vue-cli ——解决多次复用含有Echarts图表组件的问题
在vue项目里,组件复用是一件很开心的事,可以节省很多时间去排版,达到事半功倍效果,但是昨晚在vue-cli项目里组件复用时发现基于Echarts图表的组件不能够复用,昨晚捯饬了很久,终于还是解决了这个问题,在此记录,加深自己理解。
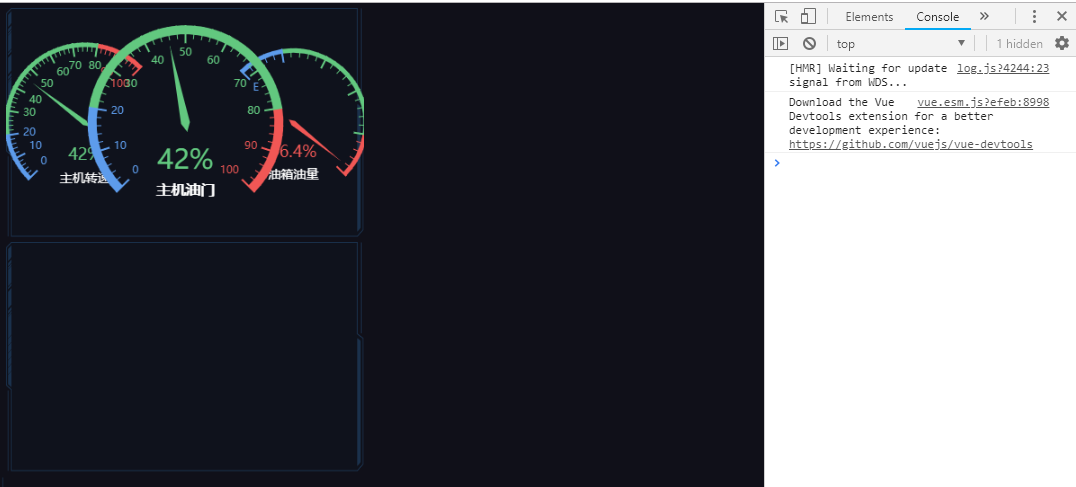
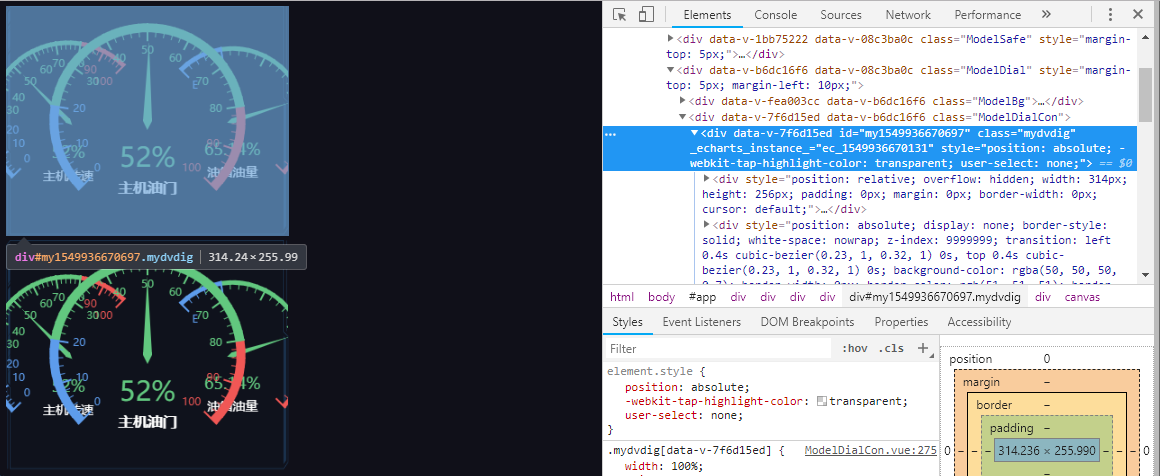
具体来说,问题如下:开发了一个基于Echarts的图表组件,现在我想在一个界面内多次使用这个组件,但是我发现Echarts是通过找id来创建canvas的,这样调用同一个基于Echarts的组件时,这个id就会重复,导致第二个图表不能显示出来。如下图所示,按理说左下方应该也有左上方所示的基于Echarts的图表组件,但是并没有加载出来。
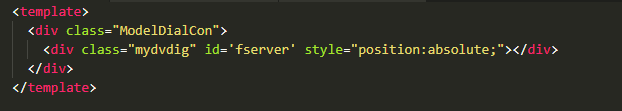
参考核心代码:


参考结果:

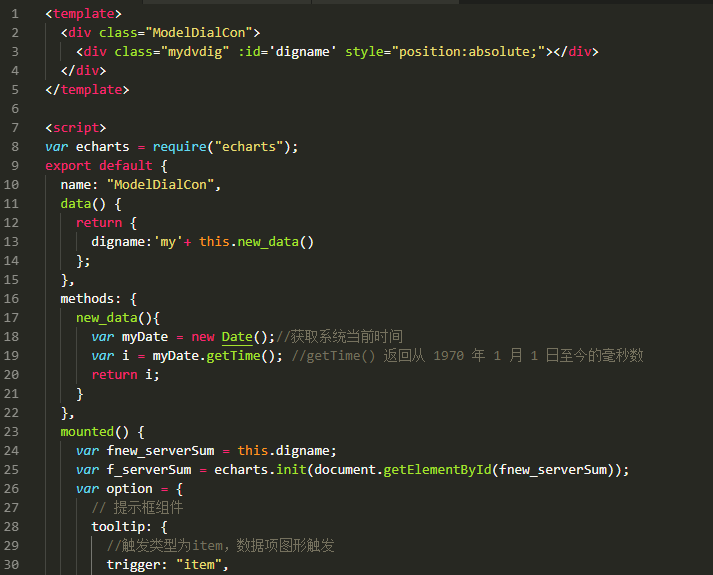
解决办法(昨晚捯饬了好久才思索到这个方法):具体来说,就是在组件内动态生成id,然后将这个id赋值给DOM,再使用Echarts初始化即可。问题的关键就在于如何在组件内动态生成id,这个是最关键的,思索了好久发现了一个很笨的方法(哈哈,能解决问题就行.....):先是获取系统当前时间,利用getTime()函数返回从1970年1月1日至今的毫秒数,然后将这个毫秒数赋值给id,再将这个id再赋值给DOM即可。这样,在组件复用时,由于创建vue实例的时间必定有所差别,不同的毫秒数形成了不同的id名,这样我们就可以在同一界面复用这个基于Echarts的组件了。
参考核心代码:

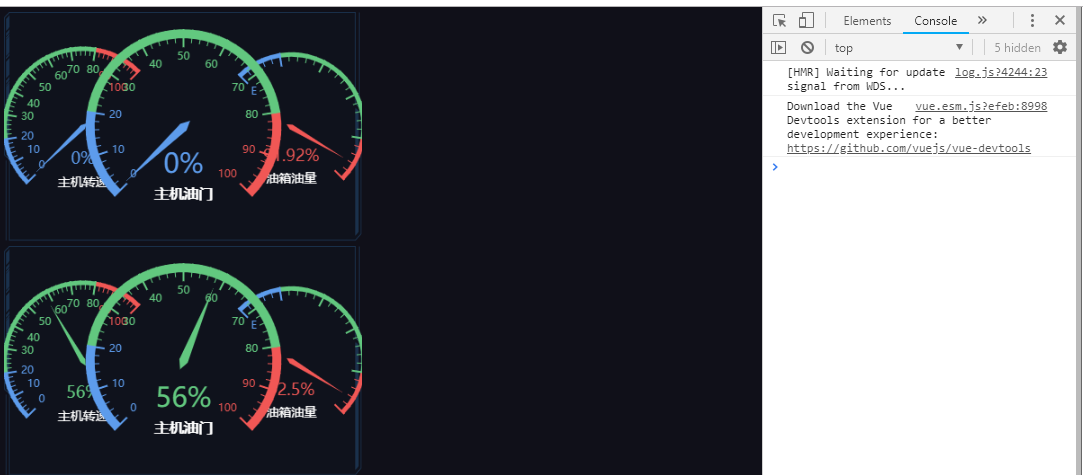
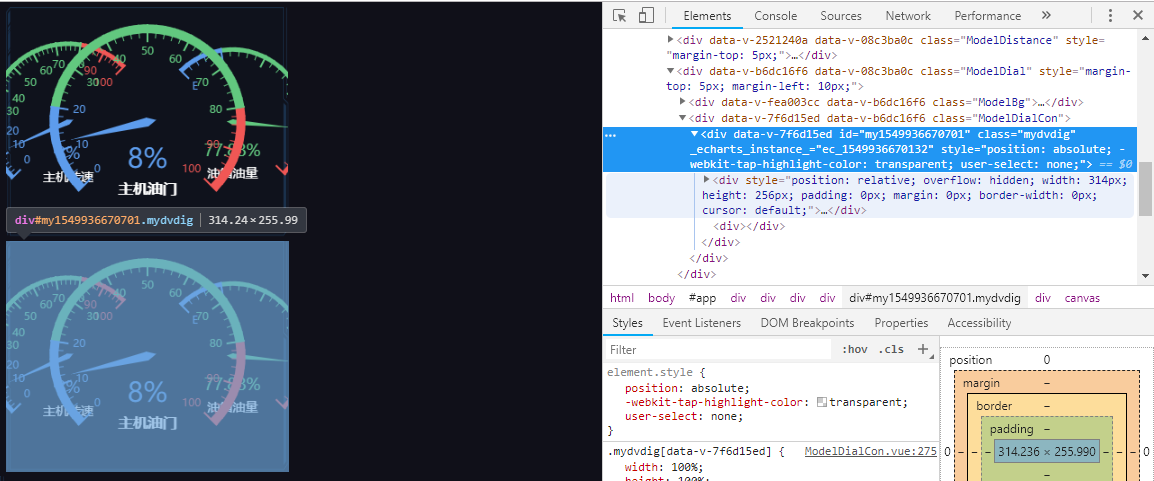
参考结果:

分别查看两个基于Echarts组件的id,发现id名确实不一样。


注意一个题外细节:必须为 ECharts 准备一个具备高宽的 DOM 容器,否则无法进行初始化。


