移动端Chrome Inspect调试 (Android通过Chrome Inspect调试WebView的H5)(ios手机safari,chrome调试 windows)(如果inspect的时候,是空白)
ios +chrome调试 引用https://segmentfault.com/a/1190000015428430
- iTunes
- ios-webkit-debug-proxy-1.8-win64-bin.zip
- chrome最新版本最好
【Chrome】对ios-safari移动端的H5页面进行调试(ios-webkit-debug-proxy)
ios 有问题。
点击Inspect,弹出开发者工具 后 不显示 手机的页面 ,代码已出现。 后期好了更新
调试Android上WebView的步骤:
- 开启手机上的USB调试功能
- 打开Chrome浏览器,地址栏输入:chrome://inspect/#devices,
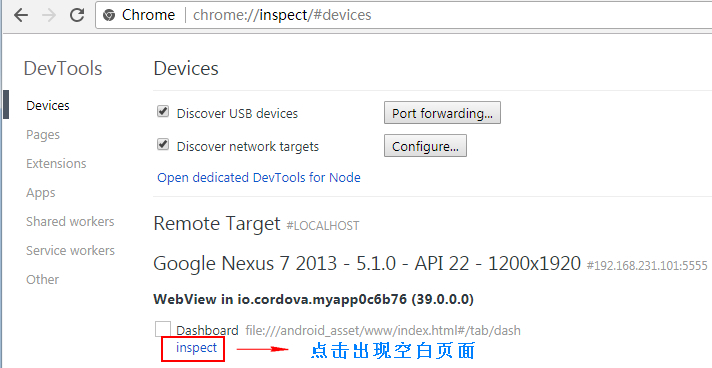
- Chrome会自动检测手机上打开的App,并列出可调试的WebView页面,如图:

- 点击Inspect,弹出开发者工具进行调试(Android4.4开始支持,老版本Android检测不到webview。)
-
输入chrome://inspect可以调试android app里面的网页,如果inspect的时候,是空白,
那就在C:\Windows\System32\drivers\etc\hosts文件加入
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理