使用 Markdown Flow 画流程图
使用 Markdown Flow 画流程图
好处是可以方便的使用 Git 管理版本

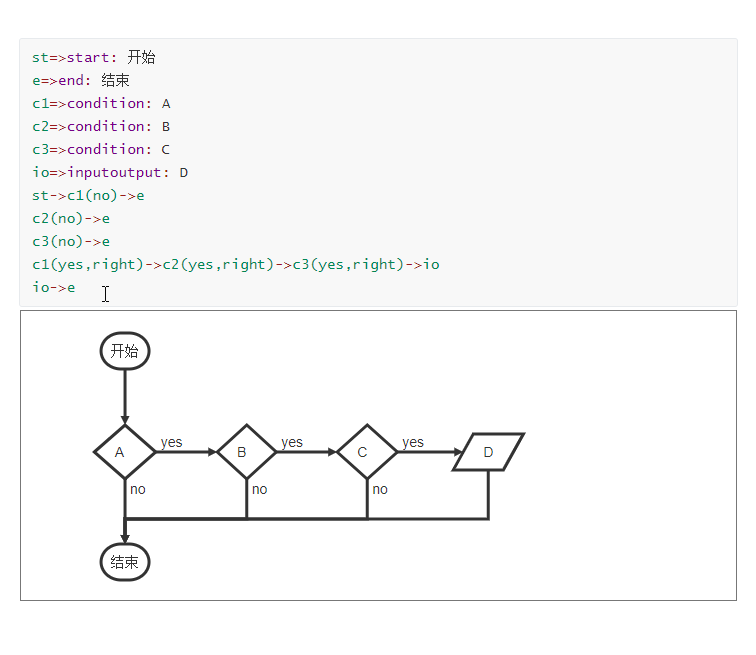
st=>start: 开始
e=>end: 结束
c1=>condition: A
c2=>condition: B
c3=>condition: C
io=>inputoutput: D
st->c1(no)->e
c2(no)->e
c3(no)->e
c1(yes,right)->c2(yes,right)->c3(yes,right)->io
io->e
使用的是 flow.js,开源项目地址: https://github.com/adrai/flowchart.js
所有文章为原创,如非授权,请勿转载。
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu


