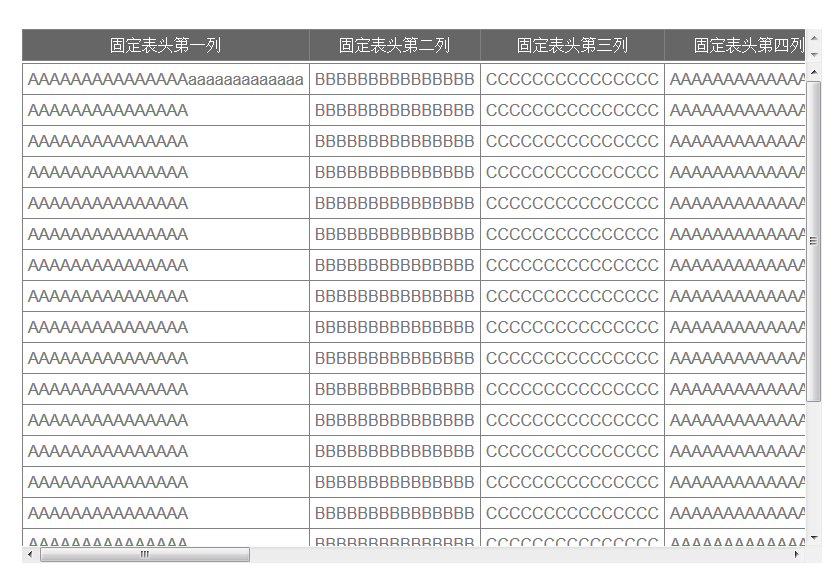
固定表格表头,兼容主流浏览器
2014-04-08 17:35 Evan.Pei 阅读(303) 评论(0) 编辑 收藏 举报1.先上图

1.用到了滚动条的联动事件,onscroll。
2.代码如下。欢迎给出同行见解。
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <div id="div_1" style=" overflow:hidden; overflow-y:scroll; width:800PX; margin:100PX AUTO AUTO 100PX; border:0px solid red;"> <table border="1" id="tb_1" style="top:0px;"> <tr id="tr1"> <td>固定表头第一列</td> <td>固定表头第二列</td> <td>固定表头第三列</td> <td>固定表头第四列</td> <td>固定表头第五列</td> <td>固定表头第六列</td> <td>固定表头第七列</td> <td>固定表头第八列</td> <td>固定表头第九列</td> <td>固定表头第十列</td> </tr> </table> </div> <div id="div_2" onscroll="div_onscroll();" style=" overflow:auto; height:500PX; width:800PX; margin:0PX AUTO AUTO 100PX; border:0px solid red;"> <table border="1" id="tb_2" > <tr id='tr2' title='下面的行大家自己添加'> <td>AAAAAAAAAAAAAAAaaaaaaaaaaaaa</td> <td>BBBBBBBBBBBBBBB</td> <td>CCCCCCCCCCCCCCC</td> <td>AAAAAAAAAAAAAAA</td> <td>BBBBBBBBBBBBBBB</td> <td>CCCCCCCCCCCCCCC</td> <td>AAAAAAAAAAAAAAA</td> <td>BBBBBBBBBBBBBBB</td> <td>CCCCCCCCCCCCCCC</td> <td>AAAAAAAAAAAAAAA</td> </tr> </table> </div> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <style type="text/css"> body { font:14px/1.5 Lato, "Helvetica Neue", Helvetica, Arial, sans-serif; color:#777; font-weight:300; } table { border-collapse:collapse; } td { text-atdgn:center; padding:5px 5px; border-bottom:1px sotdd #e5e5e5; white-space:nowrap; } #tr1 td{ background:#666; color:#fff; text-align:center;} </style> |
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script src="jquery-1.7.2.js" type="text/javascript"></script><script type="text/javascript"> window.onload = function() { var wid = $("#tb_2").width(); $("#tb_1").css('width', wid+1); var i = 0; var dataTdWidths = new Array(); $("#tr2 td").each(function() { dataTdWidths.push($(this).width()); }); $("#tr1").find("td").each(function() { $(this).css('width', dataTdWidths[i] + "px"); i++; }); } function div_onscroll() { document.getElementById('div_1').scrollLeft = document.getElementById('div_2').scrollLeft; }</script> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构