.NET 黑魔法 - asp.net core 自定义格式的响应
这篇文章介绍的是一个黑魔法。
我们知道,在我们项目开发中,对Response需要定制化的数据结构,比如需要一个字段 Status 用来表示响应的状态码;字段Message 用来表示请求的消息,字段Data表示数据。 简单的讲,就是所有的响应都按照我们想要的数据结构来,统一的响应有助于我们项目的顺利进展,因为这涉及前后端工程师的配合,代码的统一又给了工程师简单、直接的编程思想。
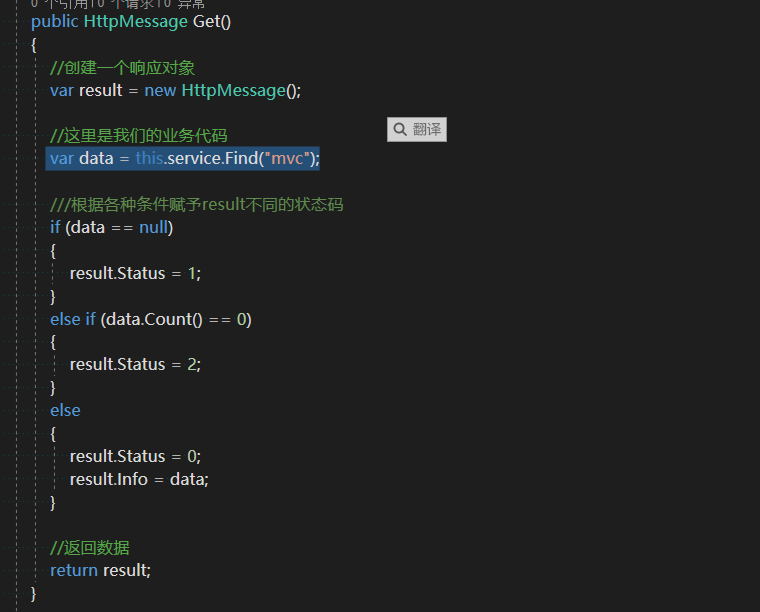
比如,我们的Action可能会这样写:

高亮部分是我们真正的业务代码,像这样的Action会很多,几乎所有Action都要实例化一个类似HttpMessage的对象,然后赋值返回给client。
有没有一劳永逸、并且很优雅的办法呢?
答案是:有!
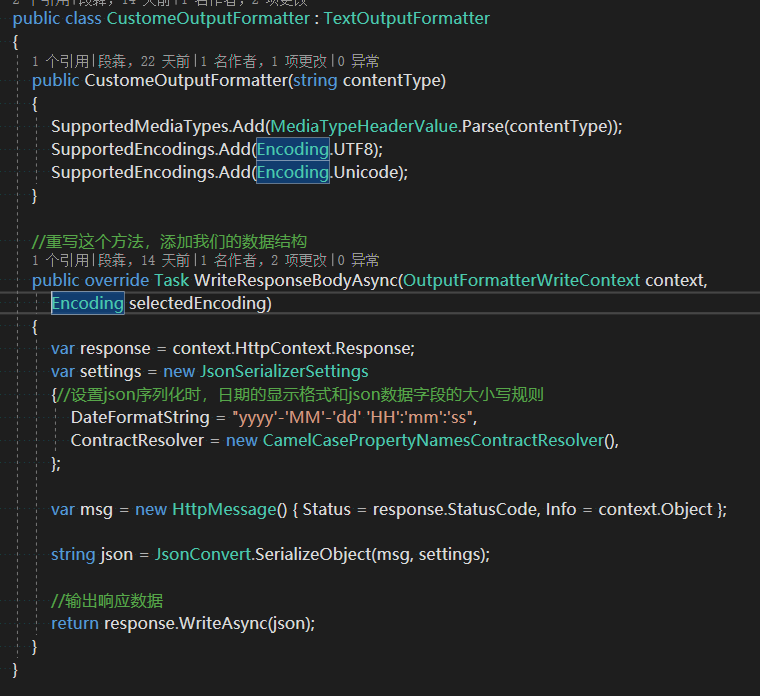
这便是今天我要讲的如何使用Formatter来实现我们的需求。 简单的讲,就是继承 TextOutputFormatter 类,并重写其WriteResponseBodyAsync方法,重写成我们的逻辑。

代码比较简单,相信各位都能看懂,就不做解释了。
怎么用呢?

