JavaScript操作BOM对象
1)windows对象
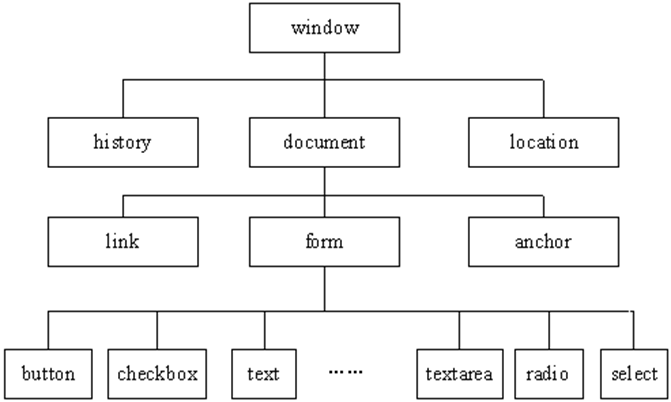
浏览器对象模型(BOM :Browser Object Model)是JavaScript的组成之一,它提供了独立于内容与浏览
器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML的交互。它的作用是将相关的元素组织包装起来,
提供给程序设计人员使用,从而降低开发人员的劳动量,提高设计Web页面的能力。BOM是一个分层结构

1-1)使用BOM通常可实现如下功能:
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口及调整窗口大小
3.在浏览器窗口中实现页面的前进、后退功能
1-2)windows对象的常用属性
1.history 有关客户访问过的URL的信息
2.location 有关当前URL的信息
3.screen 只读属性,包含有关客户端显示屏的信息
在Javascript中,属性的语法格式如下:
window.属性名=“属性值”
例:
window.location="http://www.bdqn.cn",表示页面跳转
screen.heigth 返回显示浏览器的屏幕的高度,单位为像素
1-3)windows对象的常用方法
1. prompt() 显示可提示用户输入的对话框
2. alert() 显示一个带有提示信息和一个“确定”按钮的警示对话框
3. confirm() 显示一个带有提示信息、“确定”和“取消”按钮的对话框
4. close() 关闭浏览器窗口
5. open() 打开一个新的浏览器窗口,加载给定URL所指定的文档
6.setTimeout() 在指定的毫秒数后调用函数或计算表达式
7. setInterval() 按照指定的周期(以毫秒计)来调用函数或表达式
语法:
window.方法名();
window对象是全局对象,所以在使用window对象的属性和方法时,window可以省略
例如:之前直接使用的alert(),相当于写成window.alert();
1-4)方法的使用
1.confirm() 将弹出一个确认对话框
语法:
window.confirm("确认要删除此条信息吗");
在confirm()对话框中,有确认和取消按钮。当用户单机确认是,则返回 true 反之 false
代码实例:
var flag=confirm("确认删除此条信息吗");
if(flag)
{
alert("删除成功");
}else
{
alert("你取消了删除");
}
2.close()
close()方法用于关闭浏览器窗口,语法:window.close();
3.open();
在页面上弹出一个新的浏览器窗口,弹出窗口的语法格式如下:
window.open(“弹出窗口的url”, “窗口名称”,“窗口特征”);
窗口的特征属性:

1-5)prompt()、alert()、confirm()不同之处
alert() 只有一个参数,仅显示警告对话框的消息,无返回值,不能对脚本产生任何影响
prompt() 有两个参数,是输入对话框,用来提示用户输入一些信息,单击取消按钮则返回null
,单击 确定 按钮则返回用户输入的值,常用于收集用户关于特定问题而反馈信息
confirm() 只有一个参数,是确认对话框,显示提示对话框的信息。 确认 按钮和取消按钮
单击确定返回true 单击取消返回 false,因此与if--else语句搭配使用
2)history对象 和 location对象
history对象常用方法:
back() 加载history对象列表中的前一个URL
forward() 加载history 对象列表中的下一个URL
go() 加载history 对象列表中的某个具体URL
history.back()=== history.go(-1) 浏览器中的 后退
history.forward() ===history.go ( 1 ) 浏览器中的 前进
location 对象常用方法及属性:
host : 设置或返回主机名和当前URL的端口号
hostname : 设置或返回当前URL的主机名
href: 设置或返回完整的URL
reload() 重新加载当前文档
reolace() 用新的文档替换当前文档
3)document对象
document常用属性:
referrer:返回载入当前文档的URL
URL:返回当前文档的URL
document对象的常用方法:
getElementById() 返回对拥有指定id的第一个对象的引用
getElementByName() 返回带有指定名称的对象的集合
getElementsByTagName() 返回带有指定标签名的对象的集合
write() 向文档写文本、HTML表达式或JavaScript代码
语法:
document.referrer document.URL
代码栗子:
<body>
<div>
<div id="book">舒明明</div>
<input name="sea" type="text" value="春"/>
<input name="sea" type="text" value="夏"/>
<input name="sea" type="text" value="秋"/>
<input name="sea" type="text" value="冬"/>
<input name="btn" type="button" value="修改名称" onclick="changbook()">
<input name="b2" type="button" value="input内容" onclick="inputnei()"/>
<input name="b3" type="button" value="司机内容" onclick="getElementByname()"/>
<input name="b4" type="button" value="清空页面内容" onclick="cler()"/>
<p id="per"></p>
</div>
<script>
function changbook()
{ //更改指定id名称
document.getElementById("book").innerHTML="替换文本";
}
function inputnei()
{//获取所有 input标签的值
var stu=document.getElementsByTagName("input");
var str="";
for(var i=0;i<stu.length;i++)
{
str+=stu[i].value+" ";
}
document.getElementById("per").innerHTML=str;
}
function getElementByname()
{//获取指定所有 name 名称的值
var stu=document.getElementsByName("sea");
var ss="";
for(var i=0;i<stu.length;i++)
{
ss+=stu[i].value+" ";
}
document.getElementById("per").innerHTML=ss;
}
function cler()
{
document.write("");
}
</script>
</body>
4)JavaScript 内置对象
1.Array : 用于在单独的变量名中存储一系列的值
2.String : 用于支持对字符串的处理
3.Math :用于执行常用的数学任务,它包含了若干个数字常量和函数
4.Date :用于操作日期和时间
1)Date对象获取日期:
语法:var 日期对象 = new Date(参数);参数格式:MM DD,YYYY ,hh:mm:ss
代码栗子:
var time=new Date(); document.write(time+"<br/>"); var time1=new Date("september 1,2017,15:00:00"); document.write(time1);
常用方法:
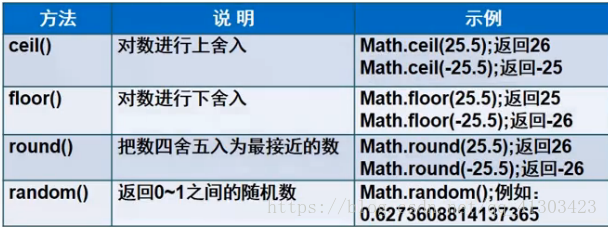
5)Math对象
常用方法:

如何实现返回的整数范围为2~99?
栗子:var iNum=Math.floor(Math.random()*98+2);
6 )定时函数
第一种方式:
setTimeout()
语法:setTimeout("调用的函数",等待的毫秒数);
第二种方式:
setInterval()
语法:setInterval("调用的函数",间隔的毫秒数);
6-1)清楚函数
clearTimeout( setTimeOut() 返回的ID值 );
clearInterval(setInterval() 返回的ID值);