python网站创建012:DOM、BOM的使用
DOM:标签操作模块。这个模块里面的方法专门用来操作HTML的标签的。比如说获取HTML标签的文本、或者给HTML标签加上样式
<body> <!--1、比如这里定义了一个div,然后你想获取div里面文本,该如何操作--> <div id="txt">你好</div> <script> // 定义一个自执行函数 (function (){ // 首先得找到我们想要的div标签,div有id,我们可以通过id来获取。也可以通过其它方式来获取我们想要的标签,比如class、name都可以,这里不展示了 var tag_txt = document.getElementById('txt'); // 拿到div标签对象后,可以通过.innerText来获取标签文本 var txt = tag_txt.innerText; // 打印获取到的值 console.log(txt); })() </script> </body>

BOM:浏览器操作模块。里面方法专门用来操作浏览器的,比如说让浏览器显示一个“确认框”的效果
<body>
<script>
// 定义一个确认框, 然后用res来保存确认结果
var res = confirm("是否删除?");
console.log(res)
</script>
</body>

jQuery:这个相当于DOM和BOM的升级版, 使用jQuery可以用更简洁的代码完成DOM和BOM的功能, 建议后续使用jQuery来做前端开发
1、比如说要实现一个菜单的展开和隐藏的功能,首先用DOM看怎么实现?
<body> <!--首先定义一个菜单模块--> <div class="group"> <!--然后定义一个(父级菜单)--> <div class="father_menu">父级菜单</div> <!--然后定义模块,这个模块下定义两个(子菜单)--> <div class="son_menu"> <a>子菜单1</a> <a>子菜单2</a> </div> </div> </body>
效果:

2、然后在给这些菜单加上一点样式
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> <style> .group{ /*宽度*/ width: 300px; /*边框的边距和颜色*/ border: 1px solid #ddd; } .group .father_menu{ /*背景颜色*/ background-color: gold; /*内边距*/ padding: 8px 5px; } .group .son_menu a{ /*将(子菜单)变成块级标签,让它各占一行*/ display: block; } </style> </head> <body> <!--首先定义一个菜单模块--> <div class="group"> <!--然后定义一个(父级菜单)--> <div class="father_menu">父级菜单</div> <!--然后定义模块,这个模块下定义两个(子菜单)--> <div class="son_menu"> <a>子菜单1</a> <a>子菜单2</a> </div> </div> </body> </html>
效果:

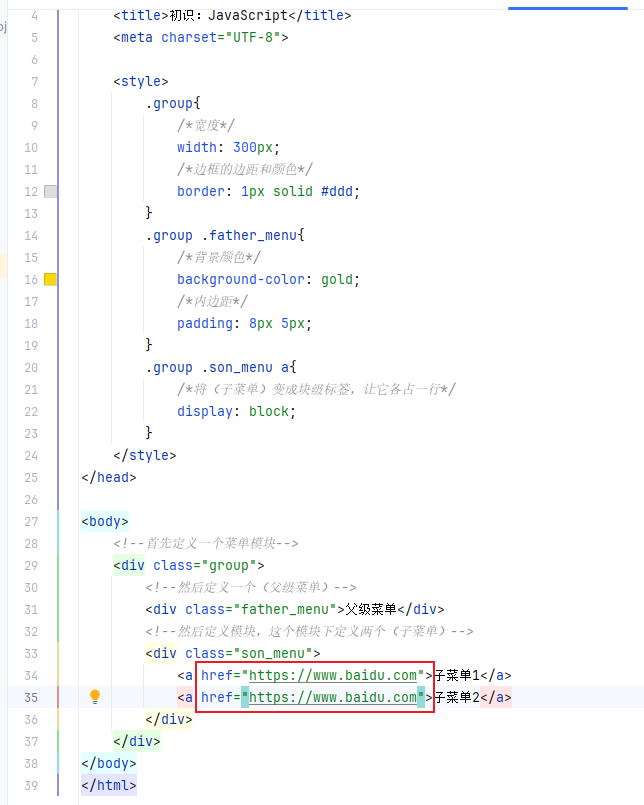
3. 然后给a标签加上可点击的属性

效果:

4、 然后我希望点击(父级菜单)就隐藏(子菜单),再次点击(父级菜单)就展示(子菜单)
首先得给(父级菜单)这个标签绑定事件:onclick="clickMe()"

然后定义一个函数,意思是一点击(父级菜单)就执行这个函数

当点击(父级菜单)的时候, 就寻找(父级菜单)下面的(子菜单), 那得先拿到(父级菜单)的路径才行,怎么获取呢?可以在onclick="clickMe()" 里面加上一个this

如何隐藏菜单呢?

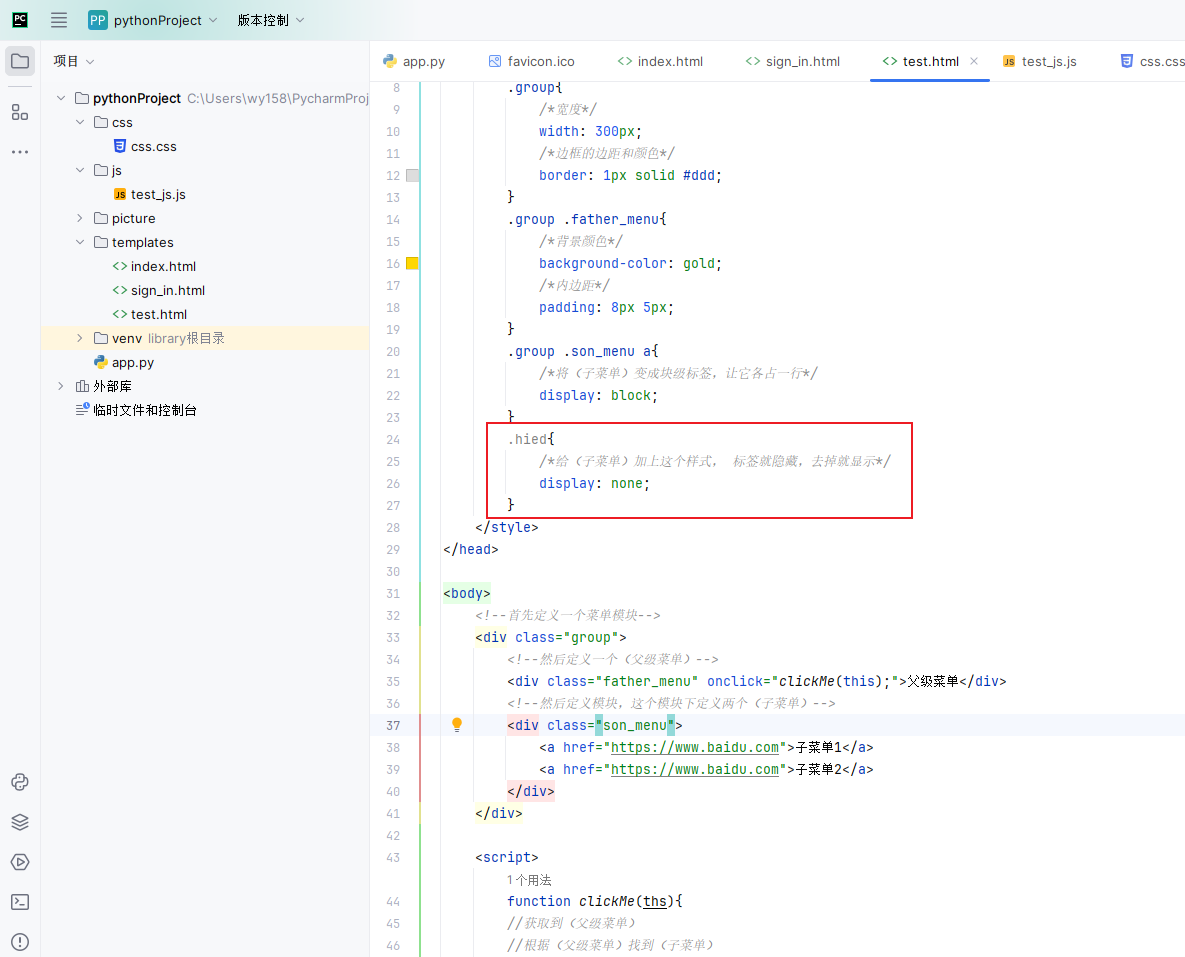
接下就可以写函数了,逻辑步骤为:1.找到(父级菜单)标签;2.根据(父级菜单)找到(子菜单);3.给(子菜单)加上样式hied
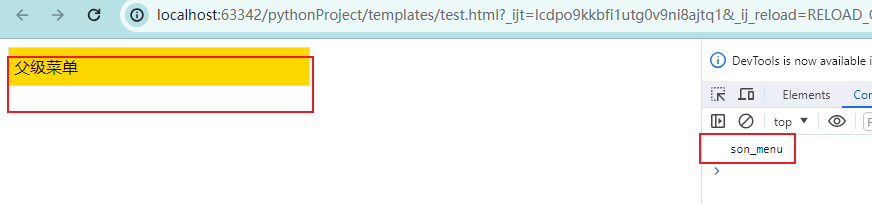
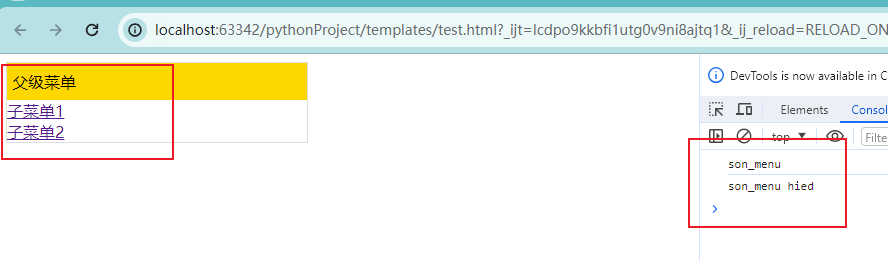
<!DOCTYPE html> <html> <head> <title>初识:JavaScript</title> <meta charset="UTF-8"> <style> .group{ /*宽度*/ width: 300px; /*边框的边距和颜色*/ border: 1px solid #ddd; } .group .father_menu{ /*背景颜色*/ background-color: gold; /*内边距*/ padding: 8px 5px; } .group .son_menu a{ /*将(子菜单)变成块级标签,让它各占一行*/ display: block; } .hied{ /*给(子菜单)加上这个样式, 标签就隐藏,去掉就显示*/ display: none; } </style> </head> <body> <!--首先定义一个菜单模块--> <div class="group"> <!--然后定义一个(父级菜单)--> <div class="father_menu" onclick="clickMe(this);">父级菜单</div> <!--然后定义模块,这个模块下定义两个(子菜单)--> <div class="son_menu"> <a href="https://www.baidu.com">子菜单1</a> <a href="https://www.baidu.com">子菜单2</a> </div> </div> <script> function clickMe(ths){ //获取到(父级菜单) var tag = ths.nextElementSibling; console.log(tag.className) // tag.className获取(父级菜单)的类名,因为点击(父级菜单)时, 类名会发生变化,可以通过F12查看 if (tag.className == "son_menu"){ // classList意思操作样式,add添加 tag.classList.add("hied") } else { // classList意思操作样式,remove删除 tag.classList.remove("hied") } } </script> </body> </html>
效果:


分类:
python网站创建






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现