《Head First HTML》总结
第一章总结
| 时间:2018-11-24 15:31 |
HTML那些事儿:Web Sever, Web Browser,HTML files
- 如果你要做网页,那你写了HTML文档就要上传到 Web Server 上
- 在客户使用 Web Browser 的时候,当你点击一个链接,Web Browser请求得到 Web Server 的信息,然后 Web Server 返回 Browser 信息
- HTML files告诉 Browser 如何呈现信息,从而打印在屏幕上。
如何创建 HTML files?
所有的 HTML files 都是 text files,而且都是 plain text 。所以你需要一个能够创建 plain text 的软件。
HTML的知识:
职责:HTML 是用于 tell to Browser the structure of content of the page
结构:
- HTML 开头应该有 用于告诉 Browser 这是 HTML 写的
- 写 HTML 的时候应该将<head>和<body>分开
- Element = Opening Tag + Content + Closing Tag,但是图片是一个特例:
<img src ="drinks.gif">
CSS的知识
职责:CSS 用于 tell the Browser how your elements in your page look, 简而言之,就是 presentation of the elements
结构:
- 当使用 CSS 的时候,将其放在 HTML 中的<style>元素中去,并且<style>必须be inside of <head>
- 在<style>的Opening Tag中有个参数为 type,应赋值为"text/CSS",用于 provide additional information
- { }前面的名称就是用于<body>中的作用范围。
需要注意的其他 Points
* 标题有<h1>~<h6>总共6个等级
* 提供 information 的是head
* 在页面上显示的是 body
第二章总结
| 时间:2018-11-24 16:56 |
前言
在第一单元中,我们了解了 "ML":Markup Language,它的作用是: tell the strure of content;在这一单元,进一步认识 HT(HyperText),它的作用是:link to other pages
HT 的相关知识
以<a href="elixir.html'>elixirs</a>为例
<a>的作用是告诉 Web Browser 去 create a hyperlink to another web page,同时让<a>中的 **content(职责是充当LABEL) **变成clickable 的。- href 的意思是"hypertext reference",这是一个 old Internet family name,"hypertext reference"的另外一个名字是 resource on the Internet or your computer,是告诉 Browser 用于 use the attribute to get to the link points 的。
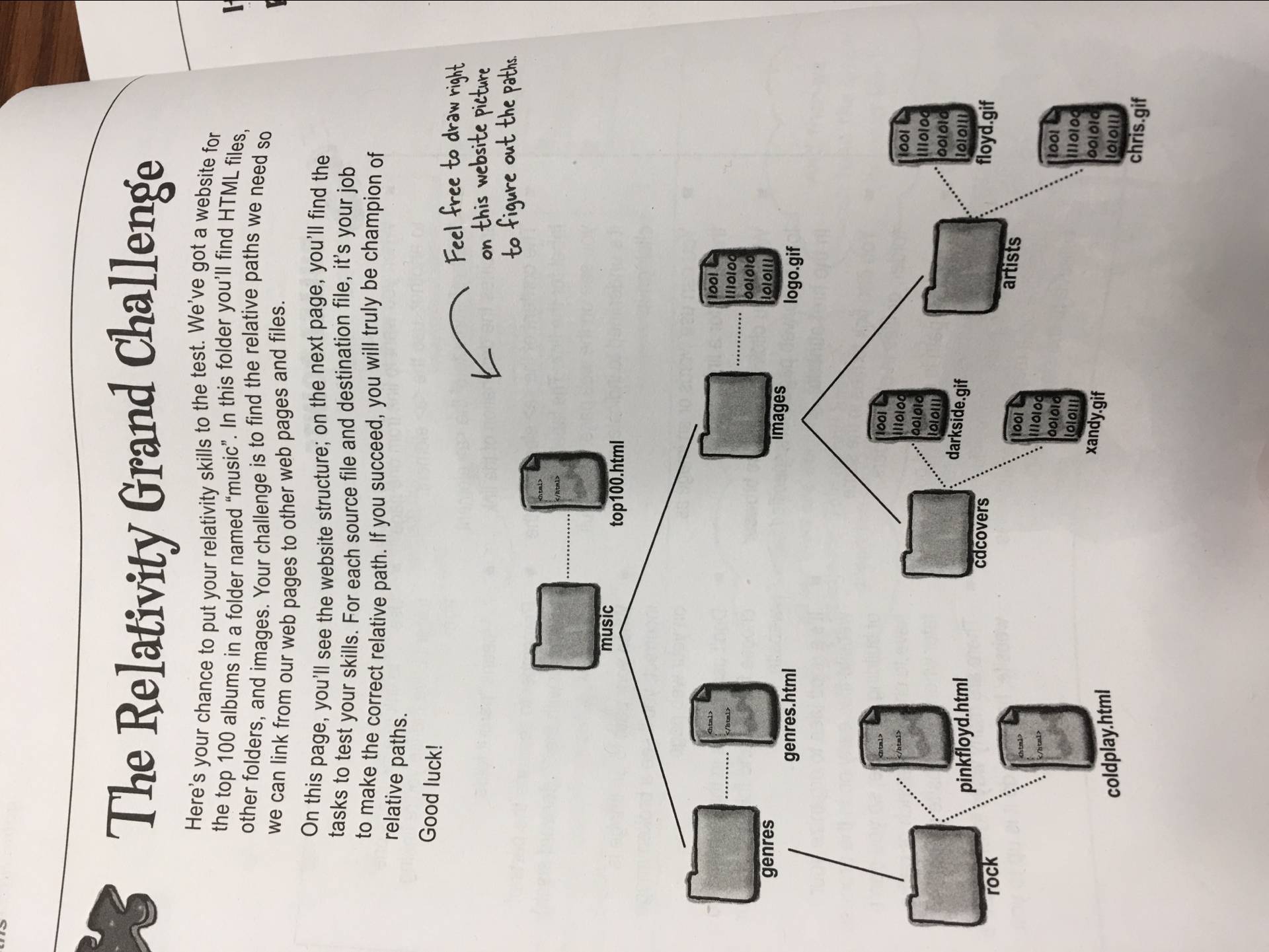
- ”elixir.html"是指同文件里面的relative paths,**(职责是充当 **Destination ),如果destination是上一级的,就用../(这是告诉 Browser 去找 parent folder),如果是下一级,就用“images/"的形式。
Understanding attributes
href = "top10.html"
- 首先是 attibute name, 这里是href
- 然后是equal sign, 也就是 ”=“
- 接下来是attribute value
- 别忘了用double quote 用来around attribute value
注意事项:
对于特定的 tag, 有特定的 attribute
做错的题:


正确答案:../../images/artists/chrif.gif
解析:首先,coldplay.html 在 rock 这一级的directory 中,然后它应该go UP 2级,然后再从中找到images,继续找artists,然后找到chrif.gif
在这一章节中,主要讲了 HTML 中众多的 element,element 就像在建筑房屋时候的材料,它可以分为两种:
- Block Element
- Inline Element
Block Element 就像建筑时候的大结构,需要在 plan 的时候先考虑好 Inline Element 就像是增加的小材料,需要进一步修饰的时候添加。
在这本书中目前见到的常用的 Block Element 有<blockquote>,<p>;常见的 Inline Element 有<q>
同时,Elements 还有另外一种分类的方法:
- Void Element
- Normal Element
在这本书中目前见到的 Void Element 有<br>
<img>
第三章总结
| 时间:2018-11-25 11:40 |
<q>element
Why we use <q> element?
Because Using double quotes doesn't make something an actual quote.
The difference between <q> and <blockquote>
The<q> element :
- A short Citation:
- A inline element: appears "in line" within the flow of the text.
The<blockquote>element:
- A long Citation
- A block element:displayed as if they have a linebreak before and after them.
<br>element
What is <br> element?
<br>element is a void element. It doesn't have any content.
When you need to use a void element , you only use an opening tag.
list's elements
How to make a list?
