python网站创建:初识网站(001)
1. 初识网站:首先来认识一下,前端、后端、数据库它是怎么分工合作来形成网站的
使用python创建网站之前,需要先稍微认识一下两个最流行python web框架:(Flask)和(Django)
Flask是一个轻量级的框架,适用于比较轻巧,小的网站;
Django是一个重量级的框架,适用于大型的网站;
这里暂时用Flask作为讲解,后续将使用Django来讲解。
创建一个最简单的网站:
1. 首先安装Flask
pip install flask
2. 然后创建一个简单的网站框架
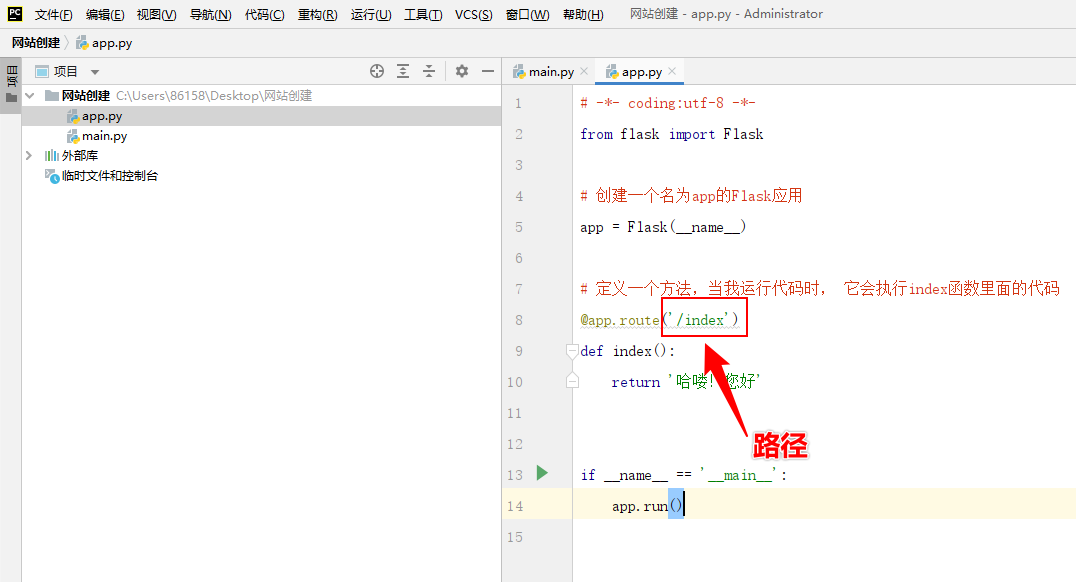
from flask import Flask # 创建一个名为app的Flask应用 app = Flask(__name__) # 定义一个方法,当访问路由 '/index' 时,执行index函数里面的代码 @app.route('/index') def index(): return '哈喽!您好' if __name__ == '__main__': # 运行Flask应用 app.run()
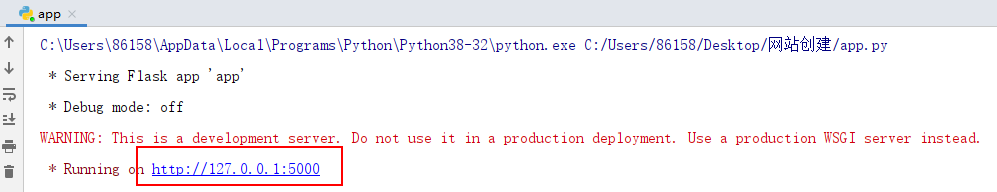
3. 右键运行,如下图,咋们的网站已经在运行了, 提示说:打开这个网址http://127.0.0.1:5000,就可以显示网站的内容
注意:运行之前, 需要保证你的计算机名称不能包含中文, 否则可能会报这个错“UnicodeDecodeError: 'utf-8' codec can't decode byte 0xb7 in position 0: inva”

但是当打开这个网址时,却提示这个,原因是因为你没有加上路径


再次打开网址:127.0.0.1:5000/index 就可以看到内容了

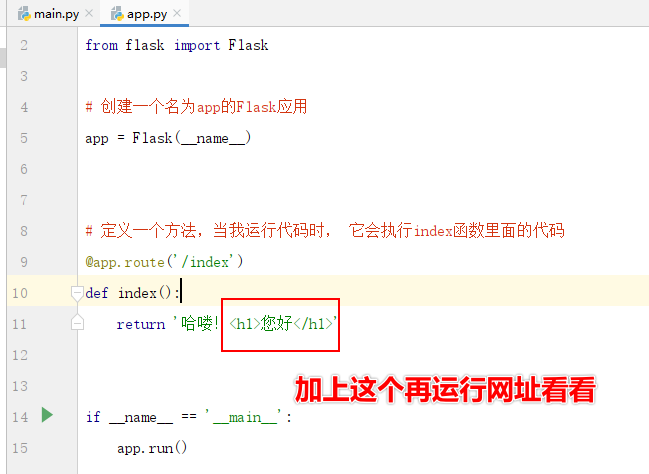
一个最简单的网站搭建起来了, 但是内容太过于单调,如果想丰富一点怎么办?如下图, 可以看到文字被换行加粗了,这就是接下来要讲的前端语言


