webpack 0-1 配置 以及 (性能优化)
五大核心:
模式 production development
mode: 'development',
入口
entry: './src/js/index.js',
loader的配置
module: {},
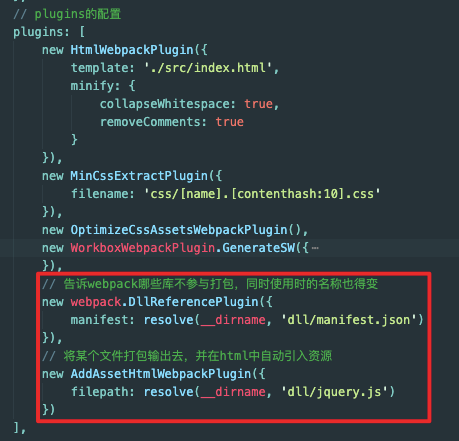
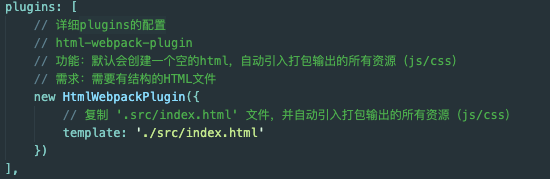
plugins的配置
plugins: [],
输出
output: {},
开发环境:

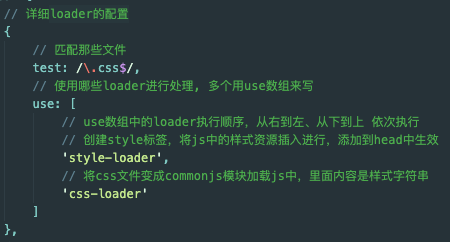
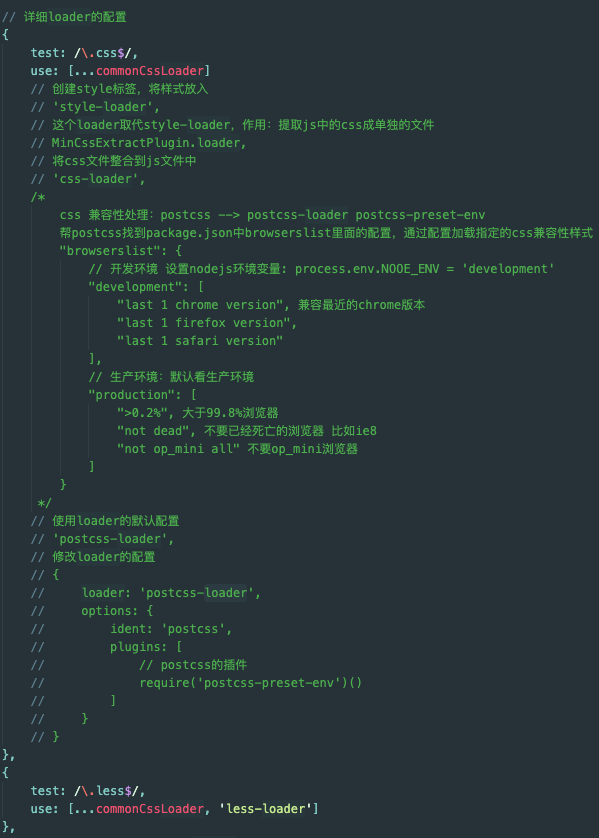
loader的配置
处理css

处理less

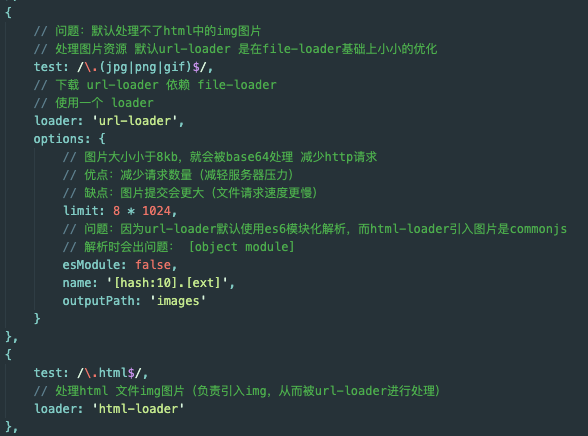
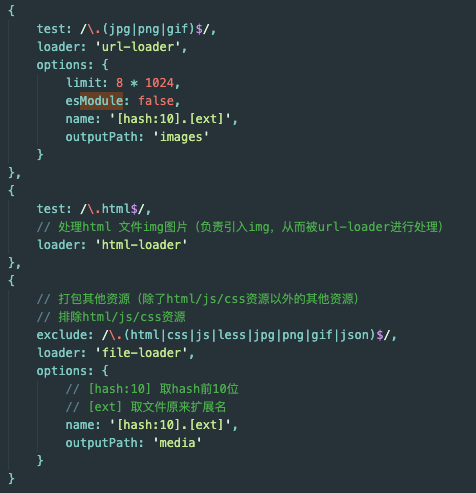
处理图片

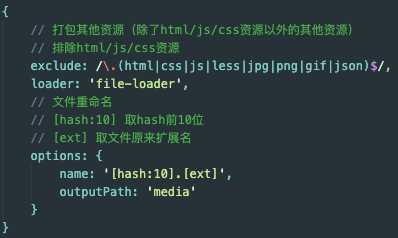
处理其他资源

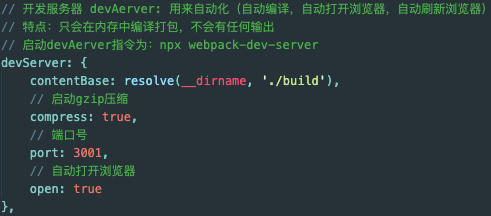
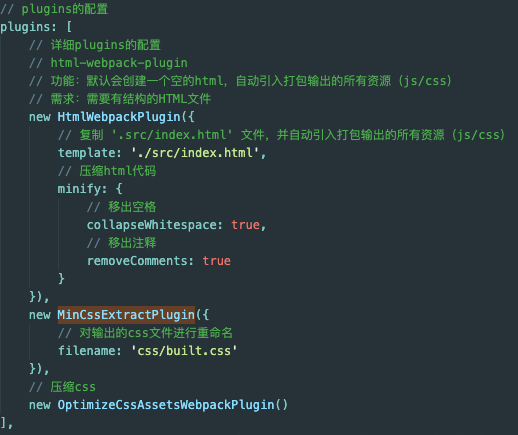
plugins的配置

开发服务器

生产环境:
主要是对html、js、css、img压缩 以及兼容性的处理
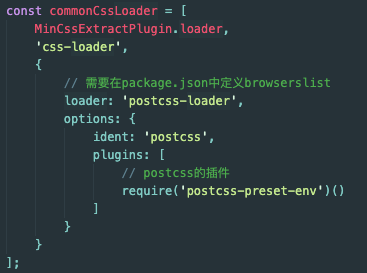
css 、less 的兼容性处理,提取js中的css成单独文件,loader简单封装


js的语法检查以及兼容性处理

图片的压缩以及其他资源的打包

html、css的压缩 js在生产环境下会自动压缩

webpack的优化
# webpack性能优化
* 开发环境性能优化
* 生产环境性能优化
## 开发环境性能优化
* 优化打包构建速度
* HMR
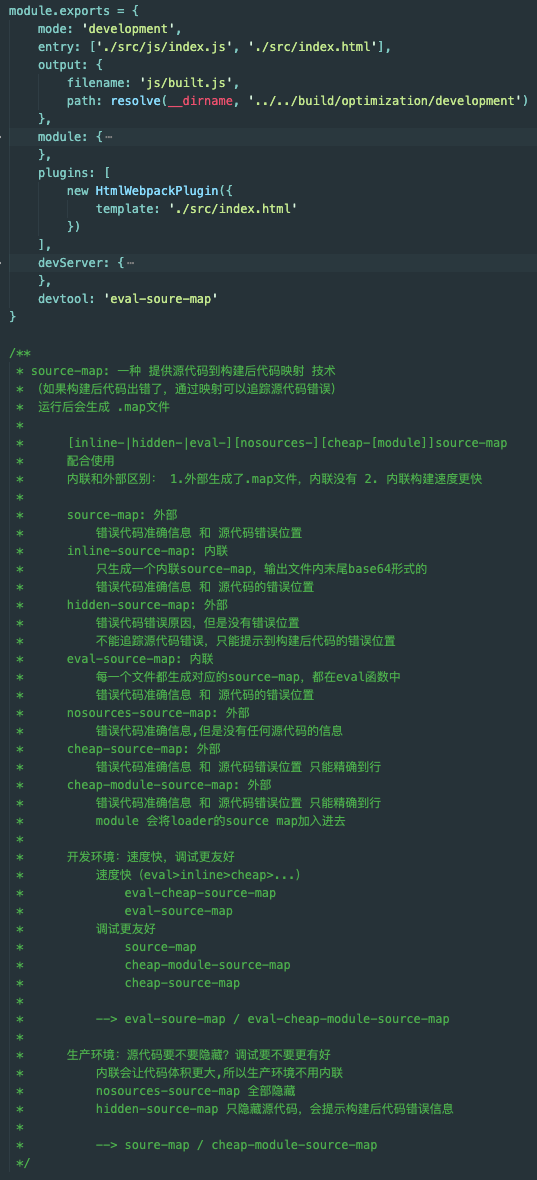
* 优化代码调试
* source-map
## 生产环境性能优化
* 优化打包构建速度
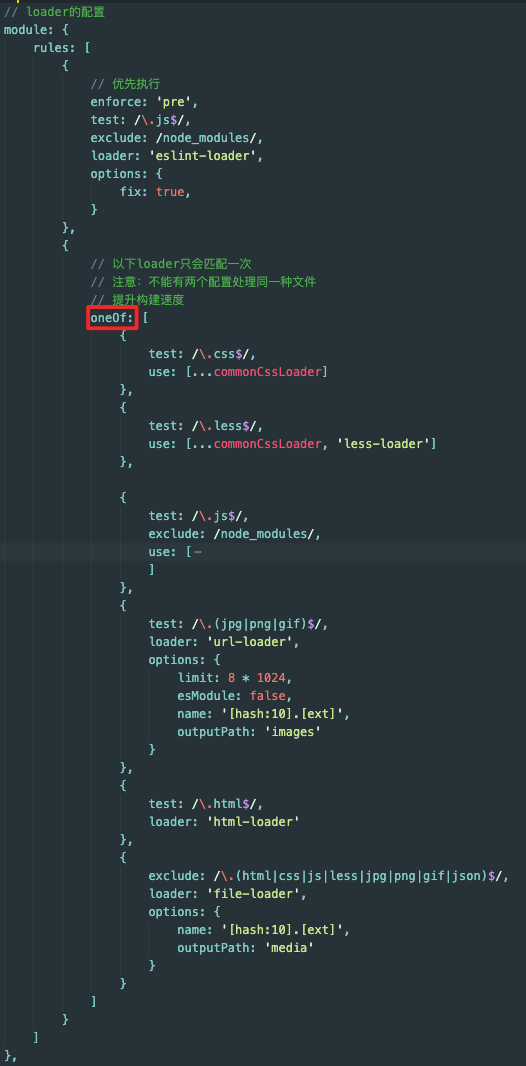
* oneOf
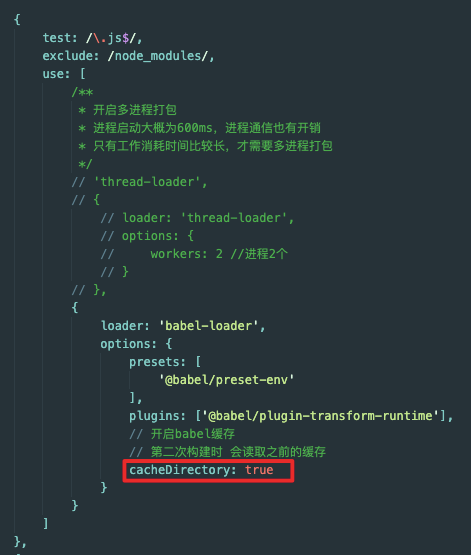
* babel 缓存
* 多进程
* externals
* dll
* 优化代码运行的性能
* 缓存(hash-chunkhash-contenthash)
* tree shaking 树摇 去除无用代码 前提es6
* code split 代码分割
* 懒加载、预加载
* pwa
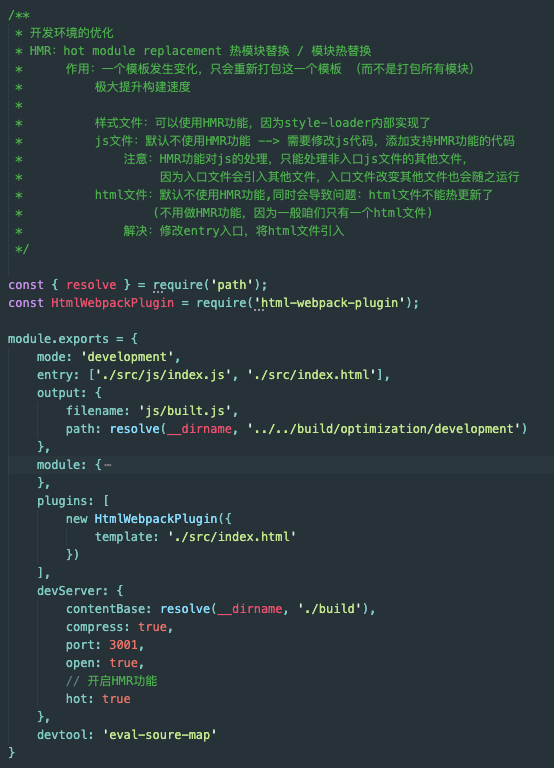
开发环境-优化
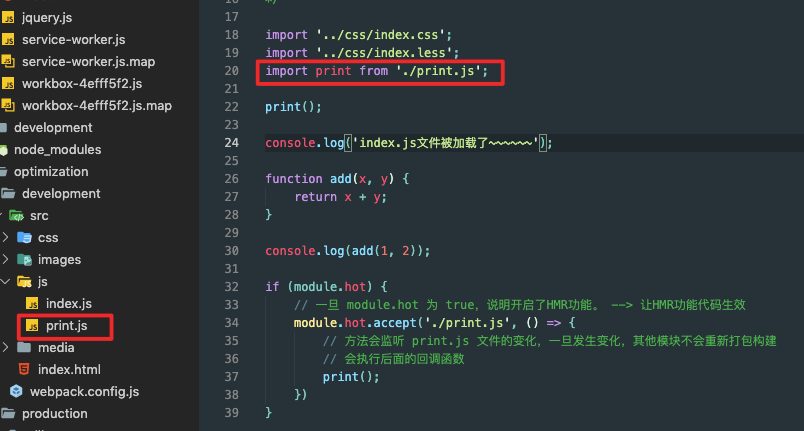
HMR


