CSS卡片悬停动画效果实现
技术概述
尝试给卡片添加鼠标悬停动画效果,主要使用CSS3的 transition(属性渐变),scale,z-index实现。
技术详述
-
添加卡片阴影
注册鼠标悬停事件,当事件触发,修改边框
box-shadow属性。.card:hover { box-shadow: 0 0 50px rgba(0, 0, 0, 0.3); } -
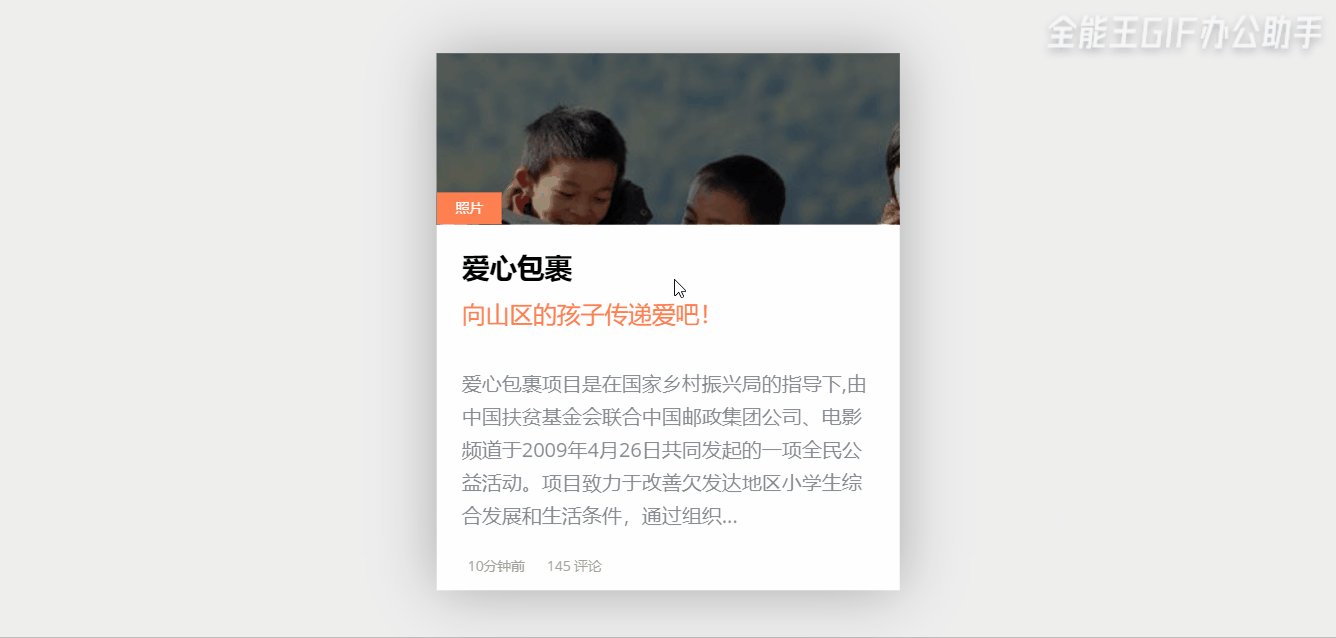
组件拉伸处理
需要实现文本组件高度拉伸以及文本浮现和过滤。通过
hover监听悬停事件,transition改变body组件高度,使用translateX,translateY使组件在界面沿X,Y轴垂直移动,完成文本组件的拉伸。描述文本浮现可使用
opacity属性的透明度实现,当监测hover,属性值变为1显现。为避免文本溢出,可添加filters对溢出文本进行省略处理。/** * BODY **/ .card__body { position: relative; height: 185px; padding: 20px; /*兼容 Safari Chrome 浏览器 -webkit-transition: height 0.5s;*/ transition: height 0.5s; } .card:hover .card__body { height: 300px; } /** * DESCRIPTION **/ .card__description { position: absolute; left: 20px; right: 20px; bottom: 56px; margin: 0; padding: 0; color: #666C74; line-height: 27px; opacity: 0; transform: translateY(45px); transition: opacity 0.3s, -webkit-transform 0.3s; transition-delay: 0s; } .card:hover .card__description { opacity: 1; transform: translateY(0); transition-delay: 0.2s; } -
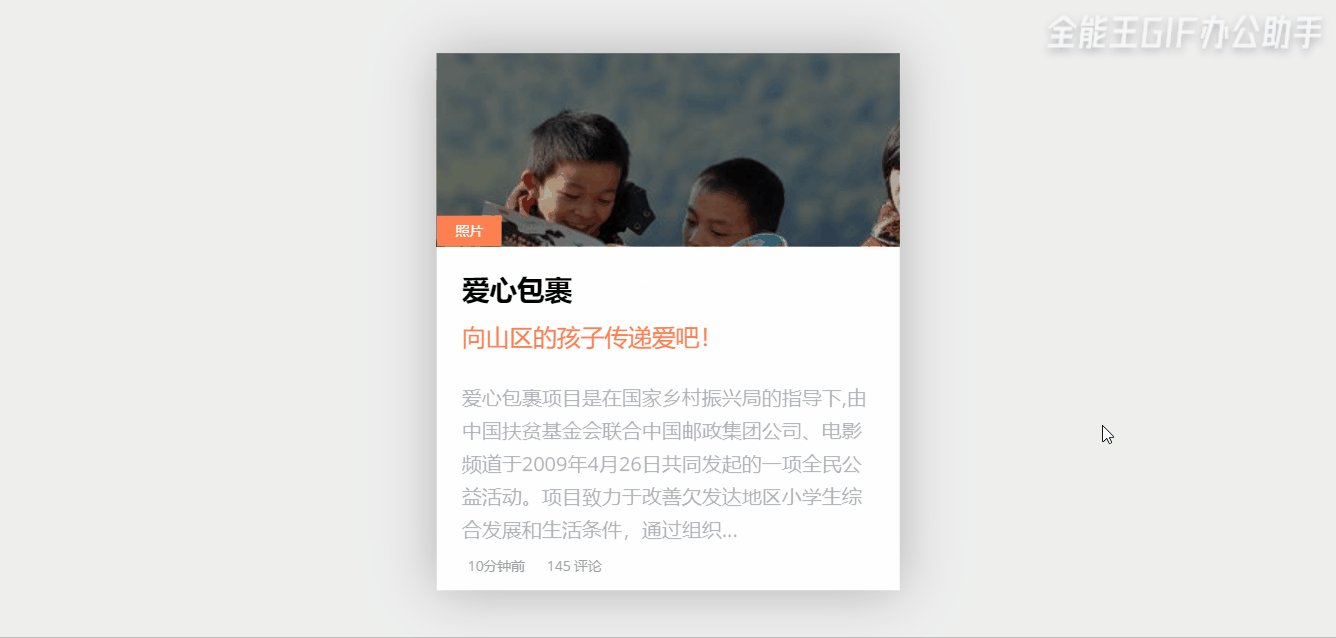
图片缩放及阴影覆盖
同上监听
hover事件,使用transform实现属性渐变,将背景色设为 #000,事件触发修改透明度,实现阴影覆盖效果;使用scale属性,将图片沿X,Y轴缩放。/** * IMG **/ .card__thumb { height: 245px; overflow: hidden; background-color: #000; -webkit-transition: height 0.5s; transition: height 0.5s; } .card__thumb img { width: 400px; height: 250px; display: block; opacity: 1; transform: scale(1); transition: opacity 0.5s, transform 0.5s; } .card:hover .card__thumb { height: 130px; } .card:hover .card__thumb img { opacity: 0.6; -webkit-transform: scale(1.2); transform: scale(1.2); }
问题和解决过程
问题:无法进行图片自适应,在img层或card_thumb层设置宽高会影响悬停时图片的缩放和文本组件的拉伸。

解决:
方法一:对body,header,footer,thumb添加父级组件,在父级设置宽高,再使用 z-index属性实现组件堆叠效果。相当于在一个组件内设置三层组件,互相之间不干涉,设置宽高比也可直接自适应。
方法二:算出图片应有宽高,直接在img层设置宽高,这里宽高分别为400px,250px。缺点在于卡片组件调整大小时,图片也需要调整,很麻烦。
解决效果

总结
实现悬停技术时几乎没有遇到什么难点,它就像把几个属性效果叠加获得一个动画效果,很简单但也很意思。但实现动画的基础还是在于你要熟悉CSS的属性功能,在使用时才会更加熟练,因为几乎所有的CSS动画效果实现,都是由transition这些简单底层的属性组合实现,掌握基础属性,就可以实现更多动画效果。