1. 初识前端
上面讲解了怎么创建一个最基础的网站结构,这里讲解一下前端语言(html+css+js)
HTML(超文本标记语言)是一种用于创建网页结构的标记语言。通过使用HTML标签,可以定义网页的各种元素,如标题、段落、图像、表格等。
CSS(层叠样式表)是一种用于描述网页外观和样式的样式表语言。通过使用CSS,可以为HTML元素应用各种样式,如字体、颜色、大小、布局等。
JavaScript是一种高级的、解释型的脚本语言,用于为网页添加交互和动态效果。通过使用JavaScript,可以操作HTML和CSS,实现与用户的交互、表单验证、动态加载内容、动画效果等。
讲人话:
html:用于给网站添加文字、图像等等
css:用于给元素添加样式。如让文字加粗,给文字添加颜色等
js:用于给网页添加动态效果,如滑动,点击反馈等
2. 框架优化
在上一章中,我们将前端语言写在了py文件中,真实是将前端语言写在html文件中的,如何操作?
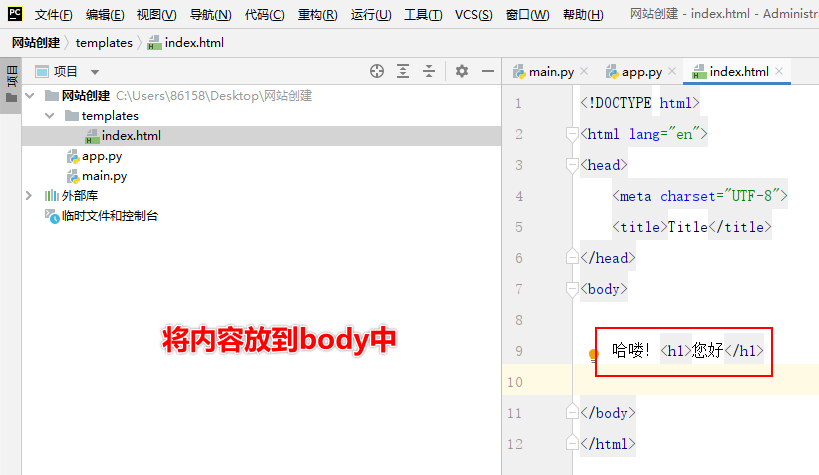
1. 创建一个 templates 目录, templates这个名字是固定的,将html文件放到这个目录下,系统会自动到这个目录下寻找html文件并执行
# -*- coding:utf-8 -*- from flask import Flask, render_template # 创建一个名为app的Flask应用 app = Flask(__name__) # 定义一个方法,当我运行代码时, 它会执行index函数里面的代码 @app.route('/index') def index(): # return '哈喽!<h1>您好</h1>' # 1. 去templates 目录中寻找 index.html 文件 # 2. 读取 index.html 文件内容 # 3. 并将 index.html 里面的前端代码返回给浏览器解析 return render_template('index.html') if __name__ == '__main__': app.run()

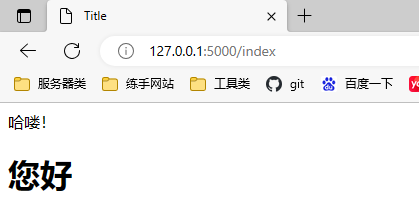
然后我们再执行一下网站,显示的内容是一样的, 以后编写前端文件,就可以在templates 目录里面编写就可以了

数据库与后端交互
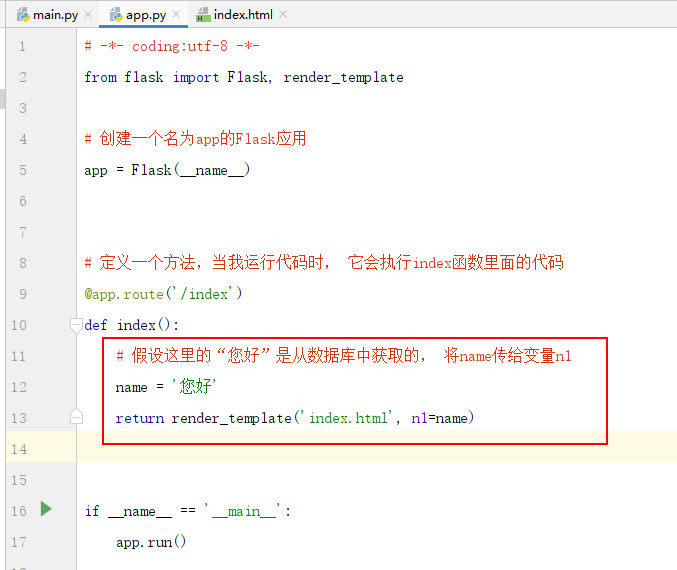
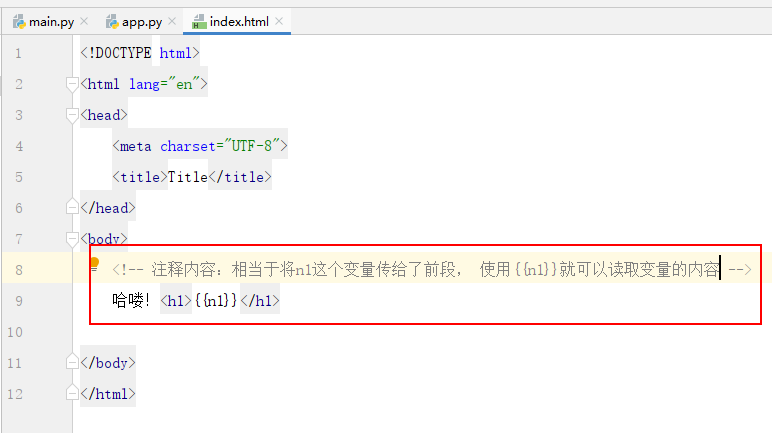
假如说我想将前端中的“您好”这两个字从数据库读取,而不是写死, 要怎么做呢?请看如下图


到这里, 前端、后端、数据库的交互逻辑大概就讲清楚了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号