网站创建003:body内容
一个网站当中, body是最重要的部分, 我们看到的大部分内容都是由body组成。
body标签的分类:
*块级标签:此类标签内容会独占一行
*行内标签:不会独占一行,会根据内容大小自动占位
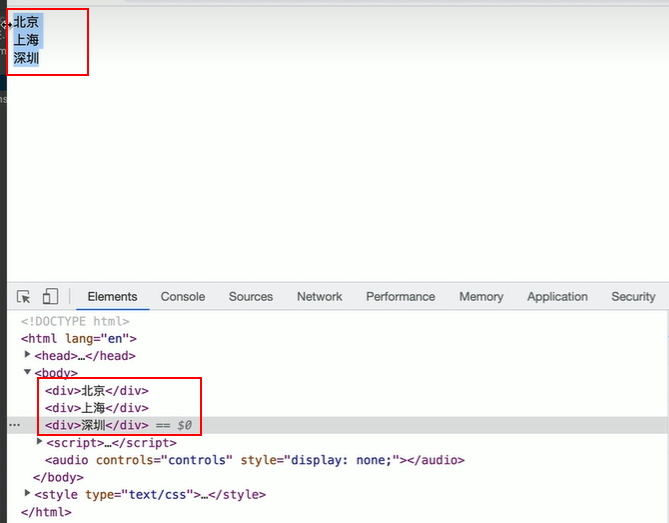
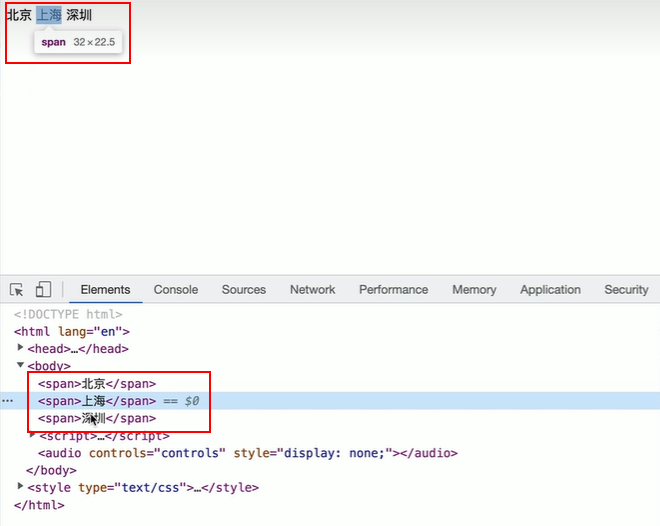
1、 div和span标签:
div

span

2、 h系列标签:h1到h6标签,也称之为标题。
h系列标签页可以改造, 但是一般来说没有div方便

3、 a标签:超链接,点击可跳转
<a href="http://www.10086.cn/index/sh/index_210_210.html" target="_blank">上海移动</a>


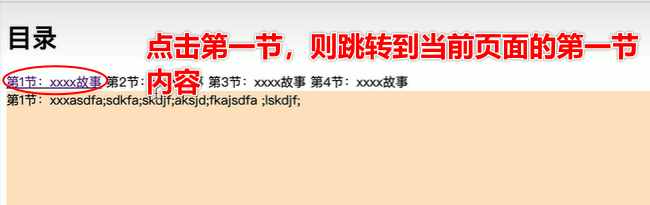
a标签锚点:锚点的作用类似于定位到某某位置,类似于小说, 点击第1节则跳转到第1节的内容界面, 和超链接不同的是, 锚点不会根据链接跳转,而是在当前界面根据锚点跳转


4、 img标签:显示图片用
<img src="地址内容,可以是网络地址和本地地址, 但是有些网络地址会无法展示,因为人家加了防盗链功能" />


5、 表格标签
<table> <!--定义列表--> <thead> <!--定义表头--> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th></tr> <!--一个tr是一行,一个ht是一个列--> </thead> <tbody> <!--定义表体--> <tr> <td>101</td> <td>小红</td> <td>20</td></tr> <!--一个tr是一行,一个hd是一个列--> <tr> <td>102</td> <td>小白</td> <td>30</td></tr> </tbody> </table>

给表格添加一个边框

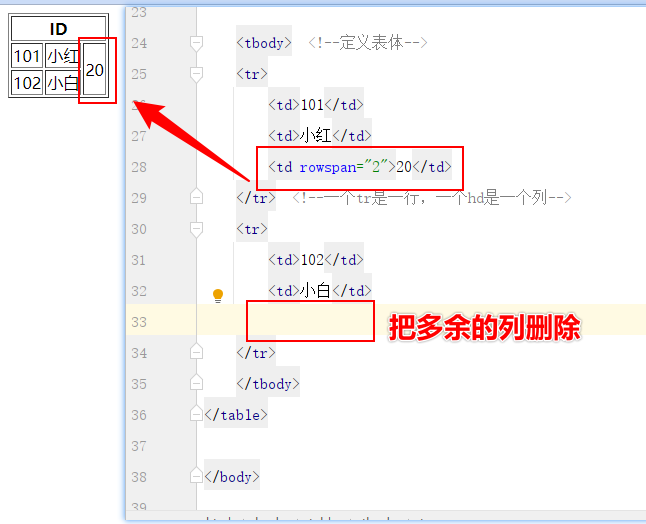
合并单元格,合并行

合并单元格,合并列

6、 列表标签
无序号

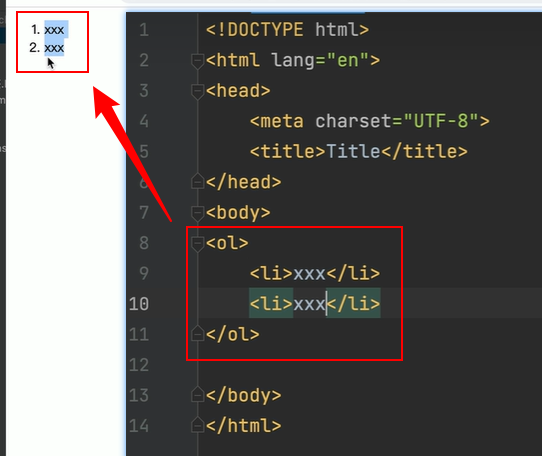
有序号







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现