Docker使用理解
2023-08-02 10:34 Evan.Pei 阅读(12) 评论(0) 编辑 收藏 举报1.轻量级的虚拟机,可以像房间一样隔离每个应用,安装依赖一条命令。
保证同样的运行环境,解决每个计算机运行情况不同的问题。
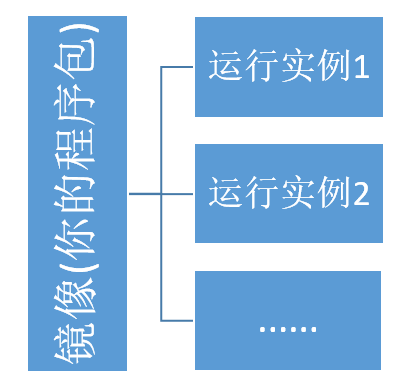
2.镜像是一个发布包,可以发布多个运行实例供用户访问。

3.可以将镜像 docker save 为压缩包给其他人用 命令: docker save -o ./ywtest.tar ywtest:v1
4.还原镜像:命令:docker load -i ./ywtest.tar
5.发布一个静态网页到docker。

发布静态网页它也需要web服务器(这里的web服务器是nginx),docker 只提供了一个空的环境,你需要给定你程序的运行环境。
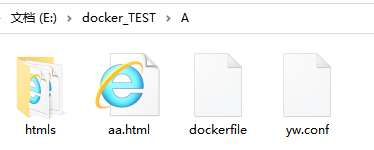
a.准备好html文件。
b.编写dockerfile.这个文件是要告诉docker 将你本地文件放到docker的一些关联信息,文件在下方。*这个文件没有后缀名
*留意 COPY 路径1 路径2 参数中间的空格隔开,代表将本地这个路径的文件复制到镜像下的路径里面。
# 指定基础镜像 FROM nginx # 加一个配置文件放到容器中 项目专用 COPY ./yw.conf /etc/nginx/conf.d/ # 这个路径与conf文件路径一致 COPY ./htmls/ /test/html/ # 这个是浏览器要录入的端口 EXPOSE 8026 8000
*yw.conf 配置文件如下: 这个文件留意8001代表镜像监听端口,浏览器输入Expose端口对应到这个8001端口下。 location:root代表本地项目文件会被放到这里dockerfile里面的路径要一致,index代表默认启始页面。
nginx本身有配置文件,这个只是给它多加了一个配置文件。

server { listen 8001; listen [::]:8001; server_name localhost; #access_log /var/log/nginx/host.access.log main; #容器中的文件目录,本地上传到这里 location / { root /test/html; index aa.html aa.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
6.下面开始上传到docker就会生成镜像。
docker build -t name:v.1 .
7.运行一个镜像 就成了一个单独的容器 这两个端口留意:5008是dockerfile EXPOSE暴露端口就是给用户浏览器输入的,80是容器监听端口就是yw.conf里面的8001
docker run -p 8026:8001 phpwebpi:v.2
*正常来说,可以在浏览器输入 ip:8026/文件名 可以看到效果。
8.发布一个.NET网站项目到docker
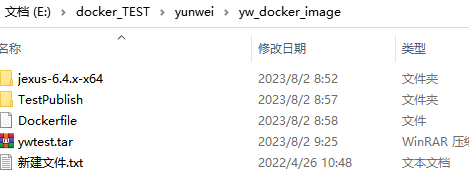
a.需要准备的工具,Jexus(相当于Linux下的IIS,上传文件中有)与项目发布包一起发布上去。
b.项目发布包。

c.编写dockerfile

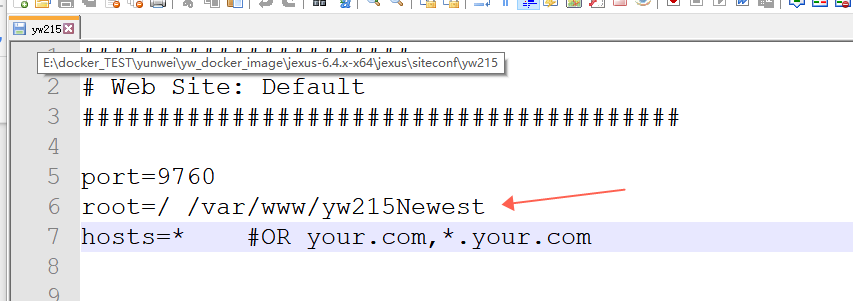
# 指定基础镜像 FROM centos # 作者 MAINTAINER bingo.zou VOLUME /usr/share/zoneinfo ENV TIME_ZONE=Asia/Shanghai RUN ln -snf /usr/share/zoneinfo/$TIME_ZONE /etc/localtime && echo $TIME_ZONE > /etc/timezone # 上传文件 web服务器 COPY ./jexus-6.4.x-x64/jexus /usr/jexus # 上传发布包 需要对应jexus里面的配置文件路径 COPY TestPublish /var/www/yw215Newest # 工作目录 WORKDIR /usr/jexus # 暴露端口 EXPOSE 9760
d.jexus 中的文件


d.生成镜像
docker build -t ywtest:v1 . --no-cache --force-rm
e.运行镜像
docker run -d -p 8888:8888 -v /usr/share/zoneinfo:/usr/share/zoneinfo --restart "always" --name ywtest ywtest:v1 /bin/sh -c /usr/jexus/jwss






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了