CSS——background-size实现图片自适应
在网页端,我们经常想让图片能够自适应拉伸缩放,使之可以完美的嵌入我们给定的容器里,比如div,button,input,下面我将用代码来说明如何实现这个功能!
一、div背景图自适应
如果知道图片都有自身的大小尺寸,那我们如何把一张图片自适应缩放到一个给定大小的div里呢?这里只要用到background-size属性就可以了!
实例一:
代码用的原图大小为:159*113

代码如下:
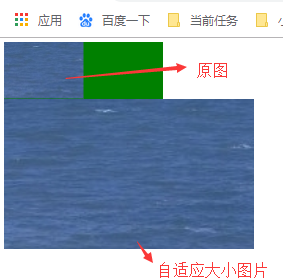
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sdds</title> <style> .bg0 { width: 318px; height: 113px;/* 设置的div框的宽高*/ background: url(img/demo.jpg) no-repeat; background-color: green; /* 加在url(img/demo.jpg)后面,这个颜色才有效,加在前面设置这个颜色属性无效*/ } /* 图片自适应大小 */ .bg1 { width: 500px; height: 300px; /* 设置的div框的宽高*/ background: url(img/demo.jpg) no-repeat; /* 以父元素的百分比来设置背景图像的宽度和高度。*/ background-size: 100% 100%; } </style> </head> <body> <div class="bg0"></div> <div class="bg1"></div> </body> </html>
运行结果:

实例二:
代码如下:
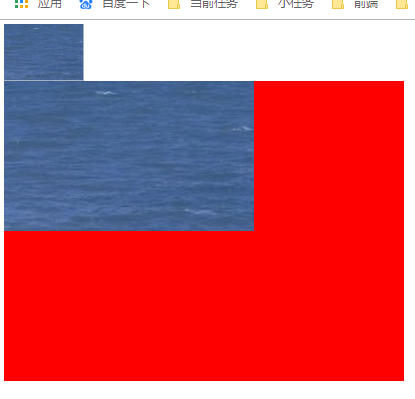
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>sdds</title> <style> .bg0{ width: 159px; height: 113px; background: url(img/demo.jpg) no-repeat; } /* 图片自适应大小 */ .bg1 { width: 500px; height: 300px; /* 设置的div框的宽高*/ background: url(img/demo.jpg) no-repeat; /* 以父元素的百分比来设置背景图像的宽度和高度。*/ background-size: 100% 100%; } </style> </head> <body> <div class="bg0"></div> <div style="width: 800px; height: 600px; background-color: red;"> <div class="bg1"></div> </div> </body> </html>
运行结果:

注:为了使图片自适应div大小,我们设置了 background-size: 100% 100%; background-size属性是以父元素的百分比来设置背景图像的宽度和高度。注意,由实例二可知,这里的父元素并不是背景色为红色的div,而是类名为bg1的div。类名为bg1的div才是设置的背景图片的父元素,我的理解是先设置了一个类名为bg1的div,然后再在这个div上嵌入了背景图像子元素。所以,类名为bg1的div是设置的背景图片的父元素。
二、button背景图自适应
button按钮可分为两种,一种是直接button标签的按钮,一种是button类型的input标签,两者差别不大,具体差别可自己网上查询。
代码如下:
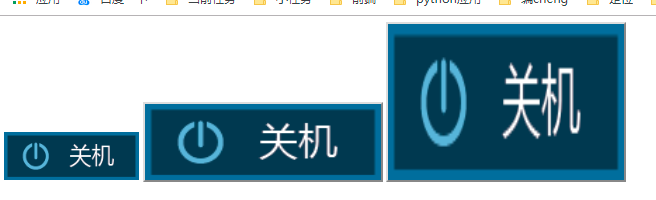
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>演示</title> </head> <body> <!-- 原图 --> <img src="img/qt_img/SA_4.png" /> <!-- button背景图 --> <button style="width: 300px; height: 100px; background: url(img/qt_img/SA_4.png); background-size: 100% 100%;"></button> <!-- input button类型背景图 --> <input type="button" style="width: 300px; height: 200px; background: url(img/qt_img/SA_4.png); background-size: 100% 100%;" /> </body> </html>
运行结果: