天地图移动端部署(一):创建一个基础地图服务(uni-app环境)
前言:
在一家测绘公司上班,接手了一个移动端APP项目,用uni-app开发的,地图服务用天地图底层支持,嗯,测绘用天地图十分合理。
“这地图看起来糊糊的,你给换成XX地图吧。” 老大某天跟我说。
圣谕下达,开始拉代码,读代码。
嗯,依旧是一坨的“清朝”项目代码,一堆的log,一堆的警告,一堆的 if ,就是段子里的代码了。
一段时间后,硬着头皮给替换成XX地图了,以为可以安稳一阵子了,结果就是这么离谱,刚写完,XX地图宣布对企业不在免费提供地图服务,某天突然地图的API接口服务全部无效,公司不愿意购买XX地图服务,老大沟通无果后决定API部分采用天地图的服务,嗯,于是就将接口层的API全部替换为了天地图。(懂得人都懂吧,两者的坐标系差异,转换有被恶心到)
安稳了半个月,又是某天,突然,测试跟我说,地图图层加载不出来了...
我先是差异,然后就是意料之中,终于还是来了,XX地图给图层渲染服务也关闭了
最后没办法,兜兜转转,又回到了天地图,谁叫它免费呢。
原来的老组件功能冗余,代码阅读性极差,所以决定舍弃,基于天地图重构一个地图服务。
好了,起因经过就是如此,开始整活。
哦,等等,整活前有几个说明需要读一下的。
本系列会包含哪些内容?
1、天地图在移动端APP与H5的渲染及其常见的场景应用;
2、天地图API服务的使用;
3、天地图文档的阅读说明;
本系列适用于什么平台,哪些场景?
1、仅适用于移动端APP、移动端H5,Web等,不支持小程序端;
2、适用于地图渲染、标注渲染、区块渲染、地图选点等场景;
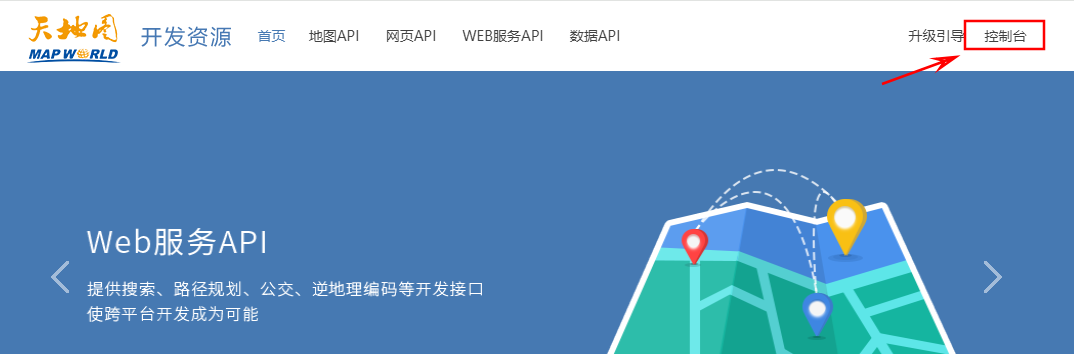
一、资源申请
天地图官网:http://lbs.tianditu.gov.cn/home.html


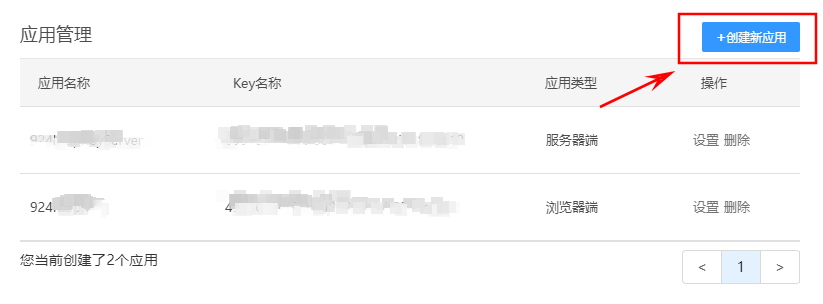
进入控制台申请资源信息(注意不要频繁爬取天地图数据,会被锁)
连带之后 公司服务访问会被拦截无法申请资源哦
二、创建一个基础的地图服务
注意:创建涉及到renderJS内容
贴代码,胜过千言万语:
<template>
<view class="map_container">
<!-- #ifdef APP-PLUS || H5 -->
<!-- :change:props="update" 绑定change props会被执行一次 -->
<view id="MapContainer" :props="randerProps" :change:props="update"
style="width: 100%;height: 100%;"></view>
<!-- #endif -->
</view>
</template>
<script>
</script>
<script module="randerJSMap" lang="renderjs">
export default {
props: [ 'randerProps' ],
data(){
return{
mapRef: null
}
},
methods: {
// props触发更新回调
update() {
},
// 初始化地图
initAmap() {
try{
const T = window.T
this.mapRef = new T.Map('MapContainer');
let lng = 112.955088;
let lat = 28.197111;
// 设置中心点
this.mapRef.centerAndZoom(new T.LngLat(lng, lat), 14);
// 设置图层 卫星图:TMAP_HYBRID_MAP 矢量图:TMAP_HYBRID_MAP
this.mapRef.setMapType(TMAP_NORMAL_MAP)
// 创建地图事件
this.mapRef.addEventListener("moveend", (e) => {})
}catch(e){
console.log('e', e);
}
},
},
mounted() {
// 检测是否存在地图实例 避免重复创建
if ( typeof window.T == 'function' ) {
this.initAmap();
} else {
const script = document.createElement('script');
script.src = `https://api.tianditu.gov.cn/api?v=4.0&tk=${你的资源Key}`;
script.onload = this.initAmap.bind(this);
document.head.appendChild(script);
}
}
}
</script>
<style scoped lang="scss">
.map_container{
position: relative;
width: 100vw;
height: 100vh;
}
</style>
渲染效果:

结语:
在Vue环境中,可以直接在index.html 直接创建<script> 完成初始化,移动端是用randerJS创建<script> 初始化,本质上同源。
因为randerJS限制,仅在H5环境以及APP环境生效,小程序端不支持。
另外的一种渲染模式可以使用<iframe> 引入本地的地图dist包(隔壁GIS组就是这么干的),理论上可以解决小程序端不支持的问题,未具体验证,读者可以自行尝试。