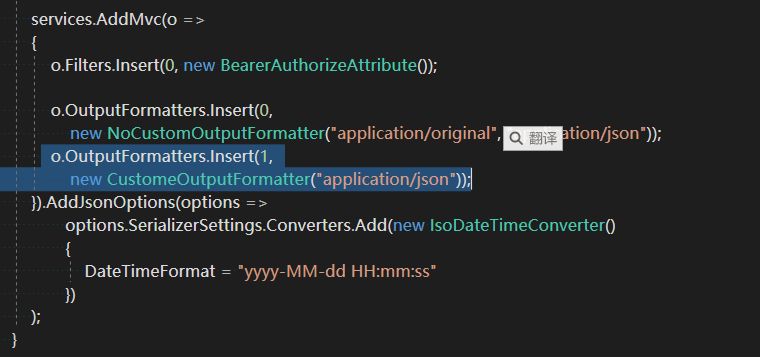
首先在Startup类的ConfigureServices方法添加我们写好的Formatter,并指定这个Formatter只作用在"application/json"类型的响应输出上。 这样,在标记了[Produces("application/json")] Filter的Controller或Action里都可以得到我们自定义的数据结构了:

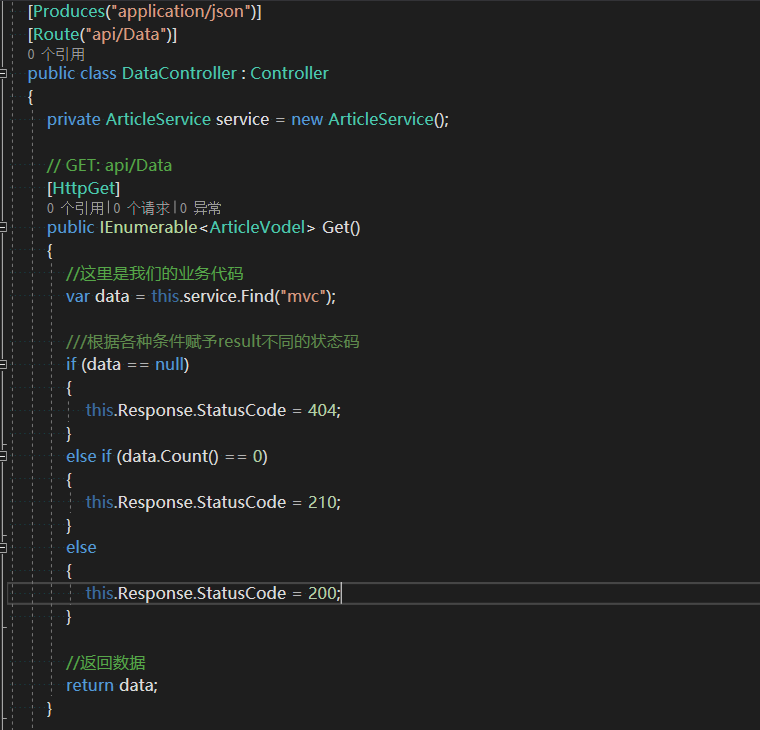
注意:看我们的Action的返回值,不是HttpMessage,而是我们的业务数据,并且整个Action内没有写任何关于自定义Response数据结构的代码,只是巧妙的利用了Response.StatusCode。 唯一缺憾就是不能写Server返回的消息字符串,比如上面提到的Message字段。不过这个可以和前端约定好Code的含义,在Client输出友好的提示信息。这样还有一个好处是可以方便的做本地化。
最后,我们在浏览器得到的响应就是这样的:
{"status":200,info:[{},{},{}]}
我们做框架有一个很重要目的,就是让程序员少些与业务不相干的代码。
同时,留下了一个焖题:在添加我们自定义的Formatter的同时怎么使用原生的结构呢?
以后再讲!