开发模式的代码调试优化 devtool: 'eval-soure-map'


生产环境-优化
oneOf 优化生产环境打包速度

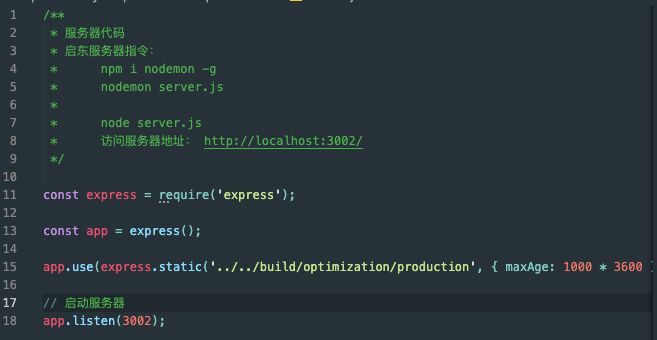
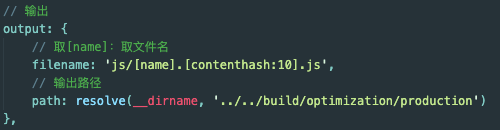
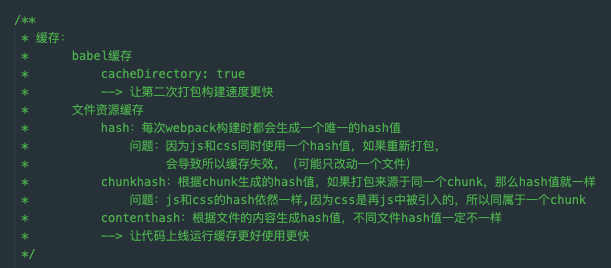
babel缓存、文件资源缓存



