本地开发不用改hosts 也可以绑定域名开发
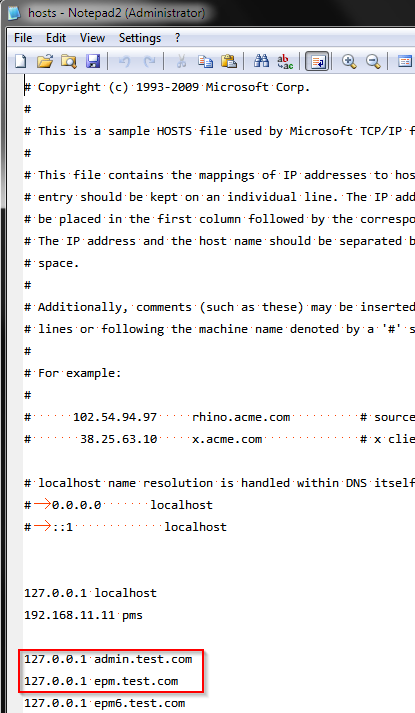
以往我们在开发 web 应用时,为了模拟生产环境都会修改系统中的hosts 文件,加入一个域名指向 127.0.0.1,绑定到开发目录,如下:

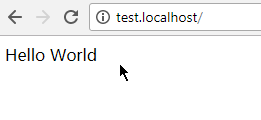
但是在 Chrome 中有一个域名是可以不用修改 hosts 就可以使用的。
那就是 *.localhost
如下:

在 nginx 的 vhosts.conf 的 server_name中将 test.localhost 加入,然后重启 nginx 即可在 Chrome 打开绑定的站点。
所有文章为原创,如非授权,请勿转载。
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu


