牛客网编程——JavaScript输入输出
一、前言
在牛客网用JavaScript做前端编程题,真的是无力吐槽了,写一个输入输出折腾了我半天,在此记录一下,如何使用JavaScript编程语言在牛客网这种平台写输入输出相关的代码
二、常见方式
2.1 JavaScript(Node 6.11.4)——稍微复杂点
参考:https://blog.csdn.net/qq_30422457/article/details/80765595
1.单行输入
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
//单行输入
rl.on('line',function(data){
var result= data.split(' '); //获取第一行的内容,存为数组
console.log(result);
})
示例:

2.固定行数的多行输入
var readline = require('readline'); const rl = readline.createInterface({ input: process.stdin, output: process.stdout }); //固定行数的多行输入 const lines = []; var num=3; //设定输入行数 var rows=[]; //用于存储每行的输入 rl.on('line',function(data){ rows.push(data); //将每次输入的行数据存入 if(num === rows.length){ //输入的行数等于num值 console.log(rows); //输出结果 } });
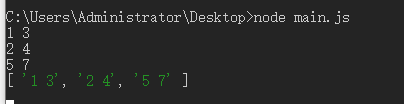
示例:

3.第一行是接下来输入数据的行数的多行输入
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
var k = -1; //初始化行数为-1,表示还未开始
var rows = []; //用于存储每行的输入
rl.on('line',function(data){
if(k === -1){
k = parseInt(data.trim()); //读取第一行,获取接下来输入的行数
}else{
rows.push(data.trim()); //将每次输入的行数据存入
if(k === rows.length){ //当输入的行数等于设定的k值时,开始逻辑处理
console.log(rows); //输出结果
}
}
});
示例:

2.2 JavaScript(V8 6.0.0)——更简单一点
注意:在JavaScript(V8 6.0.0)里使用console.log和print是一样的
1.单行输入
var line = readline(); var result= line.split(' '); //获取第一行的内容,存为数组 print(result);
2.固定行数的多行输入
var line_1 = readline(); var line_2 = readline(); var result_1= line_1.split(' '); //获取第一行的内容,存为数组 var result_2= line_2.split(' '); //获取第二行的内容,存为数组 print(result_1,result_2);
3.任意的多行输入
var line = readline(); while(line){ var lines = line.split(' ') print(lines) }