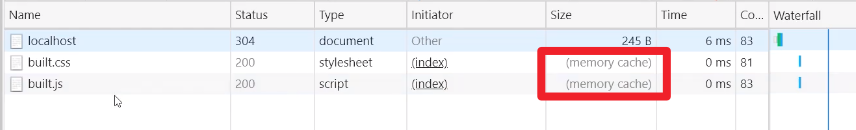
由于资源在强制缓存期间不会访问服务器,未更新,所以给资源名称做处理 加hash值


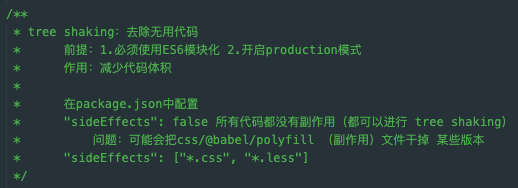
tree shaking:树摇 为了去除无用代码,只打包使用代码

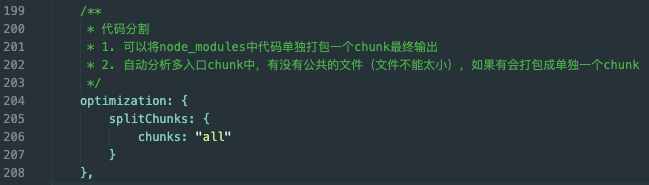
代码分割,将文件分成多个文件,按需加载,主要是js代码
1.通过多入口来拆分文件,不太灵活

2. optimization
比如 多个文件中 都引入 jquery 库

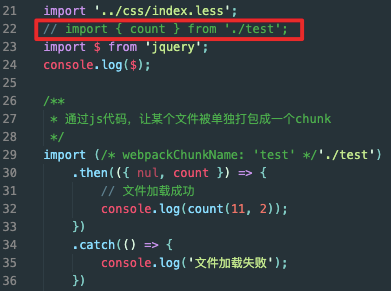
3. 通过js来让某个文件被单独打包成一个chunk
默认根据id来命名,比如0.js; 可以通过注释来修改chunk名称
/* webpackChunkName: 'test' */

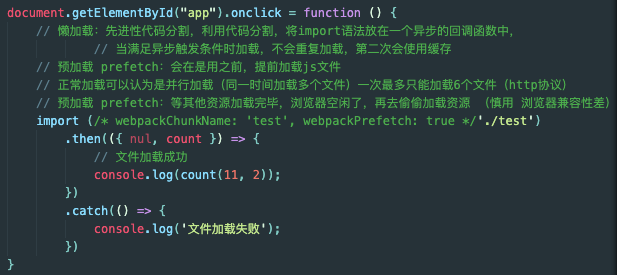
js文件的 懒加载、预加载
比如:两个文件被引入,会一起加载
// 懒加载:当文件需要使用时才加
// 预加载 prefetch:会在是用之前,提前加载js文件

