【CSS】CSS定义、引入方式、选择器、选择器属性
定义

CSS引入方式

<style>标签和<link>标签都是写在html的<head>里面
选择器

1. 标签选择器

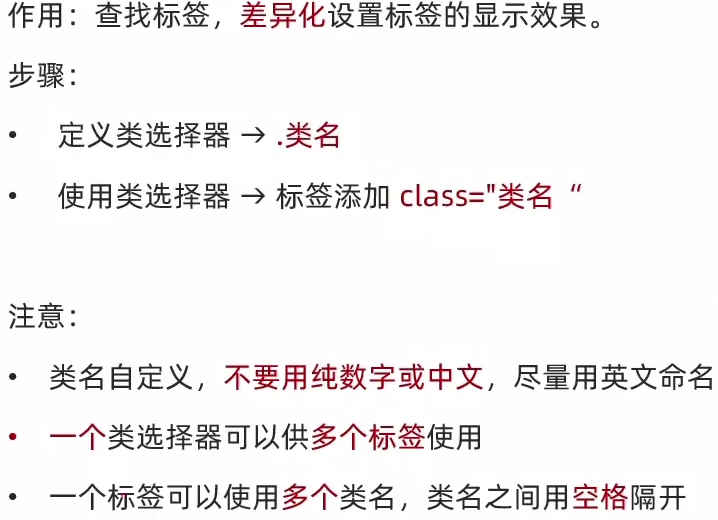
2. 类选择器

3. id选择器

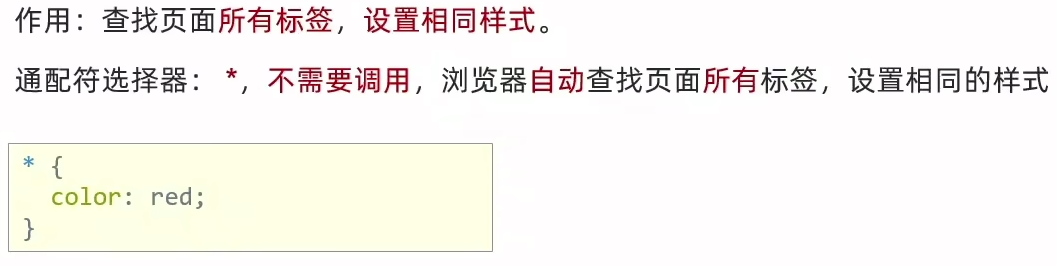
4. 通配符选择器

- 一般在项目初期,选中所有的标签设置行间距为0或其他设置时使用
选择器属性
1. 画盒子

2. 文字控制属性

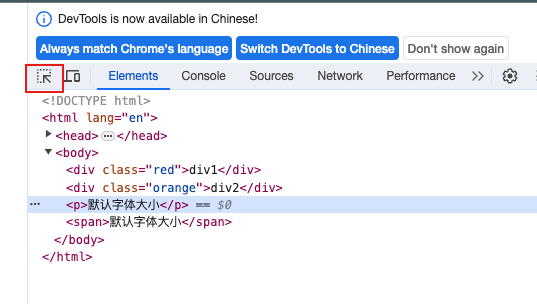
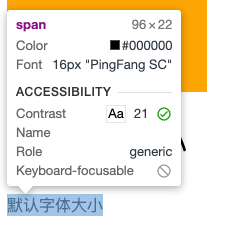
- 谷歌调试工具
谷歌浏览器默认字体大小16px,右键选择“检查”或者按F12都可以打开这个界面



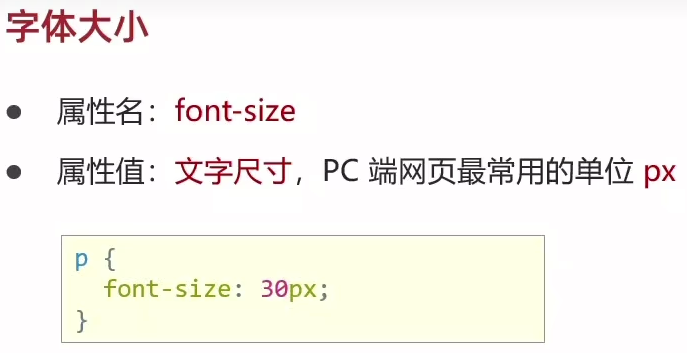
字体大小

字体粗细

字体样式

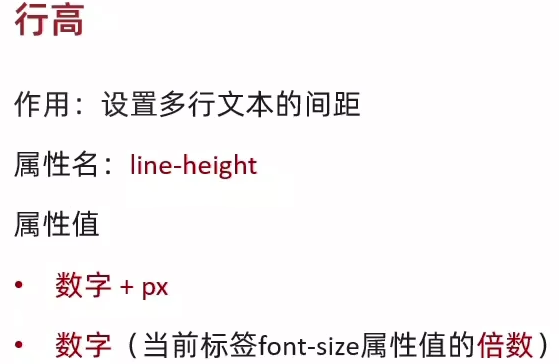
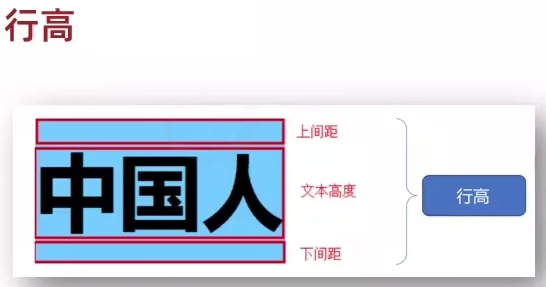
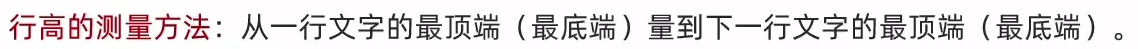
行高




