Html、Vue——本地文件上传弹框+读取本地文件内容
一、前言
最近在做页面时,想要实现在网页上获取本地文件的信息,在此记录一下实现方法。部分可以使用Hmtl原生方法和Jquery方法来实现相同效果,已做注释,不过主体是Vue实现。
测试环境:谷歌浏览器——79.0.3945.88(正式版本) (64 位)
二、实现方法
1.显示本地文件上传弹框
1.1最原生的样式实现
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div> <input type="file" id="files"> </div> <script> </script> </body> </html>
效果:

注:这个只是出现弹框的基本样式,并不能获取所选择的本地文件信息
1.2 Vue实现
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <input type="button" value="导入" id="fileImport" v-on:click="clickLoad" style="background: green; height: 80px; width: 100px; font-size: 28px;"> <input type="file" id="files" ref="refFile" style="display: none" v-on:change="fileLoad"> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <script> var app = new Vue({ el: '#app', data: { }, methods: { clickLoad() { // 下面三种方法实现效果一样 //方法一: 原生html // document.getElementById('files').click(); // 方法二: jquery实现 // $("#files").click(); //方法三:Vue实现 this.$refs.refFile.dispatchEvent(new MouseEvent('click')) }, fileLoad() { //获取读取的文件File对象 下面两种方法实现效果一样 //方法一:原生html获取 // const selectedFile = document.getElementById('files').files[0]; //方法二:Vue实现 const selectedFile = this.$refs.refFile.files[0]; var name = selectedFile.name; //选中文件的文件名 var size = selectedFile.size; //选中文件的大小 console.log("文件名:" + name + "大小:" + size); } } }) </script> </body> </html>
效果:
点击导入

控制台显示

注:通过隐藏 type=“file” 的input按钮,可以实现自定义按钮的样式,忘掉那个原始的丑陋样式吧!
2.获取本地文件内容
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <input type="button" value="导入" id="fileImport" v-on:click="clickLoad" style="background: green; height: 80px; width: 100px; font-size: 28px;"> <input type="file" id="files" ref="refFile" style="display: none" v-on:change="fileLoad"> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <script> var app = new Vue({ el: '#app', data: { }, methods: { clickLoad() { // 下面三种方法实现效果一样 //方法一: 原生html // document.getElementById('files').click(); // 方法二: jquery实现 // $("#files").click(); //方法三:Vue实现 this.$refs.refFile.dispatchEvent(new MouseEvent('click')) }, fileLoad() { //获取读取的文件File对象 下面两种方法实现效果一样 //方法一:原生html获取 // const selectedFile = document.getElementById('files').files[0]; //方法二:Vue实现 const selectedFile = this.$refs.refFile.files[0]; var reader = new FileReader(); reader.readAsText(selectedFile); reader.onload = function() { console.log(this.result); } } } }) </script> </body> </html>
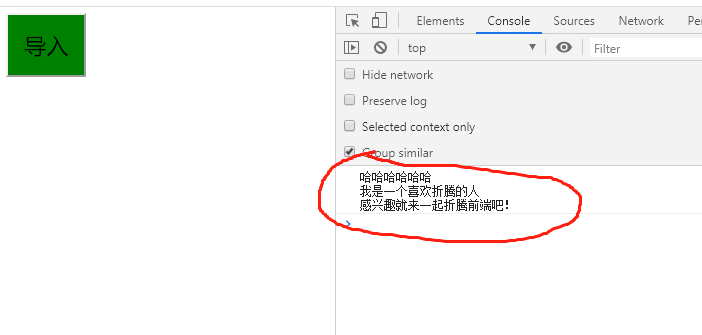
效果:
打开刚刚那个test.txt文件,控制台显示如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号