无序列表与有序列表
无序列表:
把W3School这个网站有关HTML 5的介绍,做成一个无序列表:

代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>我的光荣与梦想</title>
5 <meta http-equiv="Content-Type" content =
6 "text/html;charset = utf-8"/>
7 </head>
8 <body>
9 <h2>HTML 5</h2>
10 <ul>
11 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
12 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
13 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
14 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
15 <!-- <u></u>表示给字体添加下划线 -->
16 </ul>
17 </body>
18 </html>
在以上代码中:做成无序列表的效果,需要用到标签<ul></ul>,然后在里面用<li></li>表示列表项。其余就很简单了。
效果:

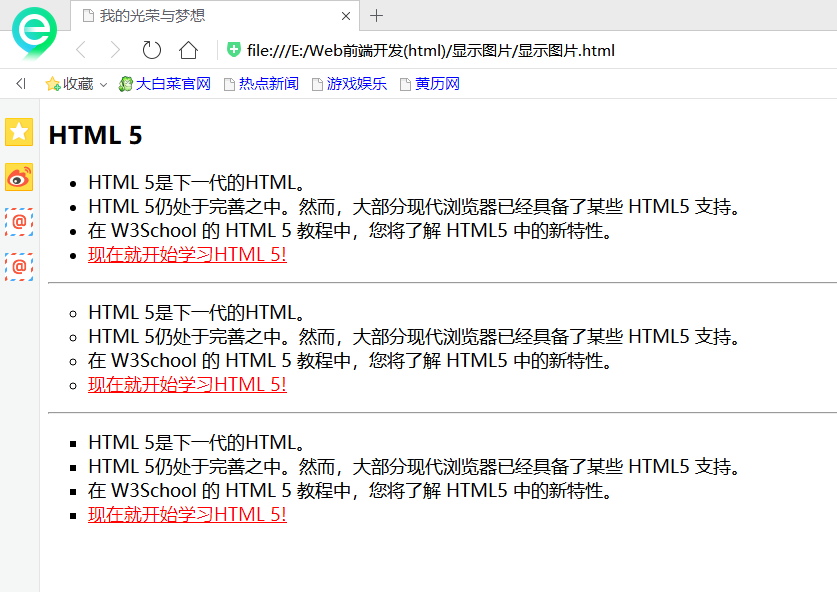
除此之外,无序列表列表项前面的那个小点也是可以更改的,通过type属性来更改,来看代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>我的光荣与梦想</title>
5 <meta http-equiv="Content-Type" content =
6 "text/html;charset = utf-8"/>
7 </head>
8 <body>
9 <h2>HTML 5</h2>
10 <ul type = "disc">
11 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
12 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
13 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
14 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
15 </ul>
16 <hr/>
17 <!-- <u></u>表示给字体添加下划线 -->
18 <ul type = "circle">
19 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
20 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
21 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
22 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
23 </ul>
24 <hr/>
25 <ul type = "square">
26 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
27 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
28 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
29 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
30 </ul>
31 </body>
32 </html>
设置type="disc","circle","square"来改变,效果如下图:

有序列表:
无序列表用<ul></ul>表示,有序列表就可以用<ol></ol>来表示了。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>我的光荣与梦想</title>
5 <meta http-equiv="Content-Type" content =
6 "text/html;charset = utf-8"/>
7 </head>
8 <body>
9 <h2>HTML 5</h2>
10 <ol>
11 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
12 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
13 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
14 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
15 </ol>
16 <!-- <u></u>表示给字体添加下划线 -->
17 </body>
18 </html>

当然,前面那个序号是可以改的,方法如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>我的光荣与梦想</title>
5 <meta http-equiv="Content-Type" content =
6 "text/html;charset = utf-8"/>
7 </head>
8 <body>
9 <h2>HTML 5</h2>
10 <ol type = "a">
11 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
12 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
13 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
14 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
15 </ol>
16 <hr/>
17 <ol start = "10">
18 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
19 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
20 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
21 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
22 </ol>
23 <hr/>
24 <ol type = "A"> <!-- 如果想让序号从B开始,再添加一个start = 2即可 -->
25 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
26 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
27 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
28 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
29 </ol>
30 <hr/>
31 <ol type = "I"> <!-- 这里可控制罗马数字的大小写,小写就写成i -->
32 <li><font size = "4">HTML 5是下一代的HTML。</font></li>
33 <li><font size = "4">HTML 5仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</font></li>
34 <li><font size = "4">在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</font></li>
35 <li><font size = "4" color = "red"><u>现在就开始学习HTML 5!</u></font></li>
36 </ol>
37 <!-- <u></u>表示给字体添加下划线 -->
38 </body>
39 </html>

当然,咱们还可以自定义列表!自定义列表使用标签<dl></dl>,每一项都用<dd></dd>表示,其中,自定义列表还多了一项功能,就是可以设置标题,用<dt></dt>来表示。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>我的光荣与梦想</title>
5 <meta http-equiv="Content-Type" content=
6 "text/html;charset=utf-8"/>
7 </head>
8 </body>
9 <dl>
10 <dt>编程语言</dt>
11 <dd>C</dd>
12 <dd>C++</dd>
13 <dd>Java</dd>
14 <dd>Python</dd>
15 <dd>C#</dd>
16 <dd>JS</dd>
17 <dt>运动</dt>
18 <dd>跑步</dd>
19 <dd>打篮球</dd>
20 <dd>踢足球</dd>
21 <dd>hiking</dd>
22 </dl>
23 </body>
24 </html>