富文本编辑器UEditor自定义工具栏(三、自定义工具栏功能按钮图标及工具栏样式简单修改)
导读
富文本编辑器UEditor提供丰富了定制配置项,如果想设置个性化的工具栏按钮图标有无办法呢?答案是肯定的!前两篇博文简要介绍了通过将原工具栏隐藏,在自定义的外部按钮上,调用UEditor各命令实现与原按钮相同的功能。本篇将介绍更为简单粗暴的方式。
传送门
1.富文本编辑器UEditor自定义工具栏(一、基础配置与字体、背景色、行间距、超链接实现)
2.富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
一、效果图
自定义工具栏功能按钮图标效果如下

二、自定义工具栏按钮图标实现
1.增加自定义按钮
(1)打开文件 ueditor/themes/default/css/ueditor.css,添加样式 .edui-for-customimage

/*增加自定义图片图标*/ .edui-default .edui-for-customimage .edui-icon { background-image: url('../images/customicons/ne_toolsicon17.png') !important; background-repeat:no-repeat; }
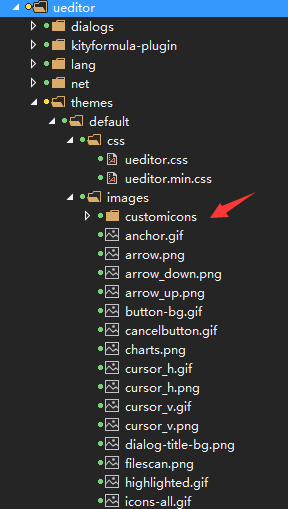
其中 background-image 属性,图片路径如下图,customicons文件夹下为功能按钮的图标,建议图标大小为20*20px,ne_toolsicon17.png 为自定义按钮的图标。

(2)ueditor.config.js文件中的toolbars数组,增加一个“customimage”配置
, toolbars: [[
......,print', 'preview', 'searchreplace', 'help'
//, 'drafts' 从草稿箱加载
//新增自定义按钮
,'customimage'
]]
//自定义按钮鼠标移入提示 ,labelMap:{ 'customimage':'插入图片' }
(3)绑定按钮点击事件
(a)打开ueditor.all.js文件或新建js文件
仿照 首行缩进 脚本绑定点击事件;
/** * 缩进 * @command indent * @method execCommand * @param { String } cmd 命令字符串 * @example * ```javascript * editor.execCommand( 'indent' ); * ``` */ UE.commands['indent'] = { execCommand : function() { var me = this,value = me.queryCommandState("indent") ? "0em" : (me.options.indentValue || '2em'); me.execCommand('Paragraph','p',{style:'text-indent:'+ value}); }, queryCommandState : function() { var pN = domUtils.filterNodeList(this.selection.getStartElementPath(),'p h1 h2 h3 h4 h5 h6'); return pN && pN.style.textIndent && parseInt(pN.style.textIndent) ? 1 : 0; } };
(b)js脚本执行
也可以在编辑器初始化页面,ueditor ready事件下,为此按钮绑定事件;
$("#edui74").on("click",function () {
///todo:脚本
})
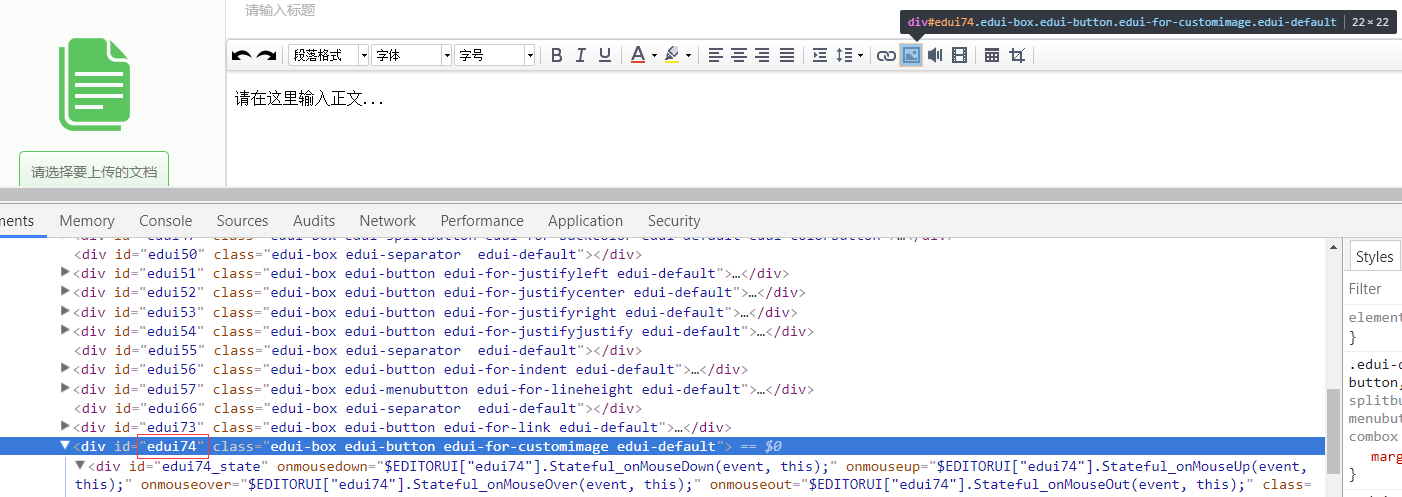
其中edui74为按钮元素的id

2、修改原功能按钮图标为新图标
(1)打开themes/default/css/ueditor.css,在原样式下修改
以撤销功能按钮为例,行号大约535处,将如下样式修改成目标样式。
修改前:
.edui-default .edui-for-undo .edui-icon {
background-position: -160px 0;
}
修改后:
.edui-default .edui-for-undo .edui-icon { /*background-position: -160px 0;*/ background-image: url("../images/customicons/ne_toolsicon2.png") !important; background-repeat: no-repeat; }
(2)按钮样式默认显示为B(加粗)的问题解决
.edui-default .edui-for-customimage .edui-icon {
}
添加自定义按钮customimage默认为B(加粗)样式,路径下themes/default/images/icons.png有一张图片,打开此图就会明白,工具栏所有按钮图标均在此图中。每个按钮通过偏移量来定位按钮图标,增加新的按钮建议通过 background-image 属性定义样式。

添加了background-image属性发现有些情况下还是有问题,可以在background-image 属性添加 !important 来解决图标无效果,仍旧显示B(加粗)图标样式的问题。
三、其他一些样式微调
1.修改图标间距
.edui-default .edui-toolbar .edui-combox { margin: 1px;/*图标间距不满意可以调整 */ }
2.修改正文与工具栏的距离

ue.addListener("ready", function () { $("#ueditor_0").contents().find("body").css({ "padding-top": "5px" });//正文与工具栏间距 })
其中ue为实例化出来的UEditor变量
总结
本文简单介绍了通过更改UEditor源码来增加或修改功能按钮图标样式及编辑器一些样式微调的方法,有疏漏之处或有更好方法者,请不吝赐教。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号