ASP.NET Core+axios 跨域请求问题
参考资料:https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-5.0
新建一个实例项目
新建一个ASP.NET Core Web API项目和一张html页面
WebAPI项目中添加一个接口用来做请求测试用,HttpPost方式,请求数据格式为JSON,如下所示
[HttpPost("[action]")] public IActionResult Save([FromBody]RequestModel model) { if(model == null) { return new StatusCodeResult(500); } else { return Ok(); } }
JS请求接口代码如下
axios.post("https://localhost:5001/weatherforecast/save", { id: 0, name: "name" }) .then((resp) => { if (resp.status == 200) { console.log("success"); } }).catch((err) => { console.log("fail") });
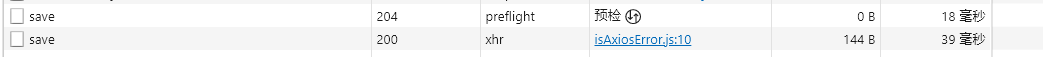
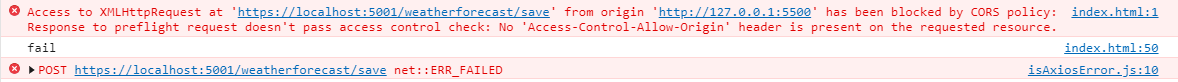
此时去请求接口会发生错误,如下所示

网页的地址为http://127.0.0.1:5500,接口地址为https://localhost:5001,两者端口不一致,所以发起的请求视为跨域请求(CORS)
对于这种情况,可以在ASP.NET Core中设置允许跨域请求。
配置跨域相关设置
services.AddCors(setup => { setup.AddPolicy(name: "policy1", builder => { builder.WithOrigins("http://127.0.0.1:5500", "http://localhost:5500") .AllowAnyMethod() .AllowAnyHeader(); }); });
app.UseCors("policy1 ");
这里有个要注意的地方,如果地址是本地地址,需要添加localhost和127.0.0.1两个地址,这样才能正确
完成跨域请求,先发送预检请求,再实际进行请求