vs code上配置python的运行环境
vs code上配置python的运行环境
上个月的时候花了不少功夫在VS code上配置Python的运行环境,费了好大的力气。
还在忙活的时候就想,等配置完了要写篇教程记录一下。但真配置完了只感觉到疲倦,就拖到现在。
直接进入正题。
Step 1. 安装Python
这一步你可以在Python的官网完成,也可以去Anaconda下载他给你准备好的一个完整的用于科学计算的Python包。我使用Python的目的主要就是进行科学计算,所以很后悔之前没有直接安Anaconda。不过Anaconda里装了很多你可能根本用不到的包,很占空间,所以你去官网下也ok,记得下载Python3.5以上的版本。
Step 2. 安装 VS Code
这步就不说了,下载安装个软件没什么难度。
Step 3. 在VS Code中安装并重载相应插件

就是它了。
按理重载完了(最多再重启一下), 你就可以使用VS Code来写Python了。你要做的就是用VS Code创建一个py文件,然后写好你的代码;这时候会有代码高亮,你甚至还可以调试;保存后,在terminal中输入python filename.py就可以运行了。(这里仅针对Windows)
例如,我的文件名字叫hello.py,按如下输入:
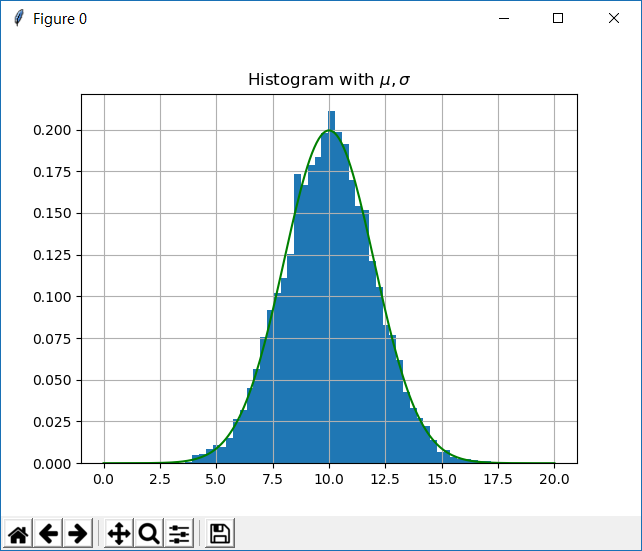
我的代码的功能是绘制一个直方图,因此我按下enter之后,就弹出如下图像:
如果这样已经使你满意,那你的python配置到这里就可以结束了。
Step 4. 修改tasks.json文件
之前我的配置在这一步卡了很久,因为VS Code更新实在太频繁了。我所参照的方法在最新一次更新不管用了。
我花了一点功夫才找到这个办法。
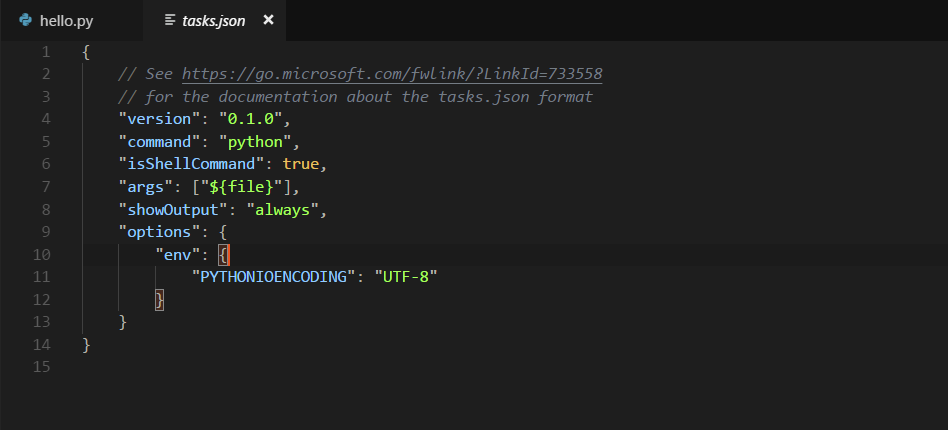
在菜单栏中找到任务>配置任务>打开tasks.json文件,在里面加入如下代码:
即:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "python",
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "always",
"options": {
"env": {
"PYTHONIOENCODING": "UTF-8"
}
}
}
完成这一步后,回到你的代码,按ctrl+shift+B,你应该就能看到你的运行结果。
