4.3 选项卡
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
*{
margin: 0px auto;
padding: 0px;
}
#dd{
width: 320px;
height: 40px;
}
.nkk{
width: 80px;
height: 40px;
text-align: center;
line-height: 40px;
vertical-align: middle;
float: left;
}
.ijj{
width: 320px;
height: 300px;
}
</style>
//上面定义出一个样式
</head>
<body>
<div id="dd">
<div class="nkk" style="background: red" onClick="Ca('uu')">军事</div>
<div class="nkk" style="background: green;" onClick="Ca('uk')">新闻</div>
<div class="nkk" style="background: blue;" onClick="Ca('un')">理论</div>
</div>
//这上面先写出三个标题
<div class="ijj" id="uu" style="background: red"></div>
<div class="ijj" id="uk" style="background: green;display: none"></div>
<div class="ijj" id="un" style="background: blue;display: none"></div>
//这写出三个选项卡
</body>
<script type="text/javascript">//然后开始写js 部分
function Ca(a)
{
var pp = document.getElementById(a)
var div = document.getElementsByClassName("ijj")//找定义
for(i=0;i<div.length;i++)
{
div[i].style.display= "none";
}
pp.style.display= "block";
}
</script>
</html>

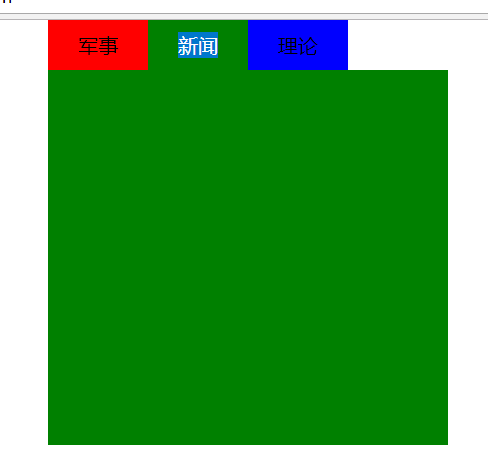
这是一个选项卡的效果,他随着标题的变换而变换




