vue:v-for指令
V-for指令允许你在模板代码中使用for循环。小朋友们,我们一起来看看吧!安静地听我讲哟,我们来看看谁听得最认真,最后就奖励一朵大红花!
首先,我搞一个数组在data里面,里面有四个元素,我希望把他们以列表的形式打印出来,怎么做呢?诶,咱们的v-for循环就派上用场啦!直接一个v-for:"item in arr"就可以了!其中,arr是我们定义在data数据中的数组哦!此时,如果我们还希望在前面显示当前元素是第几个,我们还可以弄个index在前面,为了方便,我们用index+1,这样索引就是从1开始的啦!当然咯,这里的item和index都是要用渲染的方式进行的。
我们还可以展示其他类型的数据,例如,一个类似于python中字典的结构,由键值对组成,键是name,值是对应的大学名称,我们希望把这个也展示出来,那也仍然可以用for in循环的呢!为了展示的美观性,我们进行渲染的内容建议是:item.name哦!当然了,我们还希望可以自由地添加和删除数据,这时,只要在methods里面写两个函数,再绑定到对应的按钮上就可以啦!是不是很简单呢?
下面我们来一起看看代码吧!
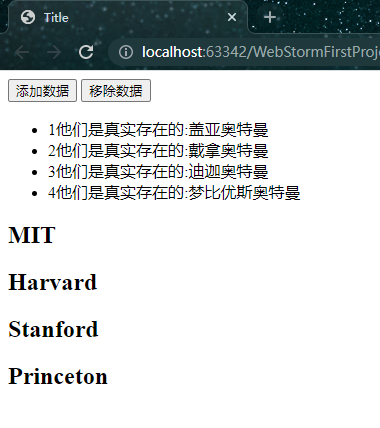
来看看效果哦!
这就是初始效果哦!
来看看咱们的添加和删除按钮吧!
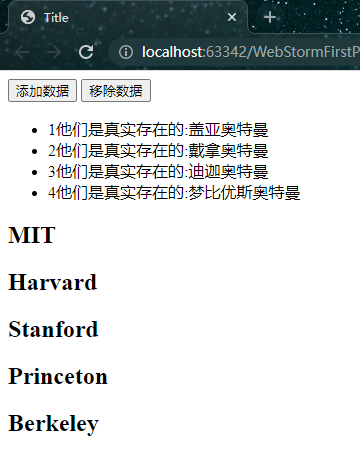
加一个:
哇!小朋友们看到没,多了一个伯克利哦!
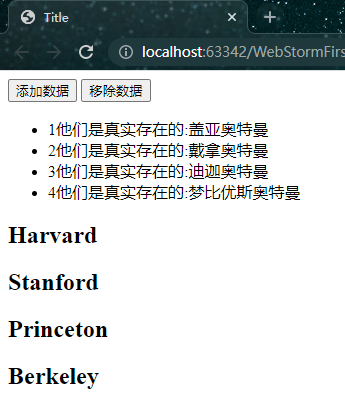
减一个:
哇!MIT没了呢!是不是很神奇呢!
小朋友们努力学习吧!后面还有更神奇的在等着大家哦!
MIT:你礼貌吗?
__EOF__

本文作者:EvanTheBoy
本文链接:https://www.cnblogs.com/EvanTheGreat/p/15893228.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/EvanTheGreat/p/15893228.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2021-02-14 使用jQuery添加广告弹窗
2021-02-14 使用jQuery获取html元素并进行简单操作