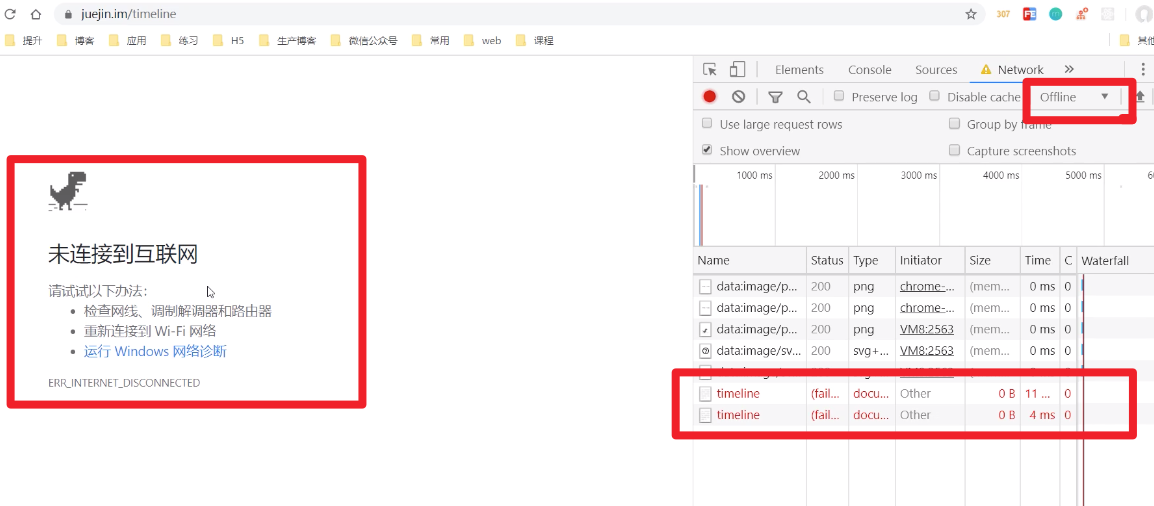
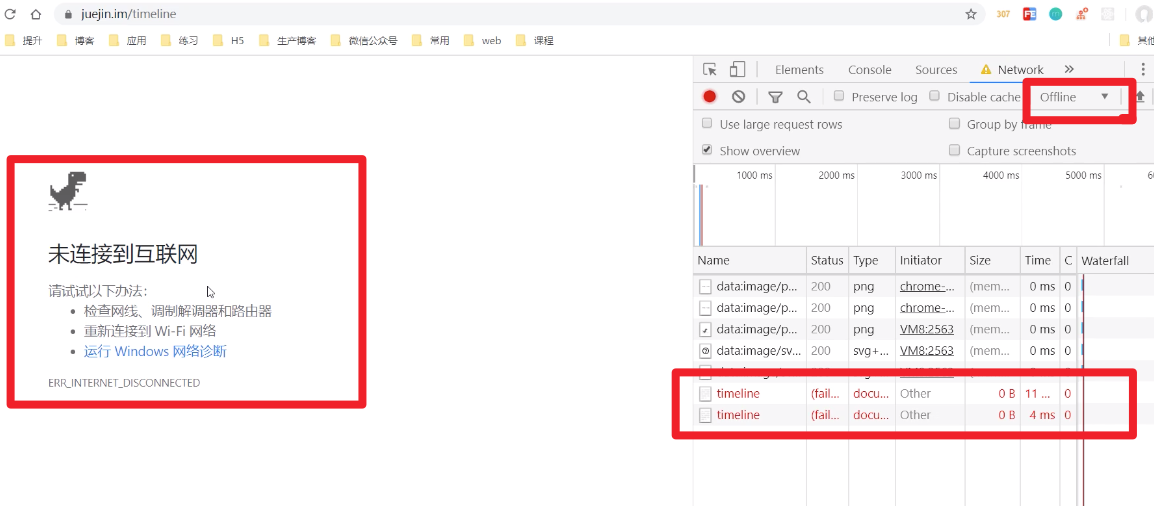
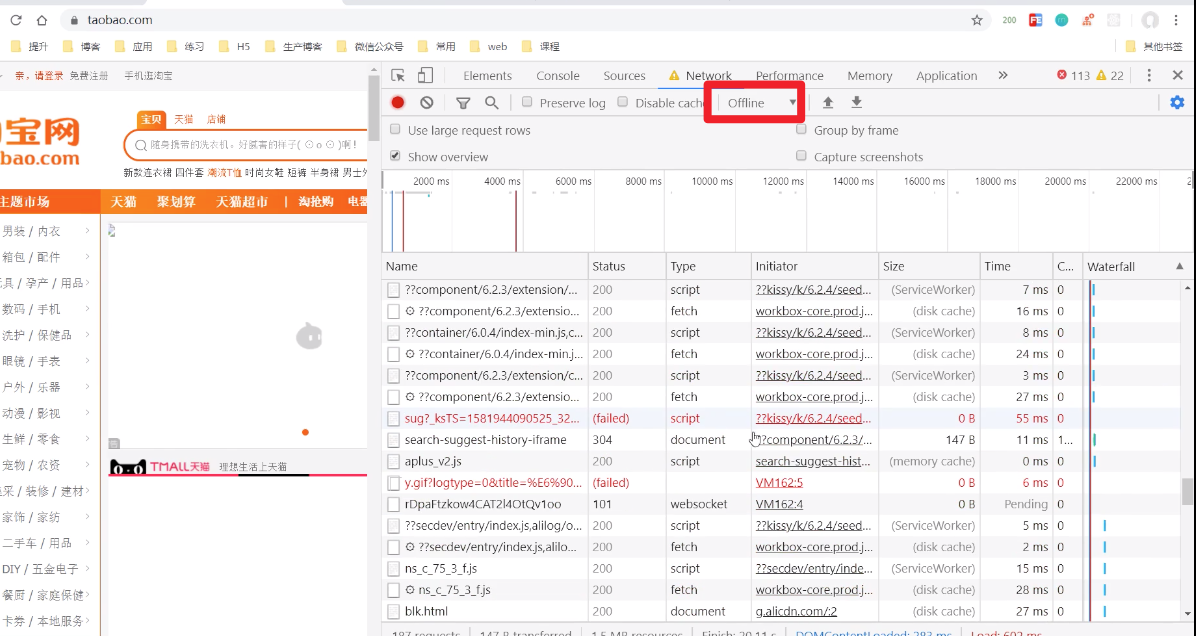
