Dep(dependency)

功能
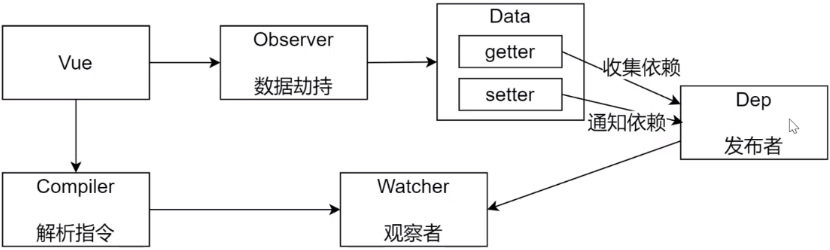
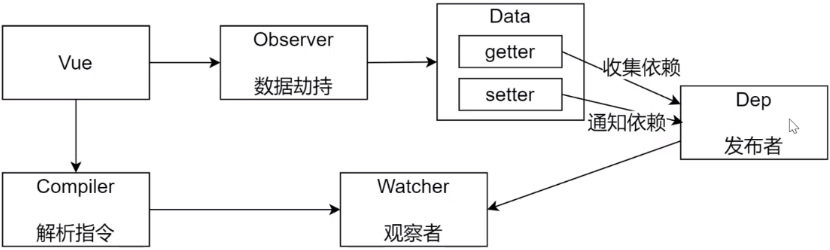
- 收集依赖,在getter方法里收集依赖。每个响应式属性,都会创建一个dep对象,他负责收集所有依赖该属性的地方,在这些地方创建一个watcher对象,添加观察者(watcher)。所以dep收集的就是依赖该属性的watcher对象
- 发送通知,setter方法里通知依赖,当属性值发生变化时,调用dep的notify方法发送通知,调用watcher观察者的update方法
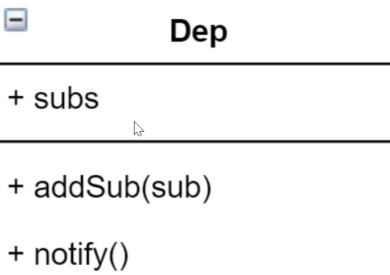
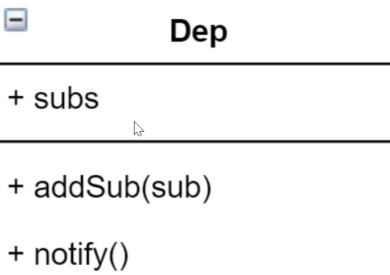
- 结构

实现思路
- subs是一个数组,存储dep中所有watcher
- addSub,添加watcher观察者
- notify,发布通知,通知观察者
- 在observer里,为每一个响应式对象创建dep,get方法里收集依赖,在set方法里使用update
代码
class Dep {
constructor () {
// 存储所有观察者
this.subs = []
}
// 添加观察者
addSub (sub) {
// 判断是否为观察者,约定观察者有update方法
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 发送通知
notify () {
// 遍历subs里所有观察者,调用update方法,更新视图
this.subs.forEach(sub => {
sub.update()
})
}
}