之前我还遭遇另一个问题,就是在任务栏输出的时候,如果输出有中文,会出现乱码。这是编码格式的问题;你应该不用在意这个问题,因为我已经在配置任务中加入了如下代码:
"options": {
"env": {
"PYTHONIOENCODING": "UTF-8"
}
}
这段代码保证了你输出的编码格式是UTF-8,因此不会出现中文乱码的情况。
Step 5. 关于Pylint
linting应该是个好东西,它能指导我们规范代码。但有时候它有点太烦了,在注释里写一个错误单词,它都要给你画波浪线;写上一个变量,还没有用,他就画上红色波浪线提醒你,这个变量还没有用上。
我很因噎废食地采取了一刀切的解决办法,直接关闭pylint。
在文件>首选项>设置的右侧用户设置中加入如下代码:
"python.linting.pylintArgs": ["--disable=W,C"]
这样你就完全关掉了pylint。
当然你可以关闭某些特定类型的警告,但当时折腾到这里我已经很烦了,于是就直接关了,请勿效仿,当然你要效仿其实并没有关系。
Step 6. 如果你还没折腾够…
那这时你会开始需要一个Jupyter notebook了。如果你是用Anaconda下载的Python,那你已经有了它。如果你是在官网下载的,那也很简单,打开Powershell,或者直接在你的VS Code的terminal里输入pip install jupyter
等它安装完就ok了。
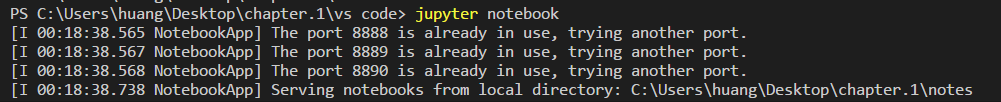
这时候你再输入jupyter notebook
就会在浏览器中启动你的jupyter notebook了。
如图输入后,你的浏览器就会启动了。这里你会注意到你的地址是localhost:8888.
我这里提示我,我的端口8888,8889,8890都被占用了,所以打开的是8891。
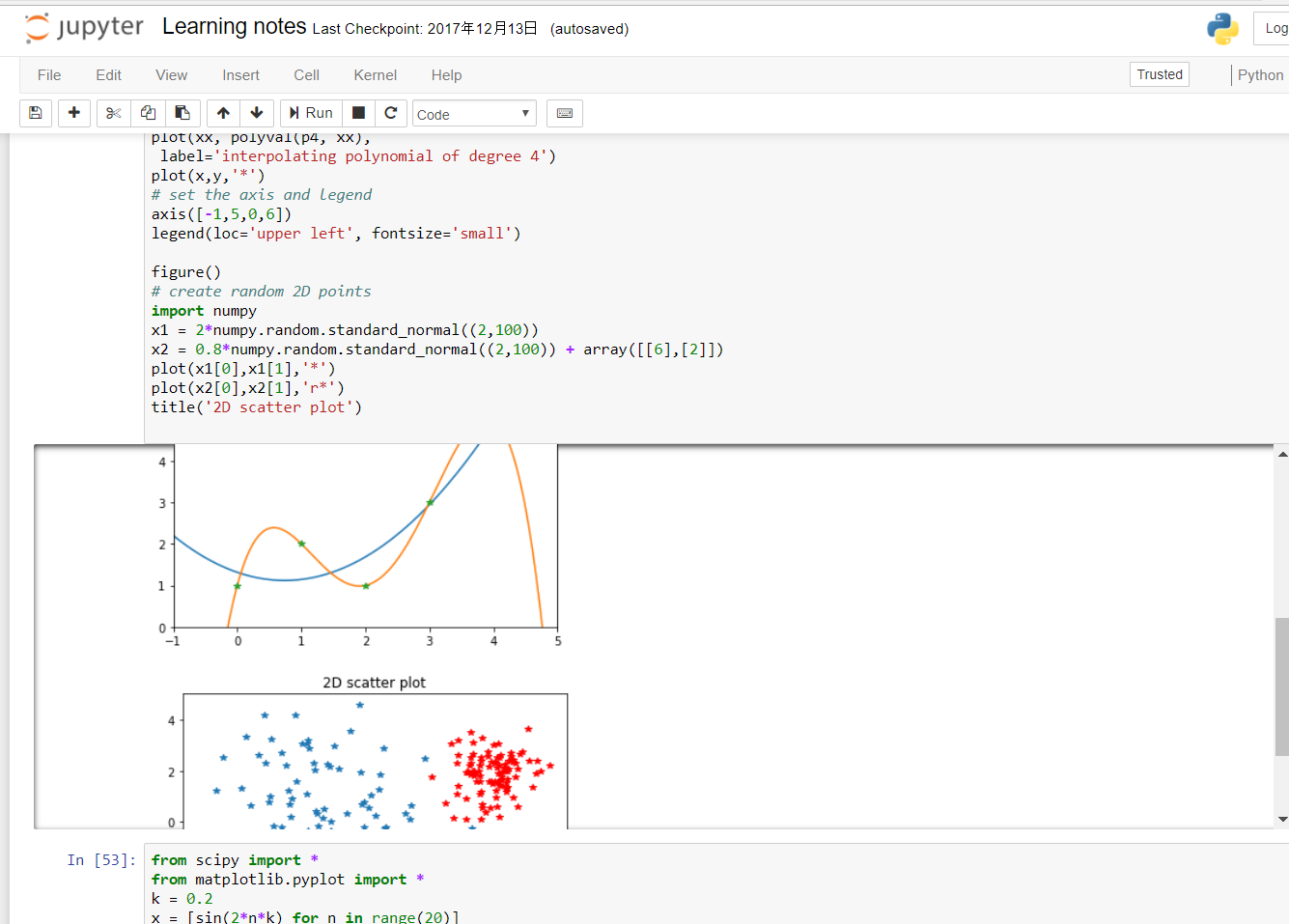
jupyter notebook是个非常有意思的东西,不过不属于我现在要讲的内容,因此我只放上一张图作为展示。
是的,像Mathematica一样,你可以直接在jupyter notebook里编写Python并运行。
事实上,在VS Code上也可以使用它。
你只需要去安装一个jupyter插件。
就是它。
Jupyter notebook是一个cell一个cell依次执行,那在VS Code要怎么做到这点呢?
