隔行换色
可以通过jQuery来实现隔行换色。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <style type="text/css">
7
8 </style>
9 <script type="text/javascript" src="js/jquery-3.3.1.js"></script>
10 <script type="text/javascript">
11 $(function(){ //这里是加载完网页后执行的函数
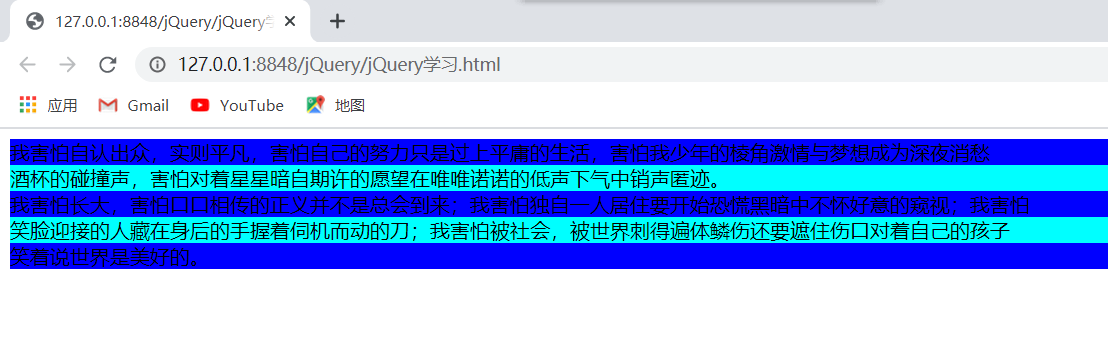
12 $("div:even").css("background-color","blue"); //索引从0开始,这里是偶数行
13 $("div:odd").css("background-color","aqua"); //奇数行
14 });
15 </script>
16 </head>
17 <body>
18 <div>
19 我害怕自认出众,实则平凡,害怕自己的努力只是过上平庸的生活,害怕我少年的棱角激情与梦想成为深夜消愁
20 </div>
21 <div>
22 酒杯的碰撞声,害怕对着星星暗自期许的愿望在唯唯诺诺的低声下气中销声匿迹。
23 </div>
24 <div>
25 我害怕长大,害怕口口相传的正义并不是总会到来;我害怕独自一人居住要开始恐慌黑暗中不怀好意的窥视;我害怕
26 </div>
27 <div>
28 笑脸迎接的人藏在身后的手握着伺机而动的刀;我害怕被社会,被世界刺得遍体鳞伤还要遮住伤口对着自己的孩子
29 </div>
30 <div>
31 笑着说世界是美好的。
32 </div>
33 </body>
34 </html>