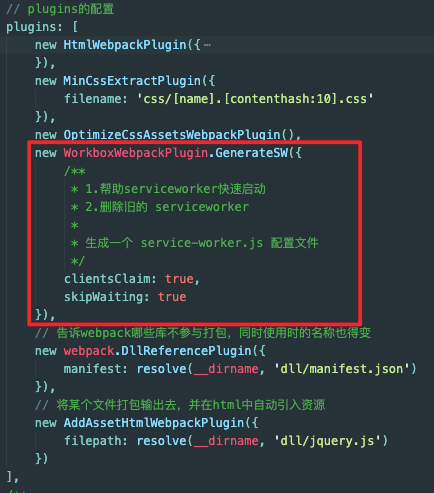
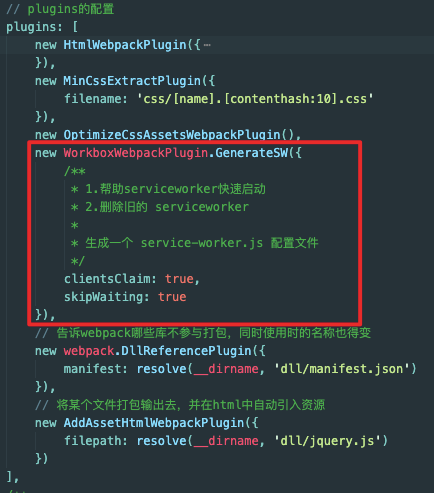
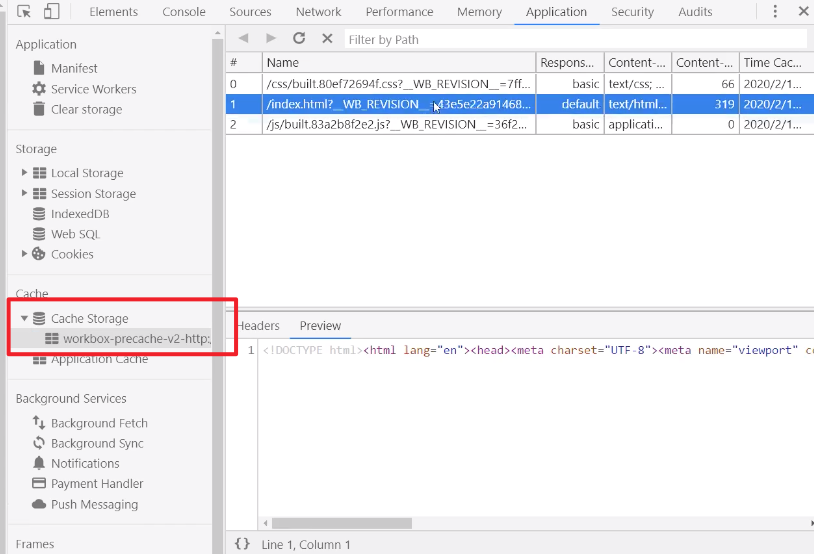
PWA