注意:这种方式只适用于单行文字垂直居中
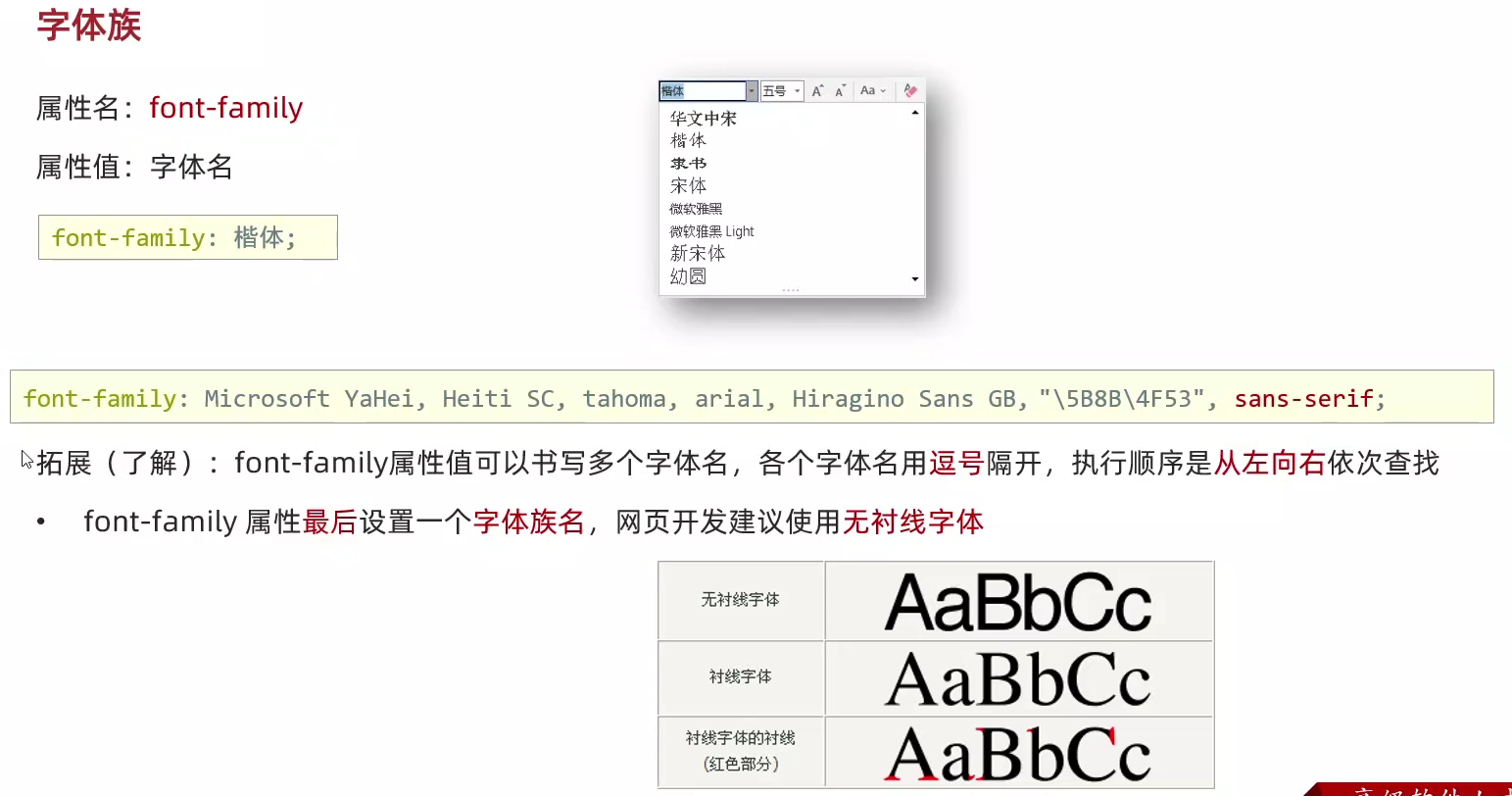
字体族

这行代码可以去京东等网页复制
font复合属性

font代码也可以去京东等网页复制
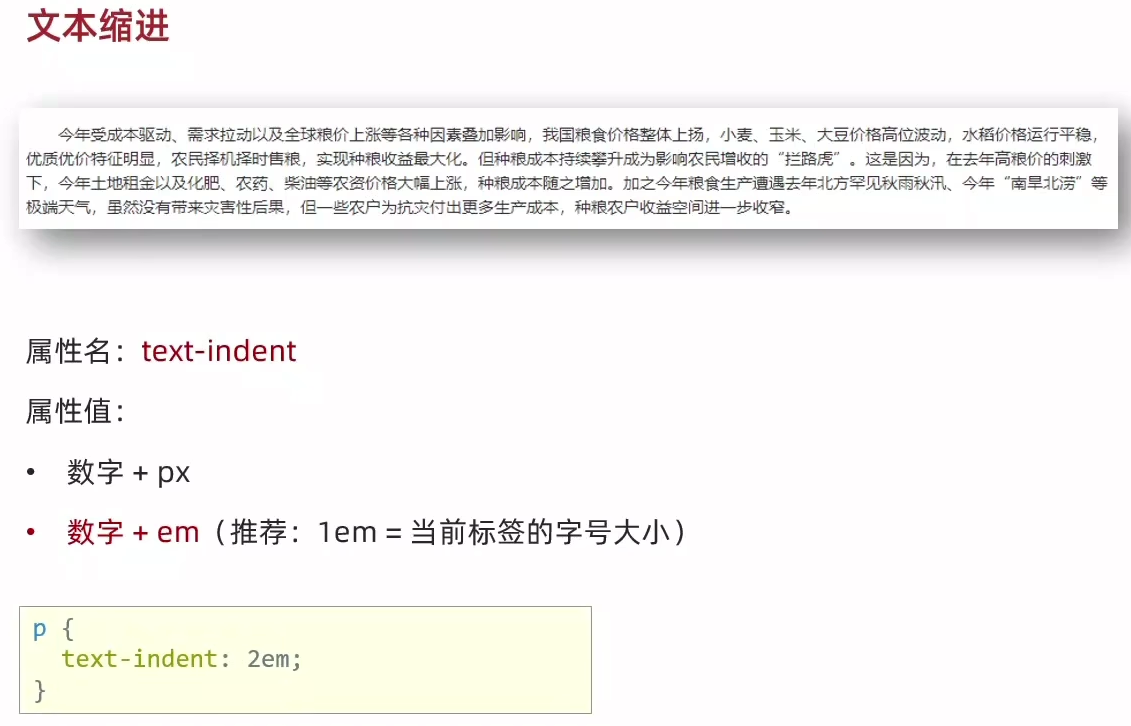
文本缩进

文本对齐方式

居中的是内容,不是标签,所以设置图片居中需要设置父级标签
水平对齐方式-图片

分类:
JavaWeb




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】