很简单,在你每一个cell前加上一行:#%%
这时只要你的Jupyter notebook和Jupyter插件安装正常,就会出现如下的样子:
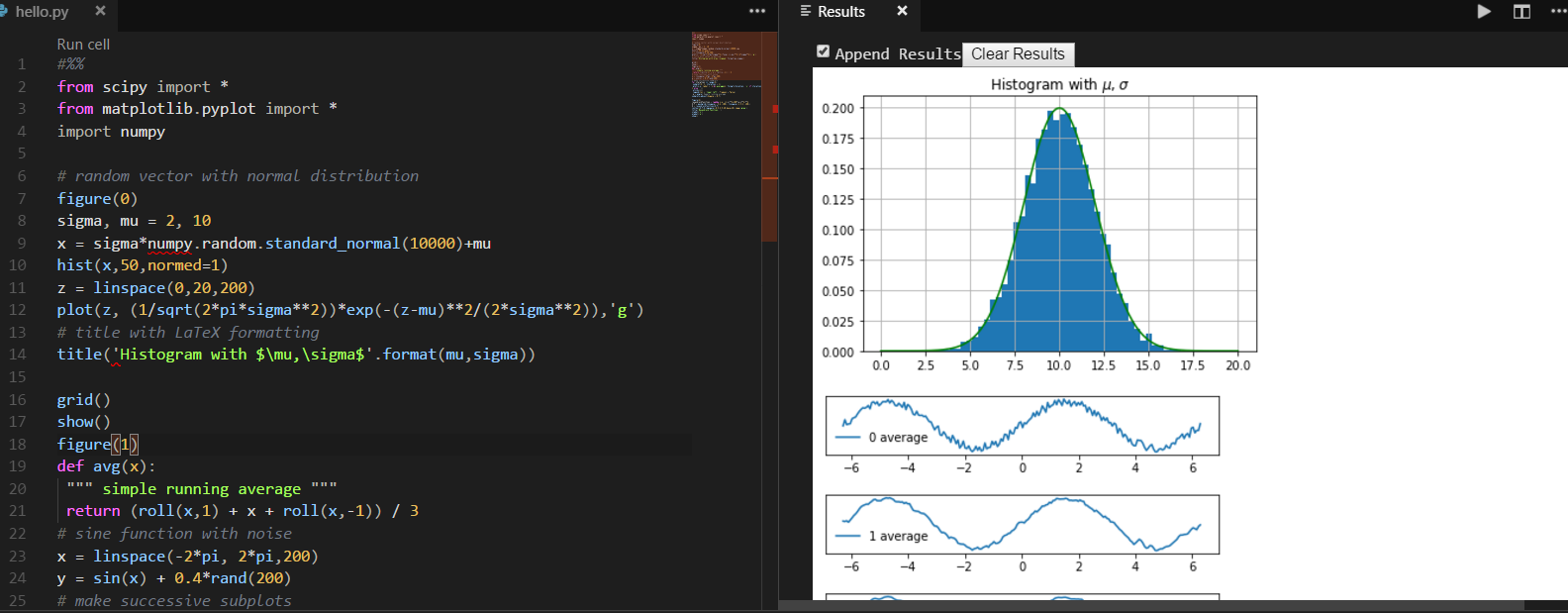
你可以看到上面出现了一个run cell,点击并选择start a new notebook,你就会在屏幕右侧看到这个cell的运行结果:
我认为,完成到这一步,你就应该算是配置好了Python的开发环境。当然安装那些你要用的库就是后话了。
就这些了,希望能帮到你。因为是上个月配置的,一些细节记得不是很清楚,可能有些错误。

