vue3+node全栈项目部署到云服务器
一、前言
最近在B站学习了一下全栈开发,使用到的技术栈是Vue+Element+Express+MongoDB,为了让自己学的第一个全栈项目落地,于是想着把该项目部署到阿里云服务器。经过网上一番搜索和自己的一顿操作后,我在这里记录一下自己的部署过程,方便以后查阅。
参考博客:
https://segmentfault.com/a/1190000012186563?utm_source=tag-newest
https://blog.csdn.net/weixin_43503511/article/details/86670937
二、环境
阿里云服务器(轻量应用服务器)——保证安装好node和vue3
vue3
node(express框架)
三、部署过程
1.本地测试
要想全栈项目能在云服务器上正常运行,必须要先保证全栈项目在本地可以跑通!
全栈项目结构:

后端:

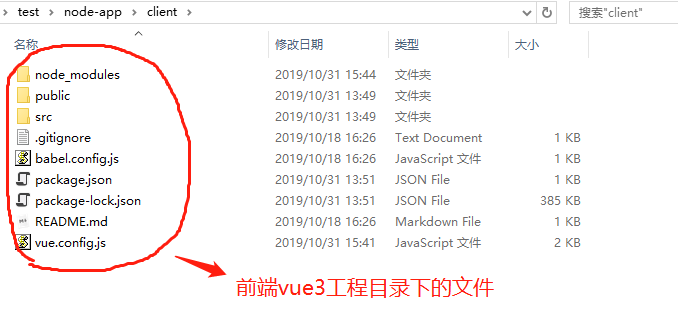
前端:

注意:
把前端项目放进后端项目目录下的原因主要是为了方便本地调试。在本地调试时,只运行一条命令 npm run dev,就同时启动前后端工程项目了,如下所示:

本地跑通后,修改一些配置就可以部署到云服务器了!
2.服务器部署
2.1 本地修改文件
2.1.1 在client=>src目录下修改文件 router.js 内容:(设置 mode 属性值)

2.1.2 在client目录下修改文件 vue.config.js 内容:

注意:因为还没有域名,所以后面的访问都是以阿里云服务器的公网ip为准
2.1.3 进入client目录下,执行打包命令: npm run build ,会在client目录下生成 dist 文件夹

2.1.4 将client目录下生成的 dist 文件夹拷贝到 node-app 目录下

2.1.5 提前备份一下node-app目录下的client文件夹,然后删除node-app目录下的client文件夹和node_modules文件夹,接着将 node-app 文件夹压缩成 zip 文件,然后准备上传到阿里云服务器

压缩后:

2.2 服务器配置
2.2.1 将前面的项目压缩包上传到阿里云服务器

2.2.2 解压node-app.zip文件

2.2.3 解压node-app.zip文件后,进入node-app目录下,执行命令: npm install (如果权限不够,执行命令: sudo npm install)

2.2.4 修改资源路径
修改node-app目录下server.js文件的express配置内容,如下所示:

2.2.5 云服务器开放端口
因为后端用到的端口是5000,所以要在云服务器上开放5000端口,如下所示:

2.2.6 安装pm2
服务器上使用 node 命令启动项目时,如果我们退出 Xshell 时,进程就会关闭,无法再访问到项目。因此,为了解决这个问题需要用到pm2。pm2 是一个带有负载均衡功能的Node应用的进程管理器,可以保证进程永远都活着,0秒的重载。
安装命令: npm install -g pm2
启动进程命令: pm2 start server.js
停止进程命令: pm2 stop server.js
查看进程命令: pm2 list
更多命令参考:https://www.jianshu.com/p/75e4c31517b7
2.2.7 测试
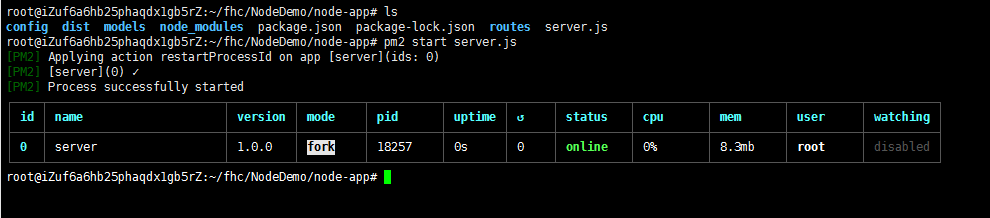
在node-app目录下,执行命令: pm2 start server.js

在浏览器地址栏输入云服务器公网ip和端口号就可以正常运行了(如:241.23.15.23:5000)


