[ Windows/博客园 ] 在博客园页面上添加看(面)板娘 JS代码
还是写一下,防止自己误删除了这一段代码。
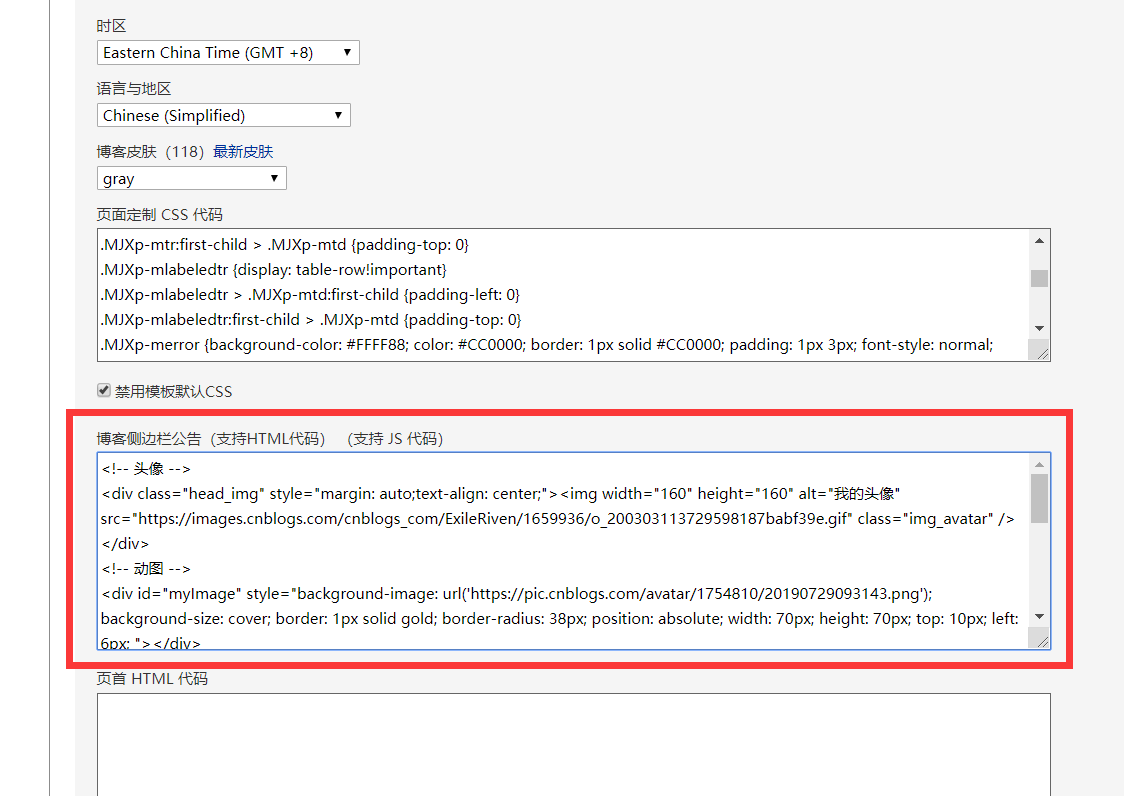
准备步骤:开通自己的右侧公告栏权限,以便添加代码:位置在首页--管理--设置。

代码如下:
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json",<!--这一句可以修改你的看板娘模型-->
"scale": 1
},
"display": {
"position": "right",<!--设置看板娘的上下左右位置-->
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,<!--设置透明度-->
"opacityOnHover": 0.2
}
});
</script>
你以为这就完了吗?没有!因为这个小恶魔的实在是不敢恭维,所以我找到了一个船长妹子。
只需要把模型那一句改成
jsonPath: "https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json" /*这一句是可以修改的 改成任何你想要的模型*/
下面再提供一些模型:
live2d-widget-model-chitose live2d-widget-model-epsilon2_1 live2d-widget-model-gf live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru) live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru) live2d-widget-model-haruto live2d-widget-model-hibiki live2d-widget-model-hijiki live2d-widget-model-izumi live2d-widget-model-koharu live2d-widget-model-miku live2d-widget-model-ni-j live2d-widget-model-nico live2d-widget-model-nietzsche live2d-widget-model-nipsilon live2d-widget-model-nito live2d-widget-model-shizuku live2d-widget-model-tororo live2d-widget-model-tsumiki live2d-widget-model-unitychan live2d-widget-model-wanko live2d-widget-model-z16
博主水平有限,难免疏漏有误,欢迎交流指正。
博客为作者原创,版权所有,保留一切权利。仅供学习和参考,转载必须注明博主ID和转载链接。
博客为作者原创,版权所有,保留一切权利。仅供学习和参考,转载必须注明博主ID和转载链接。



