实现一个最小版本vue(零)分析
需要模拟的vue实例成员
有如下5种类型
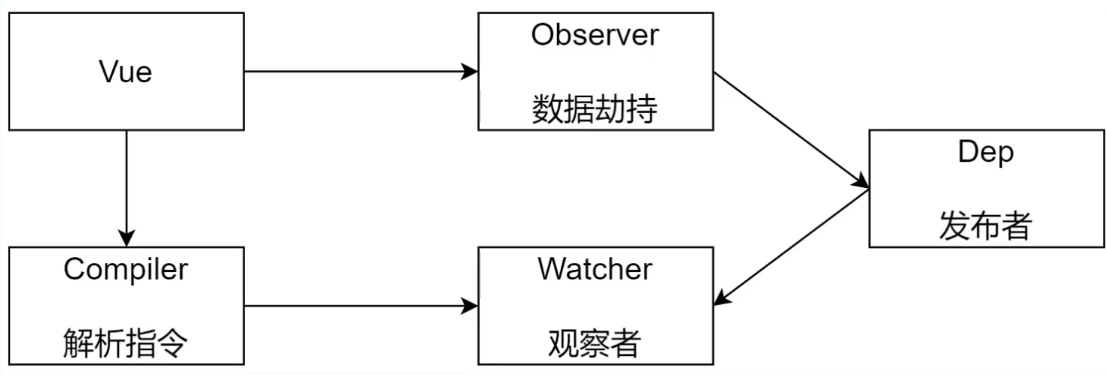
整体结构

各个模块分析
-
Vue 链接
- 把
data中的成员注入到vue实例,并且把data中的成员转成getter和setter
vue内部调用observer和compiler
- 把
-
observer 链接
- 数据劫持,对
data中所有属性进行监听,如有变动,可拿到最新值并通知Dep
- 数据劫持,对
-
compiler 链接
- 解析每个元素指令和差值表达式,并替换成相应的数据
-
dep(观察者模式中的目标) 链接
- 添加观察者,当数据发生变化,通知所有的观察者
-
watcher(观察者模式中的观察者) 链接
- 内部有一个updater方法,负责更新视图
项目结构
|-- minivue
|-- index.html
|-- js
|-- compiler.js
|-- observer.js
|-- vue.js
基础HTML代码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mini vue</title>
</head>
<body>
<div id="app">
<h1>差值表达式</h1>
<h3>{{msg}}</h3>
<h3>{{count}}</h3>
<h1>v-text</h1>
<div v-text="msg"></div>
<h1>v-model</h1>
<input type="text" v-model="msg" />
<input type="text" v-model="count" />
<img src="https://blogs-pics.oss-cn-shanghai.aliyuncs.com/20200707094325.png" alt="图片">
</div>
<script src="js/observer.js"></script>
<script src="js/compiler.js"></script>
<script src="js/vue.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
msg: 'hello vue',
count: 28,
person: {
name: 'hl',
},
},
})
console.log(vm.msg)
vm.msg = { test: 'hello' }
</script>
</body>
</html>


