JavaScript——问卷星自动填写
一、前言:
我们学校要刷学术章,有些学术章又是指定在某个时间点填写问卷星的问卷报名的。但是由于我手速慢,导致总会有些时候报不上名,于是想着搞个代码实现自动填写问卷星的报名表。一顿操作后,在github上找到了比较合适的源码,修改一些代码后,就可以实现问卷星自动填写!参考地址:https://github.com/wkmyws/wjxJS
博主环境:win10 64 + 谷歌浏览器
要实现在浏览器上运行javascript代码,有以下两种方式:
①在问卷星页面直接F12打开控制台,然后控制台粘贴提前写好的javascript代码,回车运行即可!但是这种方法,速度慢,不太可取(因为要每次先打开问卷星填写页面,然后再去打开控制台,然后再粘贴,然后......,时间都过了不少了,或许别人都填好提交了o(╥﹏╥)o)
②在谷歌浏览器插入油侯脚本,可以使浏览器自动运行js脚本程序。这种方法速度快,效果稳定,下面将使用该方法进行测试!
二、配置+测试
1. 谷歌浏览器插入油侯脚本
1.1 油侯脚本是一款免费的浏览器扩展和最为流行的用户脚本管理器,增强了用户对浏览体验的控制权。油侯脚本下载地址:http://www.tampermonkey.net/
1.2 安装过程:
①在chrome浏览器右上角点开 竖三点 —> 更多工具 —> 扩展程序
②在扩展程序页面,打开开发者模式
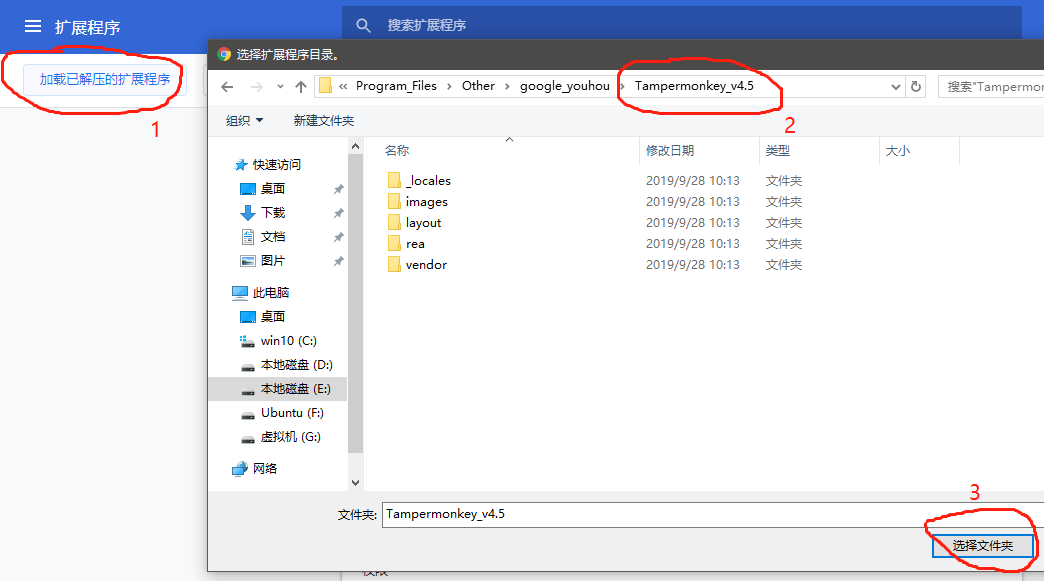
③点击 加载已解压的扩展程序 ,选择下载解压后的文件夹

注意:下载解压后的油侯脚本最好不要放在谷歌浏览器默认扩展程序位置,否则重启后油侯脚本可能会被浏览器清除掉!建议油侯脚本文件放在自定义位置!
④安装完成后,谷歌浏览器右上角会显示油侯脚本图标


2. 测试
2.1 自动填写问卷星
1.测试代码如下:(支持问卷星的input、radio、checkbox,仅支持填写)
// ==UserScript== // @name 问卷星测试——支持input radio checkbox // @version 1.1 // @description 测试 // @author 蛋片鸡 // @match https://www.wjx.top/* // @match https://www.wjx.cn/* // @grant none // @require https://code.jquery.com/jquery-3.4.1.min.js // ==/UserScript== /* **info 第一个参数:对应的填入选项(字符串) **info 第二个参数:匹配的标题(正则表达式) **info 第三个参数:(可选),当答题框为单选|多选时匹配的选项(正则表达式) */ (function() { 'use strict'; const info=[ ["蛋片鸡",/(姓名)|(名字)/], ["18711111",/(学号)/], ["单选框_性别",/(性别)/,/(男)|(男生)/], ["单选框_年级",/(年级)/,/(18级)|(2018级)/], ["机自学院",/(学院)/], ["计算机",/(专业)/], ["11011001100",/(联系方式)|(电话)|(手机)|(手机号)/], ["1000000000@qq.com",/(QQ)|(qq)/] ]; const ini={ module:".div_question",//每个问题模块 title:".div_title_question",//标题 type:{ "input_text":".inputtext", "radio":".ulradiocheck", "checkbox":".ulradiocheck" } }; $(document).ready(function(){ let itemNum = 0; $(ini.module).each(function(){ itemNum += 1; let title=$(this).find(ini.title).text(); //判断类别 for(let i=0;i<info.length;i++){//匹配用户信息 if(info[i][1].test(title)){//匹配到一处信息,判断答题框类型,加break! for(let tp in ini.type){ let dom=$(this).find(ini.type[tp]); if(dom.length>0){ switch(tp){ case "input_text": $("#q"+itemNum)[0].value = info[i][0]; //赋值 break; case "radio": case "checkbox": $(this).find("li").each(function(){ if(info[i].length>=3&&info[i][2].test($(this).text())){ $(this).find("a").click(); } }); break; default:console.log("ini.type中没有匹配"+tp+"的键值"); } break; } } break; } } }); }); })();
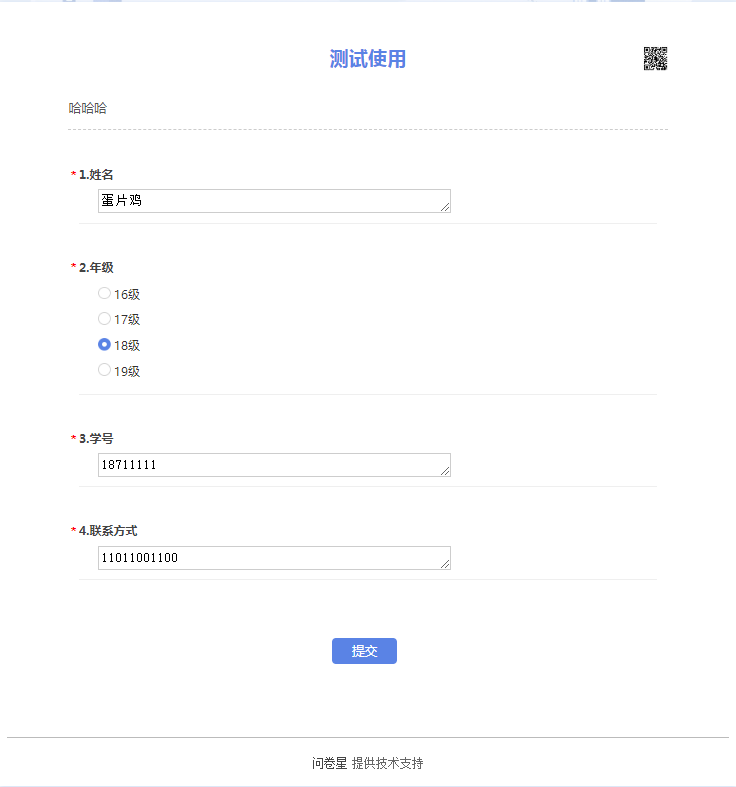
2.测试结果:
测试使用的问卷星链接:https://www.wjx.top/jq/46606239.aspx

2.2 自动填写并提交问卷星
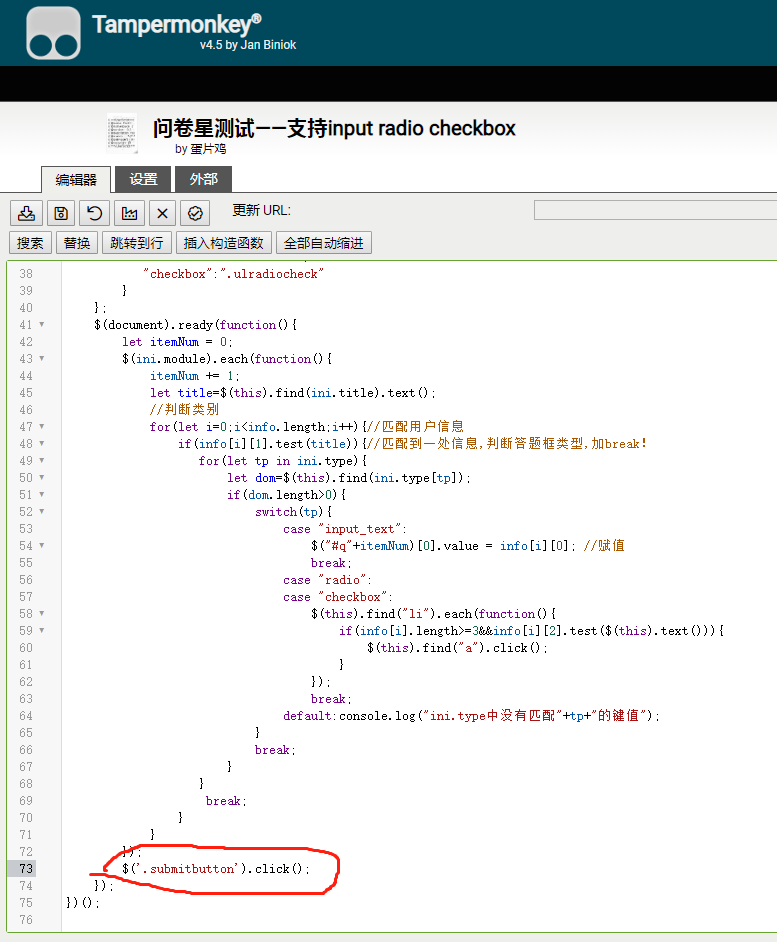
1.测试代码如下:(支持填写并提交功能)
// ==UserScript== // @name 问卷星测试——支持input radio checkbox // @version 1.1 // @description 测试 // @author FHC // @match https://www.wjx.top/* // @match https://www.wjx.cn/* // @grant none // @require https://code.jquery.com/jquery-3.4.1.min.js // ==/UserScript== /* **info 第一个参数:对应的填入选项(字符串) **info 第二个参数:匹配的标题(正则表达式) **info 第三个参数:(可选),当答题框为单选|多选时匹配的选项(正则表达式) */ (function() { 'use strict'; const info=[ ["蛋片鸡",/(姓名)|(名字)/], ["18711111",/(学号)/], ["单选框_性别",/(性别)/,/(男)|(男生)/], ["单选框_年级",/(年级)/,/(18级)|(2018级)/], ["机自学院",/(学院)/], ["计算机",/(专业)/], ["11011001100",/(联系方式)|(电话)|(手机)|(手机号)/], ["1000000000@qq.com",/(QQ)|(qq)/] ]; const ini={ module:".div_question",//每个问题模块 title:".div_title_question",//标题 type:{ "input_text":".inputtext", "radio":".ulradiocheck", "checkbox":".ulradiocheck" } }; $(document).ready(function(){ let itemNum = 0; $(ini.module).each(function(){ itemNum += 1; let title=$(this).find(ini.title).text(); //判断类别 for(let i=0;i<info.length;i++){//匹配用户信息 if(info[i][1].test(title)){//匹配到一处信息,判断答题框类型,加break! for(let tp in ini.type){ let dom=$(this).find(ini.type[tp]); if(dom.length>0){ switch(tp){ case "input_text": $("#q"+itemNum)[0].value = info[i][0]; //赋值 break; case "radio": case "checkbox": $(this).find("li").each(function(){ if(info[i].length>=3&&info[i][2].test($(this).text())){ $(this).find("a").click(); } }); break; default:console.log("ini.type中没有匹配"+tp+"的键值"); } break; } } break; } } }); $('.submitbutton').click(); }); })();
其实上面就是增加了一行代码就可以进行问卷提交!