Creating HTML list element needs 2 element:
- mark up each element:
<li> - determine what kind of list you're creating: ordered or unorderd.:
<ol><ul>
Other
How to use" < "or" >" in HTML?
You can use these special characters by using a character entity.You can also use it to type in a charactor not typeable in your editor.
Examples:
<: < >:>
copyright 符号 ©
第4章总结:Move to the Webville!!!
时间:2018-11-26 22:40
总述
这一章分为两个部分:
- 如何发布自己的 HTML 文件到 Web 上。
- 如何在网站上更好地利用 Hypertext.
第一部分:如何发布自己的 HTML 文件到 Web 上
- 首先,找一个 hosting company
- 然后确定自己的 domain name (域名和网站名的区别)
- 接着通过 FTP(File Transfer Protocol) 传输自己的 HTML 到 hosting company 的 Web Server 上。
- 接着,用 URL 公布出来。
第一部分:关于 FTP,HTTP,www, URL 的知识
- FTP 在 Mac 上常用的软件有 Fetch,这类软件既有命令行的,也有图形化界面的。
- HTTP 是 HyperText Tranfer Protocol 的简称,其用于 request/response 电脑 Web Browser 。
- URL 是相当于能够定位所有的网页文件location的一个链接。其组成部分是: Protocol + Website name +Absoulute path
- 类似于 starbuzz.com 是domain name ,然后前面的www.是众多 server 的一个。
第二部分:如何在网站上更好地利用 Hypertext.
三个参数
- title=""为了给链接增加更多的信息,可以使用 title 这个参数。效果是当鼠标停留在链接上的时候会出现一个标签,用于显示相关的信息。
- target=""如果想点击链接的时候新开一个窗口(标签),这时可以使用 target="_blank"
- id="" 和 #id name如果想要在打开网页的时候到达某个特定的地方,可以现在所要停留的地方添加 id 参数,即 id="",然后再在链接到达的地方加上 # id name .
使用 href 和 target 的建议
使用 href=""的时候, colon 中的内容既可以是 relative path, 也可以是 URL 。
书中建议在自己的文件目录下的网站使用 relative path。如果日后发生了一些改动,无论 URL 怎么变化,relative path 是不变的。而外部的网站就可以用 URL。
target 在使用的时候,如果是在同一站点中,打开新的窗口可能会对 visitors 产生一些困惑,所以使用 target 的时候也要 be appropriate .
第5章总结:A Chapter for <img>
| 时间:2018-11-27 16:43 |
前言
这一章讲了 Web 图片 format 的各自的优缺点和elements of 's attributes.
Section1:Q1:How the browser work with images?
- First, the Browser retrieve the HTML page, but doesn't get the images.
- Then, retrieved the first image, and then moves on to the next image
- ...
Section1:Q2: How images work?
There are ONLY 3 formats are commonly used in Web:JPEG,PNG and GIF.
- JPEG:Work for continuous tone images, and are smaller. But it throw away some information about the image.
- PNG:Work for images with solid colors, comes in 3 formats:PNG-8,PNG-24 and PNG-32. A lostless format. Smaller than GIF but larger than JPEG.
- GIF:Work for imagine with solid colors.It can represent images with up to 256 colors. A lossless format. Support transparency. Support animation.
One more thing : PNG can have anti-aliased transparent area but GIF can't.
Section2:Attributes of <img>
src="":its value not only can use relative path, but also URL src is short for "source".alt="":If an image can't found, the alt attribute is displayed instead.width=""和height="":To size up images.
Section2:Use Photoshop to make changes
Because big image can make your page slow to load, and attribute width="" &height=""doesn't change the file storage. So, you'd better crop it and even make some thumbnails to see a lager version of the image.
For JPEG(photos)
: there are some options needed to change:
- Format :JPEG
- Quality:Medium is OK
- New size: less than 800px:Browsers are 800px ~1200px wide, so the width should less than 800 px.
For PNG(Logo)
- Format :PNG-8
- Colors:256 is OK
- Transparency:checked
- Matte :with the background color
One more thing:
Notice the small box:
It shows times and storage.
第6章总结:Something Serious of HTML
2018-11-28 15:57
这一章节主要讲了 HTML 的历史,还有如何使得 HTML 更加规范。
HTML's Brief History
在 HTML4 之前,structure 和 presentation 没有分开,并且需要同时为 Internet Explorer 和 Netscape Browser 做两个网页,之后在 World Wide Corsortum 制定了统一的 standard of ONE HTML.
HTML5 是一种 living standard 的 HTML,这种 HTML 相比较于 HTML4.01 又有多发展,总结起来为 threefold:
- More useful and powerful attributes
- Can make standard Web Applications
- The HTML specification is a lot more robust than the previous versions.
如何使得 HTML 更加规范
- 首先,在文件 very top 的地方,加上
<!doctype html> - 接着,应该有
<html> - 然后是
<head>部分,<head>一定要有<titile>,同时<style>和 也必须在里面。 - 和应该分开。
其他知识
解析:<meta charset="utf-8">
charset 是 meta 这个 element 的attribute,它的任务是 tell the browser character encoding that is used for web page.
Most web pages use utf-8 encoding for their HTML files.
Use Validator to check pages
第7章总结:Getting started with CSS
时间:2018-11-29 18:00
前言
CSS 的 rule
作者做了一个非常形象的比喻,将 CSS 必做 renovate the house,在这里,CSS 包括了三个部分:
- Selector:the location of the HTML element
- Property:properties in that location
- Style:like black, or 1px...
适配 style 的第二种方式:
第一种:在 HTML 中的 head 里面添加 <style>element
第二种:建立一个 CSS file,这个 CSS file 还有一个名字叫做 stylesheet,然后在 HTML 中用一个叫做<link>的 void element 去链接。
的参数
详细介绍
- type 在 HTML5 是 optional 的了,可加也可以不加。
- rel 参数是用来表示 relationship between HTML file and the linked file,这里链接的是 HTML 的stylesheet,
- href 的参数的 value 为 relative path 或者 URL.
对每个element 添加不同的效果
通过 class 可以做到这一点,操作方法为两个步骤:
1.In HTML,adding class attribute to and element,like:<p class="greentea">
2.Creating a class selector:,;like this:p.greentea
其他知识
- 当两个 element 有相同的 presentation 的时候,可以用 h1,h2 这样的方式。
- bordor-bottom 这个 style 和 underline 是不同的,border-bottom很长。
- 当存在两个对于同一个 element 的 style 的时候,选取 more specific 的那个,也就是说:如果有h1,就不选 body 样式,如果有.classname 这样的标示,就不选 h1。
- 在 HTML 中,一个 element 可以属于多个 class,比如可以是:
<p class="blueberry greentea raspberry>,在应用的时候,同样是应用 more specific 的那一个,当同一等级的时候,会应用 stylesheet 中的 last 的那个style。 - 有一个 property ,比如说font,是具有inheritance 的特性的,但是有的就没有,比如border,区分这一点可以用 common-sense,比如说:border 加在 body 上,不会加在每一个 p 上。
- 选择字体的时候用的 property 的名字叫 font-family,现在介绍了 serif 和 sans-serif.
- 可以在 CSS 里面添加注释,格式为:/**/
- 在分析 heritance 的时候,就像是 child 遗传 parent 的格式,如果 parent 被设置了更加具体的 style ,那么它的 children 就不会 inherit 那个比 parent 还大的parent 的style.
第8章总结:Expanding your vocabulary
2018-11-28 15:57
总述
在上一章节介绍了 CSS 的基础之后,这一章节更加具体地展开关于 CSS 的各种 rules 能够达成的效果。比如
- 字体:font-family
- 字号:font-size
- 字重:font-weight
- 斜体字:font-style:italic/oblique
- 字体的颜色:color
- 背景的颜色:background-dcolor
- 下划线:textdecoration:underline
font-family
在 CSS 中,有5个font-family,而每个 font-family 中包含着很多类型的 font,它们的名字和例子如下:
- Serif family:Times New Roman, Georgia
- San-serif family:Arial,Geneva
- Monospace family:Courier
- Cursive family:Comic Sans
- Fantasy family
他们各自的特点是:
- Serif family:font with serifs
- San-serif family:font without serifs
- Monospace family:fonts that have constant-width characters
- Cursive family:look handwritten
- Fantasy family:contains stylized decorative fonts
对于不同的 font-family,有着对人不同感觉:
Take a good look at the font families:serif fonts have an elegant, traditional look, while sans-serif fonts have a very clean and readable look. Monospace fonts feel like they were typed on a typewriter. Cursive and fantasy fonts have a playful or stylized feel.
设置 font-family specification
当设置 font-family 的 value 的时候,可以这样写:
需要明白以下几点:
- 前面三个字体都是具体字体的名称,这里的大小写是有区别的
- 是否显示相应的字体与对应的浏览器有关,如果浏览器没有 find 到相应的字体,那么寻找下一款字体
- 如果前面的都没有找到,那么就应用浏览器 default 的 sans-serif 字体(sans-serif 并不是一种特定的字体,而是浏览器默认的字体)
- 如果字体的名字是分开的形式,比如 Courier New,应该在 value 中写成"Courier New"
- 在选择字体的时候,最好选择 Windows 和 Mac 系统都支持的字体,它们有:
•Andale Mono
•Arial
•Comic sans
•Courier New
•Georgia
•Impact
•Time New Roman
•Trebuchet MS
•Verdana
Using Web Font
由于系统和浏览器的原因,无法使得每一个网页的 visitor 都可以看到 CSS 中设置的字体,这时候,就可以使用 Web Font 来达成这一目标
How Web fonts Work
- 你储存在 Web Server 对应的 ".woof"格式的文件
- Browser 检测到网页使用了 Web Font,请求 Web Server 用来 retrive 相应的 Web Font
- Web Server 返回相应的字体文件,browser 显示相应的字体的文本。
How to use Web Font to your page
- Find a font:visit sites to find free and licensed font you can use in your websites
- Make sure you have all the format of the font you need
- Place your font files on the Web:You can use font services online , then you'll use the URL of your font files.
- Add the @font-face rule to your CSS:You should assign a name for the font and then note down the src by using URL
- Using the family name in your CSS
这里需要明白和注意几点:
字体的格式:
- Truetype:.ttf
- Opentype:.otf Opentype is on top of Truetype
- Embedded Opentype fonts:.eot supported only on IE
- SVG font:.svg short for Scable Vector Graphics
- Web open font format:.woff Base on Truetype and is developed as a standard Web Font.
关于@font-face :
@font-face 其实是一个 built-in CSS rule(还有其他,比如:@media)这个 rule 与普通的含 selector 的rule 不同,它的语法为:
调节 font-size 的三种方式:
有三种方式去调节字体的大小,分别是:
- px:font-size:14px
- %:font-size:120%
- em:font-size:1.2em
需要注意的是: - px方式:其中的14与 px 之间不要有空格
- %方式和em方式都可以达到相同的效果
- 在使用的时候可以根据 inheritance 来系统地调节字体的大小
Specify 颜色的三种方式
电脑屏幕的颜色显示模式为 RGB 模式,所以显示不同颜色的思路是通过 R,G,B 三种色彩的占比来显示,可以采用:
- By name :CSS 预定义了150种颜色的名字,如 red,blue,yellow 等等, basic color 有16种,可以直接用这些名字:
- By red,green and blue values:可以采用
background-color:rgb(80%,40%,0%)这样的占比的方式,也可以采用数值的方式background-color:rgb(204,102,0) - By hex code:比如#cc6600
其他知识
- 一个寻找 Web fonts 的网站:https://www.fontsquirrel.com
- 一个用于搜查颜色的网站:https://en.wikipedia.org/wiki/Web_colors





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具