Bootstrap——可拖动模态框(Model)
还是上一个小项目,o(╥﹏╥)o,要实现点击一个div或者button或者一个东西然后可以弹出一个浮在最上面的弹框。网上找了找,发现Bootstrap的Model弹出框可以实现该功能,因此学习了一下,实现了基本弹框功能(可拖动)。
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>测试</title> <link href="./src/css/bootstrap.min.css" rel="stylesheet"> <style> html,body{ width: 100%; height: 100%; padding: 0; margin: 0; } .div_main{ width: 100%; height: 100%; background: gray; } .bacstyle{ /* background: red; */ width: 1000px; height: 600px; } /*当触发模态框时会产生一个阴影层覆盖整个页面,设置 modal-backdrop 可以去除阴影层*/ .modal-backdrop { filter: alpha(opacity=0)!important; opacity: 0!important; } </style> </head> <body> <div class="div_main"> <!-- botton按钮有两个属性是data-toggle="model" data-target="#myModel";第一个属性代表我可以调取并展示一个模态框,第二个属性表示我要展示的哪一个模态框,用id来标识--> <!-- data-backdrop="static"表示点击空白的地方不会关闭弹窗--> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-backdrop="static" >打开惊喜</button> <!-- class = "modal",用来把 <div> 的内容识别为模态框 class = "fade",当模态框被切换时,它会引起内容淡入淡出--> <!-- tabindex=-1代表此元素禁止使用键盘上的tab键对其导航,就是按tab键的时候,会跳过这个div 不设置tabindex的话,就会使Esc退出无效 --> <!-- role=“dialog”代表这是一个对话框 --> <!-- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上) --> <div class="modal inmodal" id="myModal" role="dialog" aria-hidden="true"> <div class="modal-dialog bacstyle"> <div class="modal-content" style="width: 100%;height: 100%;"> <!-- modal-header 是为模态窗口的头部定义样式的类 --> <div class="modal-header" style="background: pink; width: 100%; height: 10%;"> <!-- close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式 --> <!-- data-dismiss="modal",是一个自定义的 HTML5 data 属性,在这里它被用于关闭模态窗口 --> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button> <h4 class="modal-title">窗口标题</h4> </div> <!-- class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式 --> <div class="modal-body" style="background: green; width: 100%; height: 90%;"> 湖人&&火箭总冠军 </div> </div> </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="./src/js/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="./src/js/bootstrap.min.js"></script> <script src="./src/js/jquery-ui.min.js"></script> <script> // 在模态框出现后添加可拖拽功能 $(document).on("show.bs.modal", ".modal", function() { // draggable 属性规定元素是否可拖动 $(this).draggable({ handle: ".modal-header", // 只能点击头部拖动 cursor: 'move' //光标呈现为指示链接的指针(一只手), }); $(this).css("overflow", "hidden"); // 防止出现滚动条,出现的话,你会把滚动条一起拖着走的 }); </script> </body> </html>
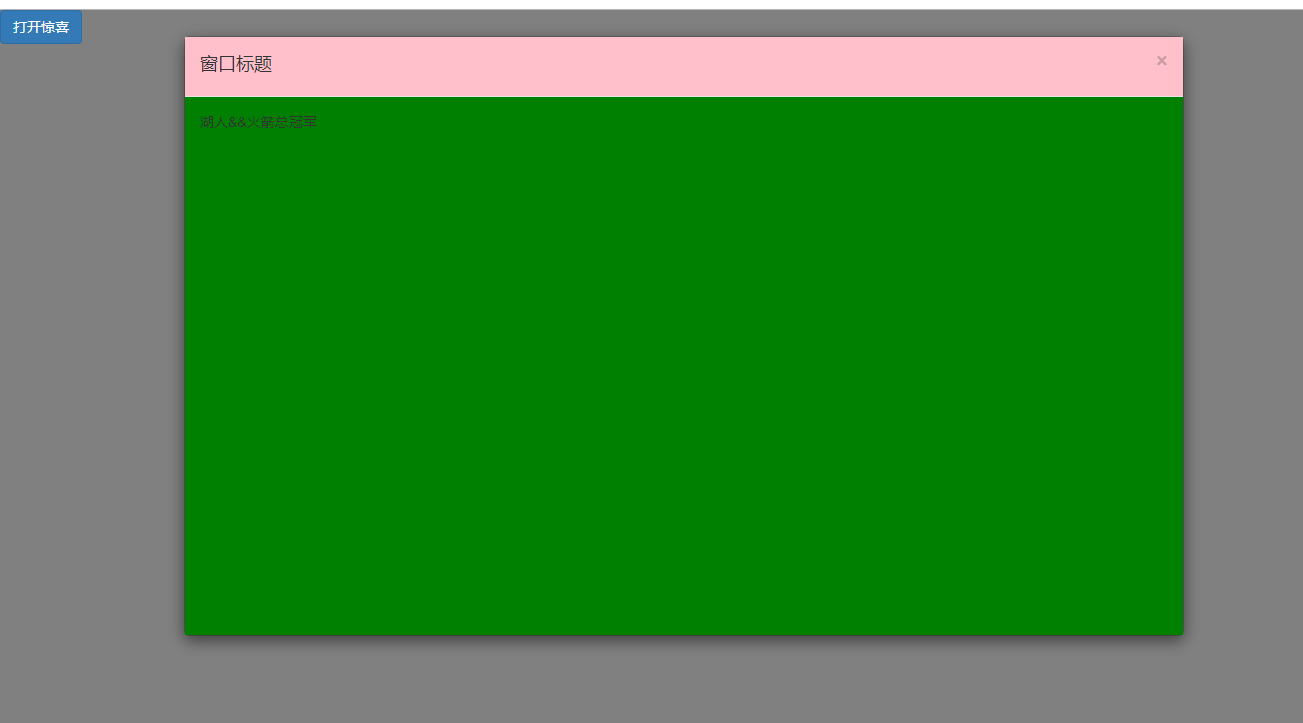
点击按钮,会弹框显示,并且弹框可以拖动
运行效果如下:

注意:
Bootstrap为v3版本
相应的js插件网上都可以轻松下载


