python网站创建005:数据交互
后端如何接收前端的数据?
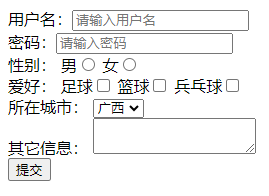
如下图, 是一个form表单, 如何将这部分数据提交到后端

数据传输4要素
1. 必须有form表单
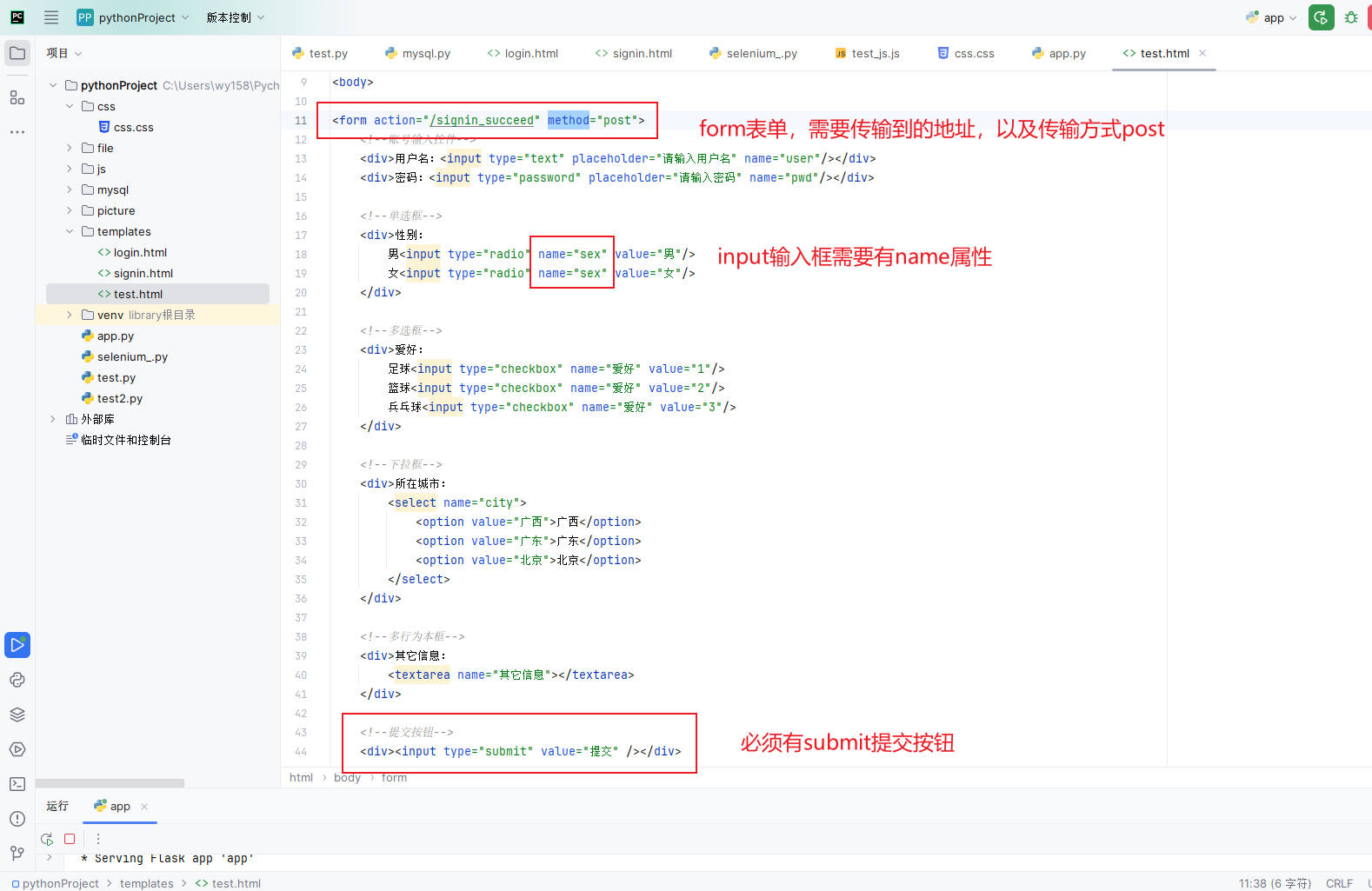
2. form表单中需要填写(action,要传输到的地址;method,数据传输方式,常见get和post)
3. input输入框中,必须带name属性
4. 必须有 submit 提交按钮

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>用户注册界面</title> </head> <body> <form action="/signin_succeed" method="post"> <!--账号输入控件--> <div>用户名:<input type="text" placeholder="请输入用户名" name="user"/></div> <div>密码:<input type="password" placeholder="请输入密码" name="pwd"/></div> <!--单选框--> <div>性别: 男<input type="radio" name="sex" value="男"/> 女<input type="radio" name="sex" value="女"/> </div> <!--多选框--> <div>爱好: 足球<input type="checkbox" name="爱好" value="1"/> 篮球<input type="checkbox" name="爱好" value="2"/> 兵乓球<input type="checkbox" name="爱好" value="3"/> </div> <!--下拉框--> <div>所在城市: <select name="city"> <option value="广西">广西</option> <option value="广东">广东</option> <option value="北京">北京</option> </select> </div> <!--多行为本框--> <div>其它信息: <textarea name="其它信息"></textarea> </div> <!--提交按钮--> <div><input type="submit" value="提交" /></div> </form> </body> </html>
# 获取注册界面数据 @app.route('/signin_succeed') # 如果是get请求, 用该方式 @app.route('/signin_succeed', methods=['POST']) # 如果是post请求,用该方式 def signin_succeed(): get_date=request.args # 如果是get方式, 用该方式获取数据 post_data = request.form # 如果是post方式, 用该方式获取数据
那么又如何将数据提交到前端呢?
@app.route('/') def index(): # 示例数据 data = {'name': 'John', 'age': 30, 'city': 'New York'} return render_template('index.html', data=data)
前端使用{{}}来获取变量数据
<!DOCTYPE html> <html> <head> <title>Data Submitted to Frontend</title> </head> <body> <h1>Submitted Data:</h1> <ul> <li>Name: {{ data['name'] }}</li> <li>Age: {{ data['age'] }}</li> <li>City: {{ data['city'] }}</li> </ul> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-07-30 app自动化(三)appium日志的查看