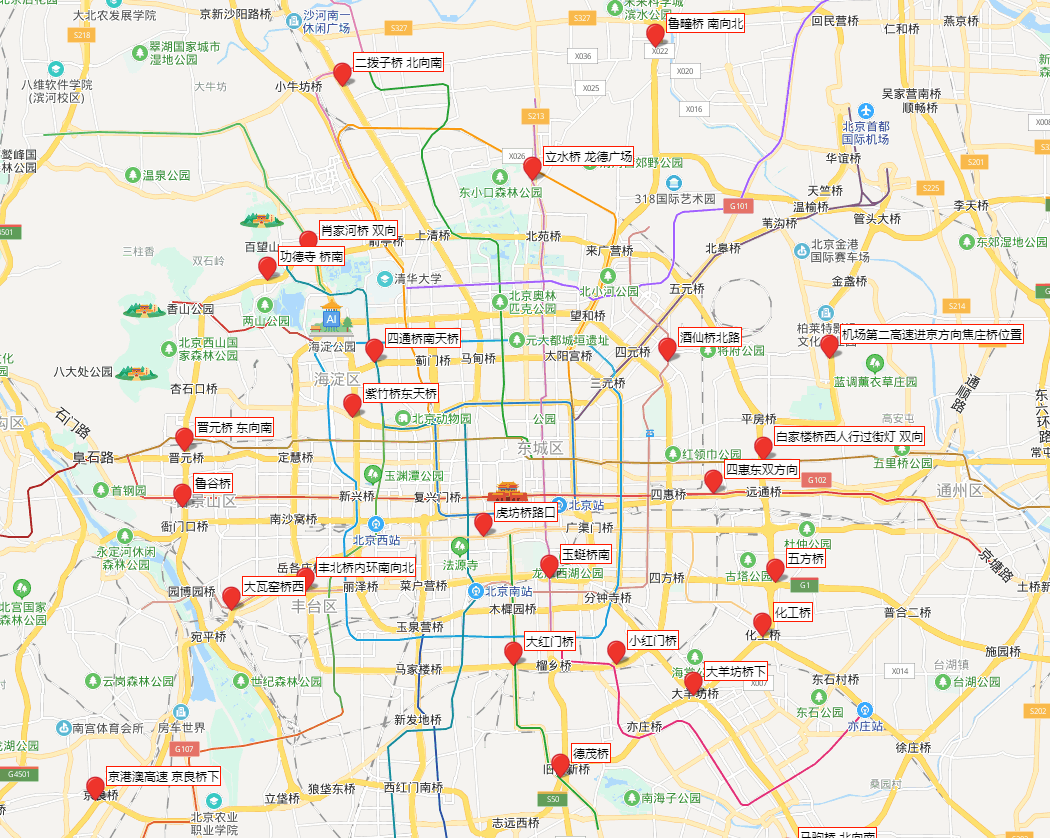
百度地图-显示外地车拍照摄像头位置

图片原件:
https://images.cnblogs.com/cnblogs_com/FKdelphi/885783/o_%E5%8C%97%E4%BA%AC%E5%A4%96%E5%9C%B0%E5%8F%B7%E6%8B%8D%E7%85%A7%E4%BD%8D%E7%BD%AE.png
坐标提取器:
http://api.map.baidu.com/lbsapi/getpoint/index.html

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 6 <style type="text/css"> 7 body, html {width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} 8 #allmap{width:100%;height:100%;} 9 </style> 10 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=58442717a37f1c15be2c9a30207c7f2e"></script> 11 <title>从多个点删除指定点</title> 12 </head> 13 <body> 14 <div id="allmap"></div> 15 <!--<input type="button" onclick="deletePoint()" value="删除id=1"/>--> 16 </body> 17 </html> 18 <script type="text/javascript"> 19 // 百度地图API功能 20 var map = new BMap.Map("allmap"); 21 map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 22 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 23 var point = new BMap.Point(116.404, 39.915); 24 map.centerAndZoom(point, 15); 25 map.disableDoubleClickZoom(true); 26 27 // 编写自定义函数,创建标注 28 function addMarker(point,label){ 29 var marker = new BMap.Marker(point); 30 map.addOverlay(marker); 31 marker.setLabel(label); 32 } 33 // 编写自定义函数,根据坐标、名称增加标注 34 function addCustom(x,y,positionName){ 35 var point = new BMap.Point(x,y); 36 var label = new BMap.Label(positionName,{offset:new BMap.Size(20,-10)}); 37 addMarker(point,label); 38 } 39 // 编写自定义函数,根据坐标、名称增加标注 40 function showCustomMarker(infos){ 41 for(var i = 0; i < infos.length; i++){ 42 addCustom(infos[i][0], infos[i][1], infos[i][2]); 43 } 44 } 45 var data_info = [[116.309405,40.094899,"二拨子桥 北向南"], // 二拨子桥 北向南 地址:北京市昌平区二拨子桥 坐标:116.309405,40.094899 46 [116.252686,40.170721,"西沙桥 双向"], // 西沙桥 双向 地址:北京市昌平区 坐标:116.252686,40.170721 47 [116.489317,40.111981,"鲁疃桥 南向北"], // 鲁疃桥 南向北 地址:北京市昌平区 坐标:116.489317,40.111981 48 [116.418419,40.053535,"立水桥 龙德广场"], // 立水桥 龙德广场 地址:北京市朝阳区 坐标:116.418419,40.053535 49 [116.26635,40.009103,"功德寺 桥南"], // 功德寺 桥南 地址:北京市海淀区 坐标:116.26635,40.009103 50 [116.289896,40.020503,"肖家河桥 双向"], // 肖家河桥 双向 地址:北京市海淀区 坐标:116.289896,40.020503 51 [116.218639,39.933389,"晋元桥 东向南"], // 晋元桥 东向南 地址:北京市石景山区 坐标:116.218639,39.933389 52 [116.217563,39.908539,"鲁谷桥"], // 鲁谷桥 地址:西五环路立交桥下 坐标:116.217563,39.908539 53 [116.24553,39.863144,"大瓦窑桥西"], // 大瓦窑桥西 地址:北京市丰台区大瓦窑桥东北 坐标:116.24553,39.863144 54 [116.167566,39.778843,"京港澳高速 京良桥下"], // 京港澳高速 京良桥下 地址:北京市丰台区京港澳高速 坐标:116.167566,39.778843 55 [116.43468,39.78898,"德茂桥"], // 德茂桥 地址:北京市大兴区 坐标:116.43468,39.78898 56 [116.565089,39.751867,"马驹桥 北向南"], // 马驹桥 北向南 地址:通州区 坐标:116.565089,39.751867 57 [116.511144,39.82563,"大羊坊桥下"], // 大羊坊桥下 地址:北京市朝阳区 坐标:116.511144,39.82563 58 [116.407871,39.838702,"大红门桥"], // 大红门桥 地址:北京市丰台区 坐标:116.407871,39.838702 59 [116.466657,39.83897,"小红门桥"], // 小红门桥 地址:北京市朝阳区 坐标:116.466657,39.83897 60 [116.550604,39.851525,"化工桥"], // 化工桥 地址:北京市朝阳区 坐标:116.550604,39.851525 61 [116.558167,39.87546,"五方桥"], // 五方桥 地址:北京市朝阳区 坐标:116.558167,39.87546 62 [116.428454,39.877377,"玉蜓桥南"], // 玉蜓桥南 南向北 地址:北京市东城区 坐标:116.428454,39.877377 63 [116.28794,39.871523,"丰北桥内环南向北"],// 丰北桥内环南向北 地址:北京市丰台区 坐标:116.28794,39.871523 64 [116.390654,39.895691,"虎坊桥路口"],// 虎坊桥路口 南向北 途径地铁:地铁7号线 坐标:116.390654,39.895691 65 [116.522347,39.914943,"四惠东双方向"], // 四惠东双方向 途径地铁:地铁1号线; 地铁八通线 坐标:116.522347,39.914943 66 [116.315117,39.948745,"紫竹桥东天桥"],// 紫竹桥东天桥 双向 地址:北京市海淀区 坐标:116.315117,39.948745 67 [116.327758,39.97281,"四通桥南天桥"],// 四通桥南天桥 南向北 地址:海淀区 坐标:116.327758,39.97281 68 [116.496387,39.973307,"酒仙桥北路"],// 酒仙桥北路 地址:坐标:116.496387,39.973307 69 [116.589155,39.97456,"机场第二高速进京方向焦庄桥位置"],// 机场第二高速进京方向焦庄桥位置 地址:北京市朝阳区机场第二高速 坐标:116.589155,39.97456 70 [116.551264,39.929544,"白家楼桥西人行过街灯 双向"] // 白家楼桥西人行过街灯 双向 地址:北京市朝阳区 坐标:116.551264,39.929544 71 ]; 72 showCustomMarker(data_info); 73 74 function deletePoint(){ 75 var allOverlay = map.getOverlays(); 76 for (var i = 0; i < allOverlay.length -1; i++){ 77 if(allOverlay[i].getLabel().content == "我是id=1"){ 78 map.removeOverlay(allOverlay[i]); 79 return false; 80 } 81 } 82 } 83 </script>
作者:疯狂Delphi
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
欢迎关注我,一起进步!扫描下方二维码即可加我




