给元素添加DOM事件
像onclick这样的就是一个事件,我们可以在JS代码中给html的元素添加事件。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 </head>
7 <body>
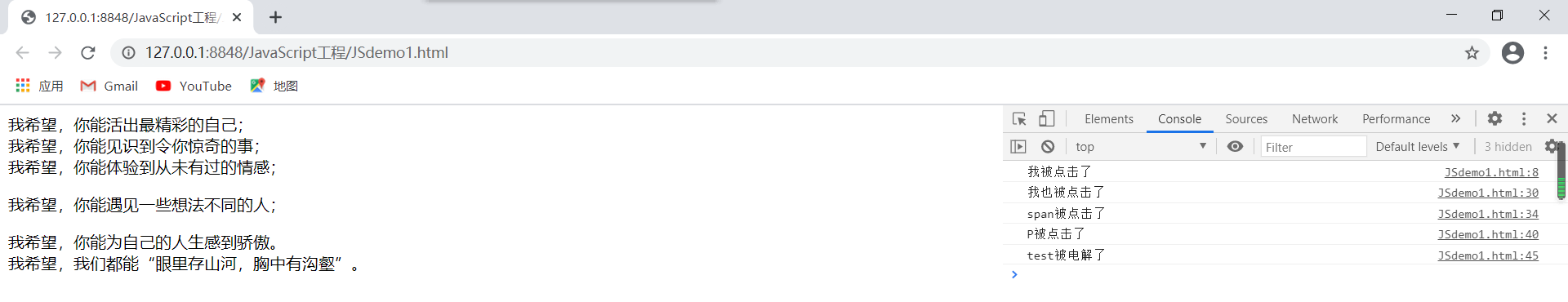
8 <div onclick="console.log('我被点击了');"> <!-- 直接添加onclick事件 -->
9 我希望,你能活出最精彩的自己;
10 </div>
11 <div onclick="clickDiv()">
12 我希望,你能见识到令你惊奇的事;
13 </div>
14 <span id="mySpan">
15 我希望,你能体验到从未有过的情感;
16 </span>
17 <p id="myP">
18 我希望,你能遇见一些想法不同的人;
19 </p>
20 <div id="test">
21 我希望,你能为自己的人生感到骄傲。
22 </div>
23 <div>
24 我希望,我们都能“眼里存山河,胸中有沟壑”。
25 </div>
26 </body>
27 </html>
28 <script type="text/javascript">
29 function clickDiv(){
30 console.log("我也被点击了");
31 }
32 var mySpan = document.getElementById("mySpan"); //先获取html元素
33 mySpan.onclick=function(){ //添加一个匿名函数
34 console.log("span被点击了");
35 }
36
37 var myP = document.getElementById("myP");
38 myP.addEventListener("click",pClick); //添加事件监听器,括号里面跟上事件的名字,然后是函数名
39 function pClick(){
40 console.log("P被点击了");
41 }
42
43 var myTest = document.getElementById("test"); //或者也可添加匿名函数
44 myTest.addEventListener("click",function(){
45 console.log("test被电解了");
46 })
47 </script>

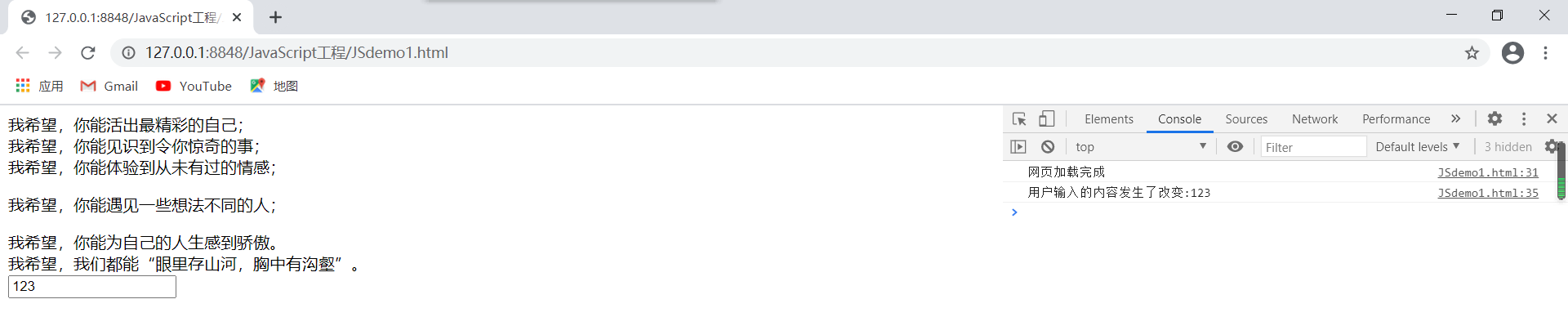
此外还有几个骚操作,来看一下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 </head>
7 <body onload="init()"> <!-- onload事件表示等body这部分被加载出来时就要触发的一个事件 -->
8 <div>
9 我希望,你能活出最精彩的自己;
10 </div>
11 <div >
12 我希望,你能见识到令你惊奇的事;
13 </div>
14 <span >
15 我希望,你能体验到从未有过的情感;
16 </span>
17 <p >
18 我希望,你能遇见一些想法不同的人;
19 </p>
20 <div >
21 我希望,你能为自己的人生感到骄傲。
22 </div>
23 <div>
24 我希望,我们都能“眼里存山河,胸中有沟壑”。
25 </div>
26 <input type="text" onchange="inputChange(this)"/> <!-- 使用onchange事件监测输入数据的变化 -->
27 </body>
28 </html>
29 <script type="text/javascript">
30 function init(){
31 console.log("网页加载完成");
32 }
33
34 function inputChange(input){ //括号里是传递input这个html元素
35 console.log("用户输入的内容发生了改变:"+input.value); //失去焦点时发生改变
36 }
37 </script>