网站创建004:跟用户交互的标签
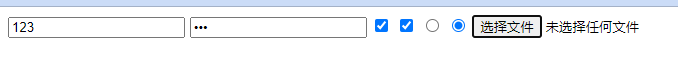
input 系列:
<body> <input type="text" /> <!--文本输入框--> <input type="password" /> <!--密码输入框--> <input type="checkbox" /> <!--复选框--> <input type="checkbox" /> <!--复选框--> <input type="radio" name="gd" /> <!--单选框--> <input type="radio" name="gd" /> <!--单选框--> <input type="file"/> <!--文件上传控件--> </body>

下拉框:
<body> <select> <!--单选形式下拉框--> <option>北京</option> <option>北京</option> <option>北京</option> </select> <select multiple> <!--多选形式下拉框--> <option>北京</option> <option>北京</option> <option>北京</option> </select> </body>

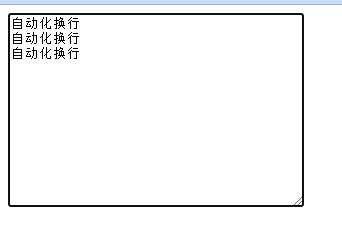
自定义大小文本框:默认展示10行
<body> <textarea rows="10"></textarea> </body>

from表单:
from表单提交三要素:
1. 提交的数据控件需要from表单包裹起来
2. 需要结合 <input type="submit" name="提交" /> 提交按钮来触发提交动作
3. 输入框内必须有name属性, from标签必须有 “提交地址”、 “提交方式”
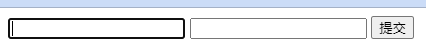
首选, 得看一下如何定义from表单
<body> <form> <input type="text" /> <input type="password" /> <input type="submit" name="提交" /> </form> </body>

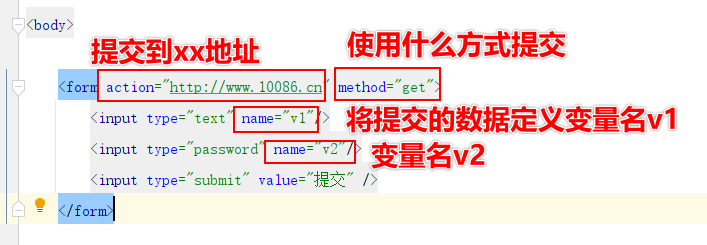
那如何我输入数据, 这个数据怎么提交呢?
<body> <form action="http://www.10086.cn" method="get"> <input type="text" name="v1"/> <input type="password" name="v2"/> <input type="submit" value="提交" /> </form> </body>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现