python网站创建015:jQuery的各种操作
当我们找到标签之后,就要学习jQuery对这个标签都能做哪些操作?
1、样式操作:也就是操作标签的css样式
添加样式:addClass
删除样式:removeClass
判断是否有该样式:hasClass
有则移除,无则添加:toggleClass
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> <style> .test_style{ background: red; } </style> </head> <body> <div id="v1"> <div id ='v2'> <h1 id="info1"></h1> </div> </div> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 添加test_style样式 $(".v1").addClass('.test_style'); // 删除test_style样式 $(".v1").removeClass('.test_style'); // 判断当前标签是否有test_style样式 $(".v1").hasClass('.test_style'); // 有test_style样式的话给你移除, 没有的话给你添加上 $(".v1").toggleClass('.test_style'); </script> </body> </html>
练习:在之前使用DOM和BOM时写了一个关于菜单的展开和收缩功能,如下,这是使用DOM和BOM来完成的
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> <style> .group{ /*宽度*/ width: 300px; /*边框的边距和颜色*/ border: 1px solid #ddd; } .group .father_menu{ /*背景颜色*/ background-color: gold; /*内边距*/ padding: 8px 5px; } .group .son_menu a{ /*将(子菜单)变成块级标签,让它各占一行*/ display: block; } .hied{ /*给(子菜单)加上这个样式, 标签就隐藏,去掉就显示*/ display: none; } </style> </head> <body> <!--首先定义一个菜单模块--> <div class="group"> <!--然后定义一个(父级菜单)--> <div class="father_menu" onclick="clickMe(this);">父级菜单</div> <!--然后定义模块,这个模块下定义两个(子菜单)--> <div class="son_menu"> <a href="https://www.baidu.com">子菜单1</a> <a href="https://www.baidu.com">子菜单2</a> </div> </div> <script> function clickMe(ths){ //获取到(父级菜单) var tag = ths.nextElementSibling; console.log(tag.className) // tag.className获取(父级菜单)的类名,因为点击(父级菜单)时, 类名会发生变化,可以通过F12查看 if (tag.className == "son_menu"){ // classList意思操作样式,add添加 tag.classList.add("hied") } else { // classList意思操作样式,remove删除 tag.classList.remove("hied") } } </script> </body> </html>
效果:

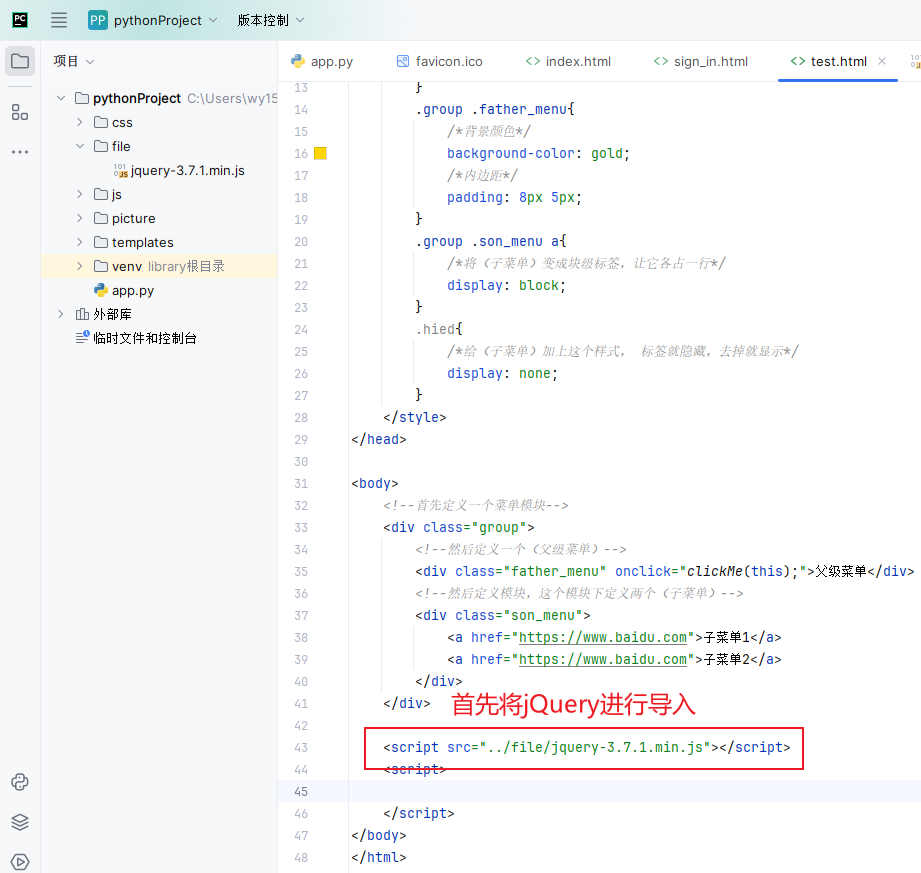
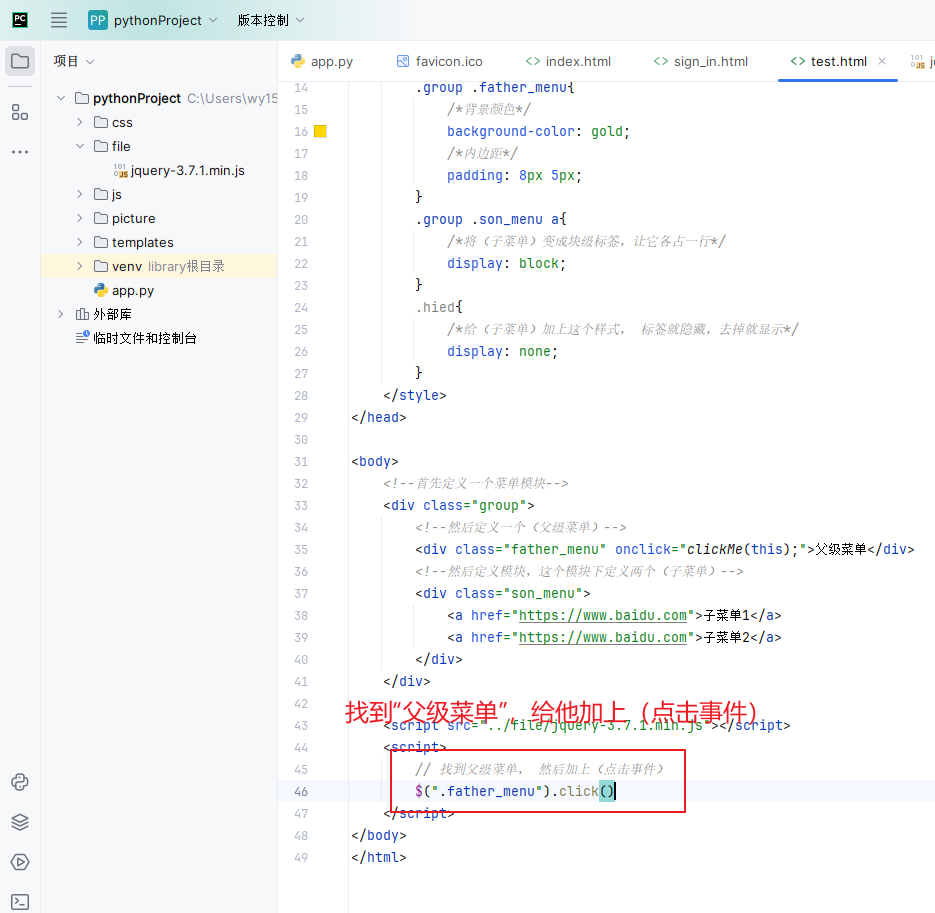
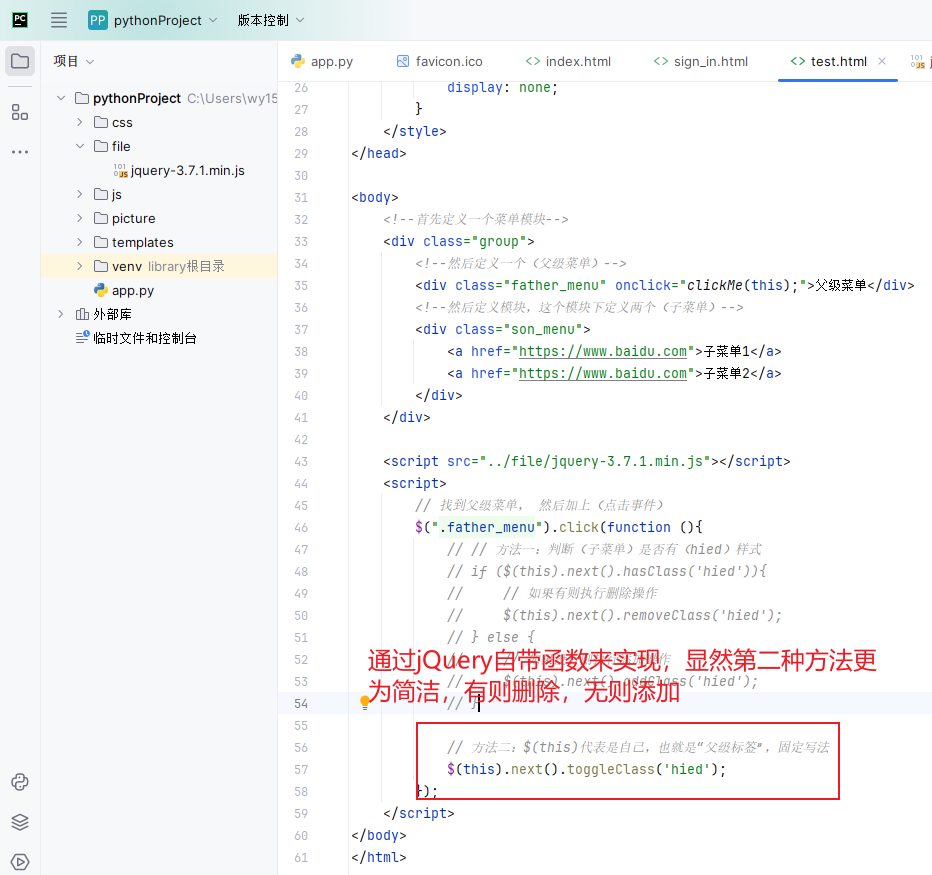
接下来要使用jQuery看怎么实现:




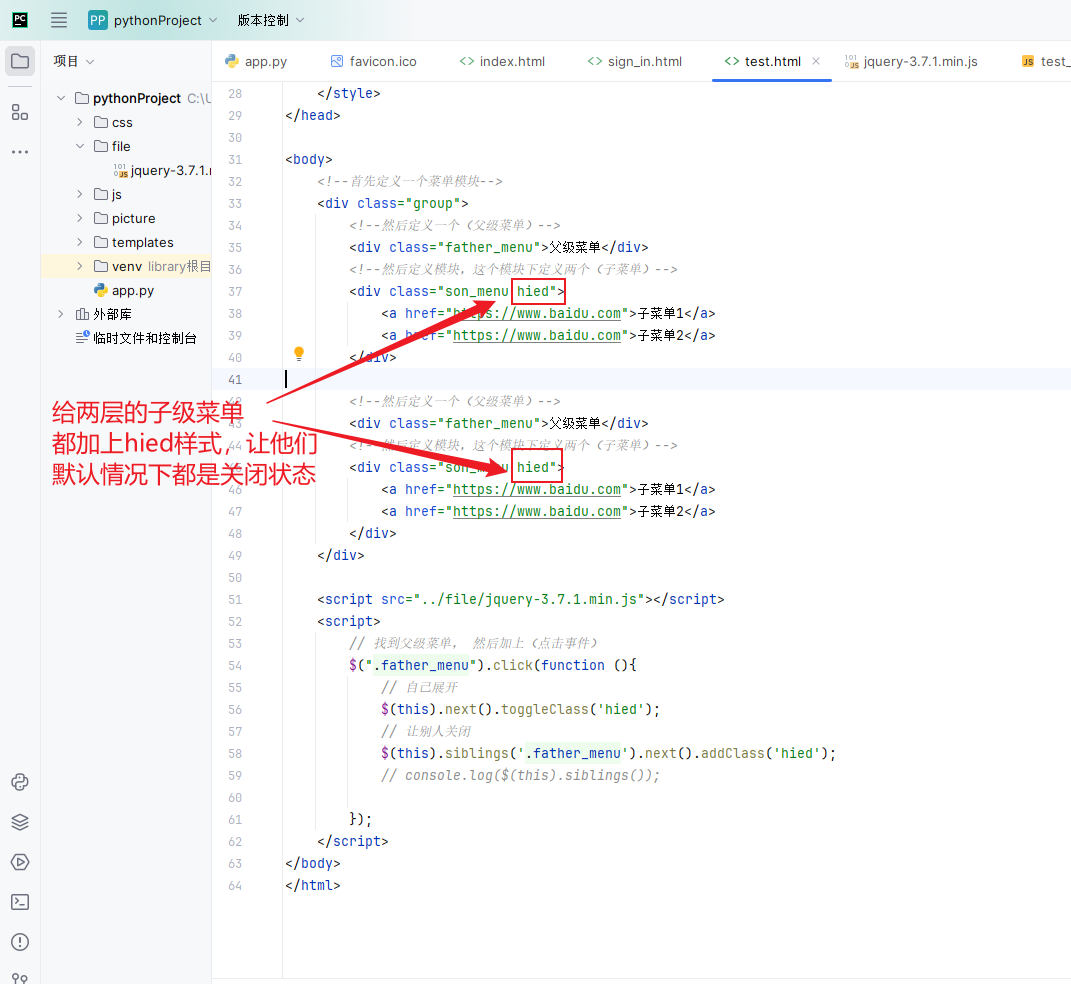
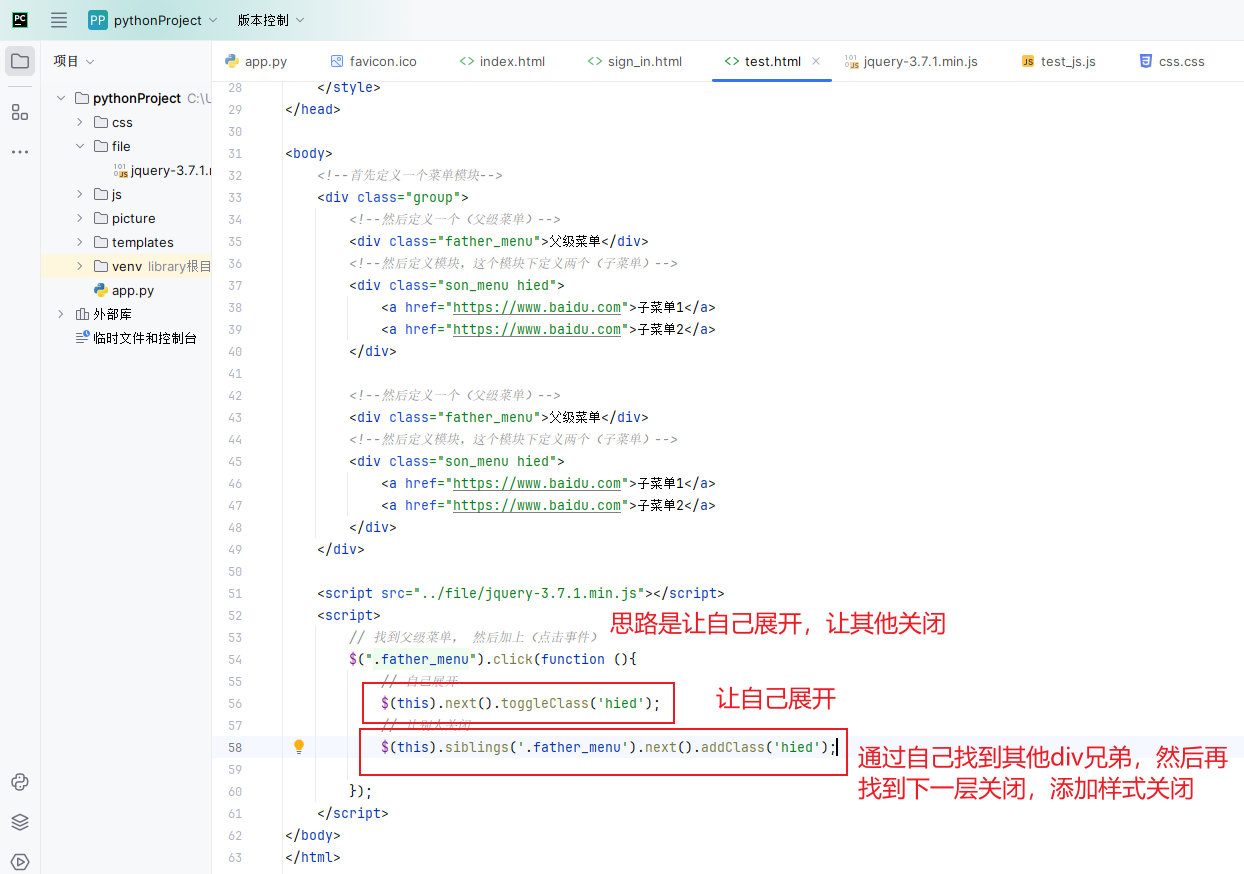
练习二:如下,假如有这么一个双层菜单, 我点击一个展开, 第二个就自动关闭,点击第二个展开,第一个就自动关闭,如何实现?



2、 值和文本的操作
标签(值)操作:.val()
<!--定义输入框--> <input type="test" id="v1"/> // 获取输入值 $("#v1").val() // 设置输入值 $("#v1").val('xxx')
标签(文本)操作:.text()
<div id='v2'>xxxx</div> // 获取文本 $("#v2").text() // 设置文本 $("#v2").test('xxx')
创造标签:意思是创建了a标签, 并往a标签里面设置xxxx内容
$('<a>').text('xxxx');
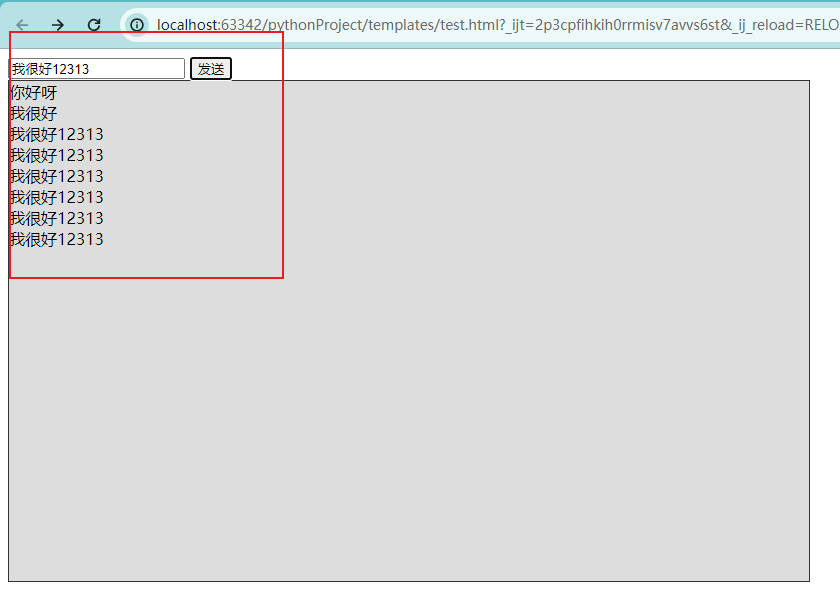
练习:如下, 假如现在要设置个聊天室功能, 输入内容点击(发送),就将输入的内容显示在下面的聊天框中,如何实现?

思路:
1. 给(发送)按钮添加一个绑定事件
2. 获取输入框的输入内容
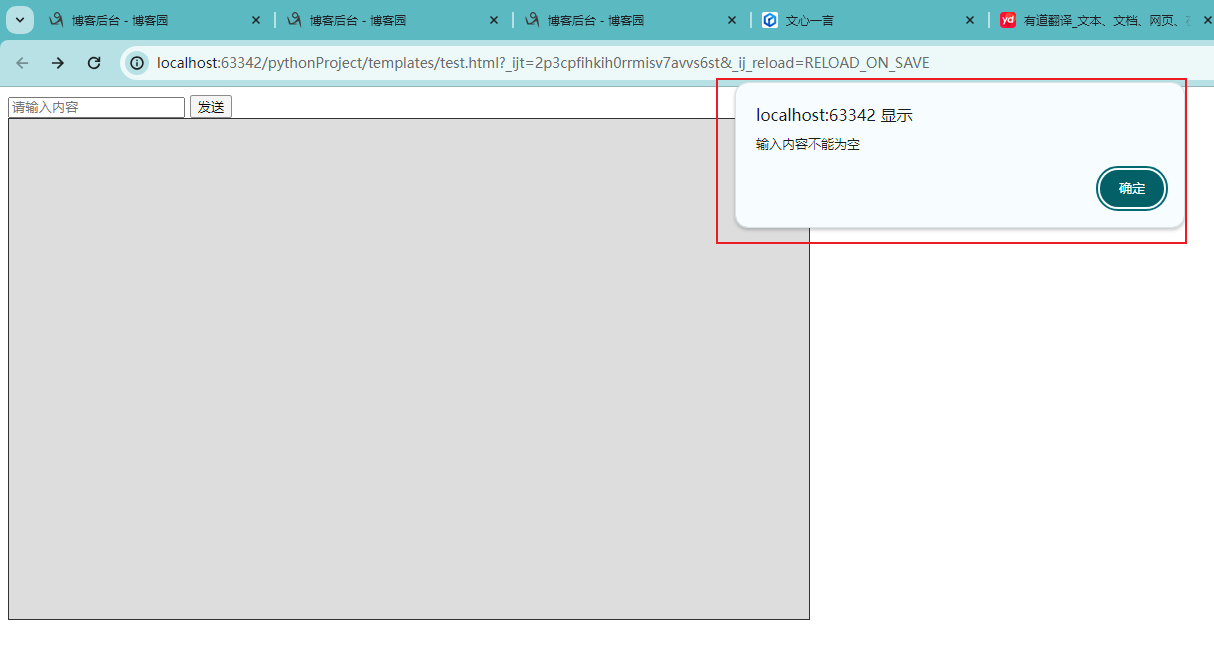
3. 优化:如果输入的内容为空,则弹框提示
4. 创建一个新的div,并将输入内容写入新div中
5. 将新的div加入到我们想要的位置中
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> </head> <body> <div> <input type="text" placeholder="请输入内容" id="input_area"> <input type="button" value="发送" id = "click_but"> </div> <div id="chat"> <div id="info_area" style="width: 800px; background-color: #dddddd; border: 1px solid #333333;height: 500px"></div> </div> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 1. 给(发送)按钮添加一个绑定事件 $('#click_but').click(function (){ // 2、获取输入框的输入内容 var texts = $("#input_area").val(); ///3、优化:如果输入的内容为空,则弹框提示,弹窗提示“输入的内容不能为空” if (texts.length < 1){ // 设置弹窗 alert('输入内容不能为空'); // 因为是个函数, 所以需要return return; } // 4. 创建一个新的div,并将输入内容写入新div中 var New_div = $('<div>').text(texts); // 5. 将新的div加入到我们想要的位置中。append:意思是在id=info_area的内部,添加一个标签 $('#info_area').append(New_div); }) </script> </body> </html>