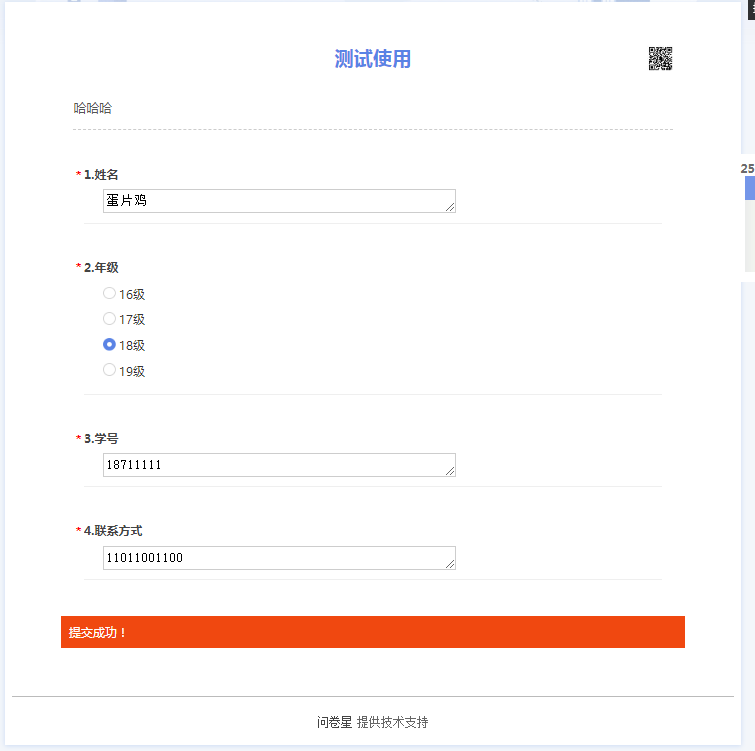
2.测试结果:
测试使用的问卷星链接:https://www.wjx.top/jq/46606239.aspx


########2023.1.30日更新###################
由于问卷星页面元素更新,之前的代码可能就不能自动填写了,今晚搞了搞,重新分析了下页面元素,现更新一下测试代码:(支持问卷星的input、radio、checkbox,仅支持填写)
// ==UserScript==
// @name 问卷星测试——支持input radio checkbox
// @version 1.1
// @description 测试
// @author 蛋片鸡
// @match https://www.wjx.top/*
// @match https://www.wjx.cn/*
// @grant none
// @require https://code.jquery.com/jquery-3.4.1.min.js
// ==/UserScript==
/*
**info 第一个参数:对应的填入选项(字符串)
**info 第二个参数:匹配的标题(正则表达式)
**info 第三个参数:(可选),当答题框为单选|多选时匹配的选项(正则表达式)
*/
(function() {
'use strict';
const info=[
["蛋片鸡",/(姓名)|(名字)/],
["18711111",/(学号)/],
["单选框_性别",/(性别)/,/(女)|(女生)/],
["单选框_年级",/(年级)/,/(18级)|(2018级)/],
["机自学院",/(学院)/],
["自动化三班",/(班级)/],
["计算机",/(专业)/],
["11011001100",/(联系方式)|(电话)|(手机)|(手机号)/],
["1000000000@qq.com",/(QQ)|(qq)/]
];
const ini={
module:".ui-field-contain",//每个问题模块
title:".field-label",//标题
type:{
"input_text":".ui-input-text",
"radio":".ui-controlgroup",
"checkbox":".ui-controlgroup"
}
};
$(document).ready(function(){
let itemNum = 0;
$(ini.module).each(function(){
itemNum += 1;
let title=$(this).find(ini.title).text();
console.log("title: ", title);
//判断类别
for(let i=0;i<info.length;i++){//匹配用户信息
if(info[i][1].test(title)){//匹配到一处信息,判断答题框类型,加break!
for(let tp in ini.type){
console.log("tp: ", tp);
let dom=$(this).find(ini.type[tp]);
if(dom.length>0){
switch(tp){
case "input_text":
$("#q"+itemNum)[0].value = info[i][0]; //赋值
break;
case "radio":
case "checkbox":
$(this).find(".ui-radio").each(function(){
if(info[i].length>=3&&info[i][2].test($(this).text())){
$(this).find("a")[0].click();
}
});
break;
default:console.log("ini.type中没有匹配"+tp+"的键值");
}
break;
}
}
break;
}
}
});
});
})();
测试页面:https://www.wjx.top/vm/ryKqCXK.aspx
效果:



