Javascript 来判断数组的假值如 null false "" NaN
Javascript 来判断数组的假值如 null false "" NaN
function bouncer(arr) {
arr = arr.filter(function(a){
if(false === a || 0 === a || undefined === a || "" === a || null === a || a !== a) {
return false;
}
return true;
});
return arr;
}
bouncer([false, null, 0, NaN, undefined, ""]);
记录:
- 把参数写在上面也是可以,我用的回调。
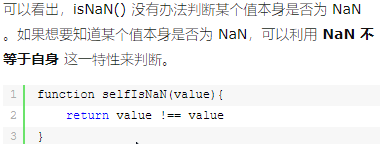
- NaN 有点意思,使用 a !== a 来判断,ES6 有对函数的方法可以判断 x.isNaN
- filter 方法很强大。

相关资料:
https://www.cnblogs.com/onepixel/p/5281796.html
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
所有文章为原创,如非授权,请勿转载。
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu
我们要多多支持有创造能力的人,因为那是我们所有人的希望。
同时我们也希望成为有创造能力的人,我们支持开源,同时也支持正版。
🎈数码荔技正版软件商店🎈
【正版】微软 Office 365
【正版】老牌文件对比工具 Beyond Compare
【正版】JetBrains Idea Java IDE
不断学习,慢慢进步,做时间的朋友。
注意力 > 时间 > 金钱。 -- 建伟 F4nniu