效果:


3、属性操作
修改标签属性:attr, 所有属性的修改都是使用attr
<a id="v1" href="https://www.baidu.com" name="x1">百度</a> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 找到标签, href是(属性名), 后面跟着修改后的(属性值) var data = $('#v1').attr('href','https://www.bilibili.com'); console.log(data); </script>
4、 prop属性
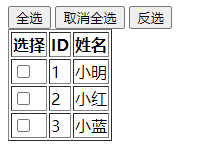
全选框、取消全选框案例:假如有下面这么一个选择项表格,对于(全选)、(反选)、(取消全选)这三个按钮的功能, 使用jQuery怎么实现?

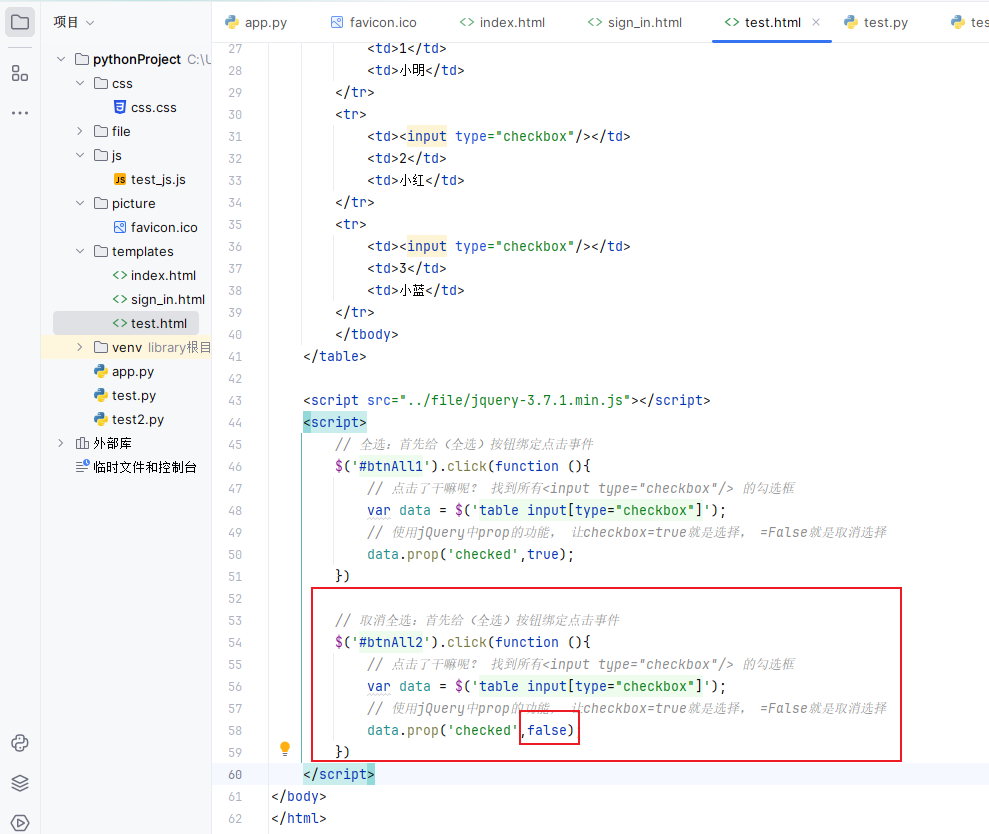
<body> <!--定义一个全选按钮--> <input type="button" value="全选" id="btnAll"> <input type="button" value="取消全选" id="btnAll2"> <input type="button" value="反选" id="btnAll3"> <table border="1"> <thead> <tr> <th>选择</th> <th>ID</th> <th>姓名</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"/></td> <td>1</td> <td>小明</td> </tr> <tr> <td><input type="checkbox"/></td> <td>2</td> <td>小红</td> </tr> <tr> <td><input type="checkbox"/></td> <td>3</td> <td>小蓝</td> </tr> </tbody> </table> <script src="../file/jquery-3.7.1.min.js"></script> <script> </script> </body>
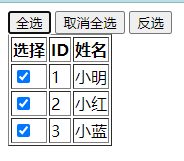
(全选)按钮的实现方法:
<script src="../file/jquery-3.7.1.min.js"></script> <script> // 首先给(全选)按钮绑定点击事件 $('#btnAll1').click(function (){ // 点击了干嘛呢? 找到所有<input type="checkbox"/> 的勾选框 var data = $('table input[type="checkbox"]'); // 使用jQuery中prop的功能, 让checked=true就是选择, =False就是取消选择 data.prop('checked',true); }) </script>
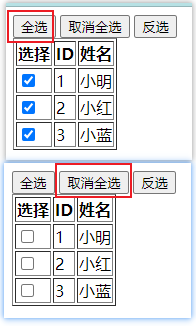
效果:

(取消全选)按钮实现方法,其实就是按照上面的方法, 让 checked = False 即刻

效果:

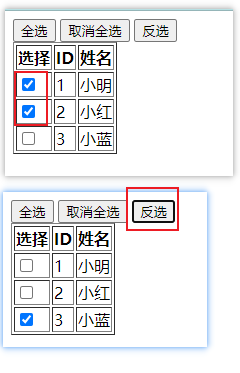
(反选)按钮实现方法:
// 反选:1.首先给(反选)按钮绑定点击事件
$('#btnAll3').click(function (){
// 2. 因为有多个勾选框,所以用到循环(each), 循环的是勾选框, 所以得找到勾选框
var data = $('table input[type="checkbox"]');
// 3. 然后使用(each)对其循环
data.each(function (){
// 4. 进入循环后, 首先获取目前(勾选框)的值
var data = $(this).prop('checked');
// 5. 然后使用非值, 对其进行反选操作
$(this).prop('checked',!data);
})
})
效果:

5、 文档操作
添加标签、删除标签:
<body> <div id="xxx"> </div> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 创建div。 var tag = $("xxx").text("标签文本") // 在内部的(最底部)添加 tag.append(tag) // 在内部的(最上面)添加 tag.prepend(tag) // 在外部的(上面)添加 tag.before(tag) // 在外部的(下面)添加 tag.after(tag) // 删除标签 tag.remove() </script> </body>
清空标签文本内容:注意,input框内容不能清空
<body> <div id="xxx"> 文本内容...... </div> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 将“文本内容......” 清空 $("#xxx").empty(); </script> </body>
input框清空方法:
$("#input_id").val("")
6、 事件委托:给动态标签做绑定事件用
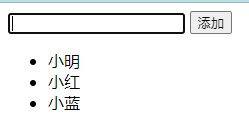
假如有下面这么一个界面, 需求是点击(名字)就删除, 在输入框输入文本点击(添加),可以将输入的内容添加到下面, 如何实现?

这里要注意的是, 点击(添加)按钮添加的动态标签,必须使用on事件委托来绑定,否则新创建的li是无法删除的
<body> <input type="text" id="xxx"> <input type="button" value="添加" id="btnAdd"> <ul id="data_list"> <li>小明</li> <li>小红</li> <li>小蓝</li> </ul> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 1、给(添加)按钮绑定事件,输入内容点击(添加)后,将内容添加到ul里面 $("#btnAdd").click(function (){ // 创建li标签,内容取的是(输入框)的 var tag = $("<li>").text($("#xxx").val()) $("#data_list").append(tag); }); // 2、代码意思是给#data_list下面所有li绑定click事件,点击就是执行后面的 function函数 $("#data_list").on("click","li",function (){ $(this).remove(); }); </script> </body>
7、 框架预加载:当网站的内容、图片比较多, 加载慢, 而你不想等加载完就操作网站,你可以用以下方法
就拿下面这个(事件委托)代码来说:把函数写在外面,这样会造成需要等界面数据加载完之后, 才能操作界面
<body> <input type="text" id="xxx"> <input type="button" value="添加" id="btnAdd"> <ul id="data_list"> <li>小明</li> <li>小红</li> <li>小蓝</li> </ul> <script src="../file/jquery-3.7.1.min.js"></script> <script> // 1、给(添加)按钮绑定事件,输入内容点击(添加)后,将内容添加到ul里面 $("#btnAdd").click(function (){ // 创建li标签,内容取的是(输入框)的 var tag = $("<li>").text($("#xxx").val()) $("#data_list").append(tag); }); // 2、代码意思是给#data_list下面所有li绑定click事件,点击就是执行后面的 function函数 $("#data_list").on("click","li",function (){ $(this).remove(); }); </script> </body>
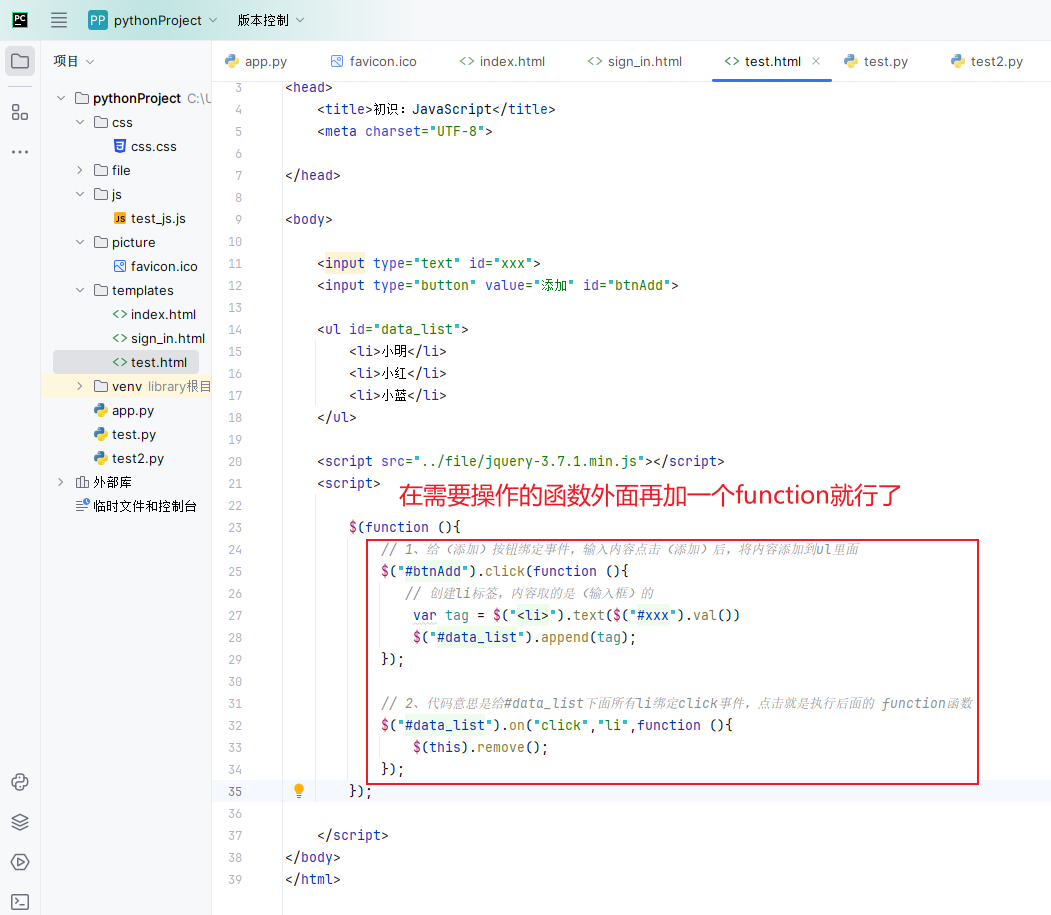
那如何改进这种问题呢? 如何让框架加载完之后就可以操作呢?很简单, 在需要函数外边再加一个function就行了







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2018-12-25 postman之变量