渐进式网络开发应用程序(离线可访问技术)
谷歌开源插件 workbox --> workbox-webpack-plugin


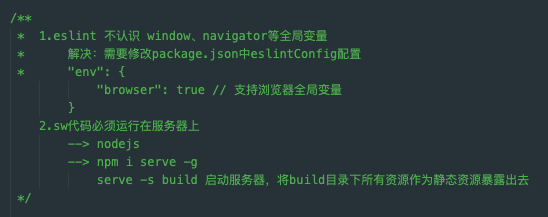
需要在入口文件中注册serviceWorker / 处理兼容性问题

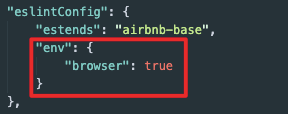
1. 编译会报错
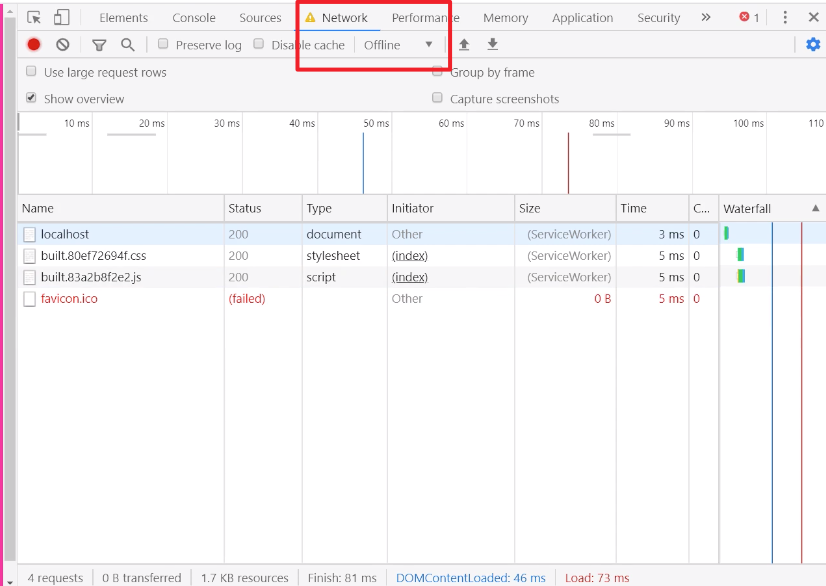
2. serviceWorker代码必须运行在服务器上


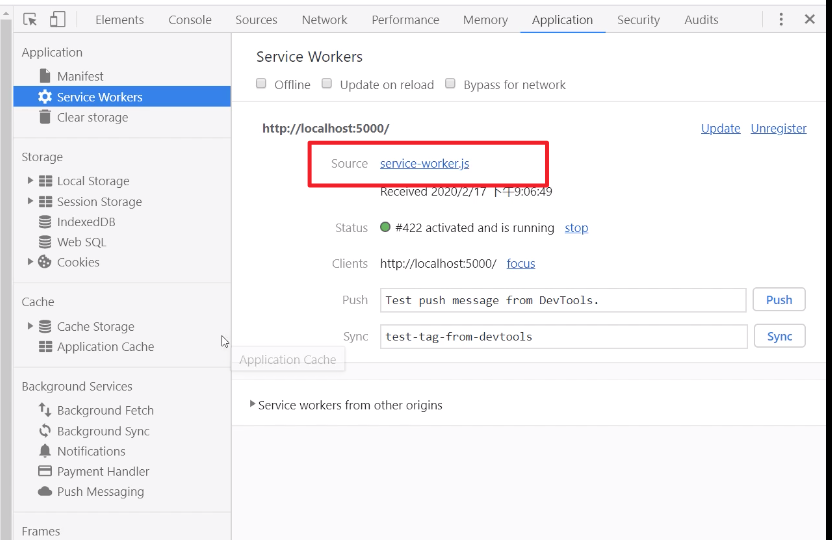
注册成功



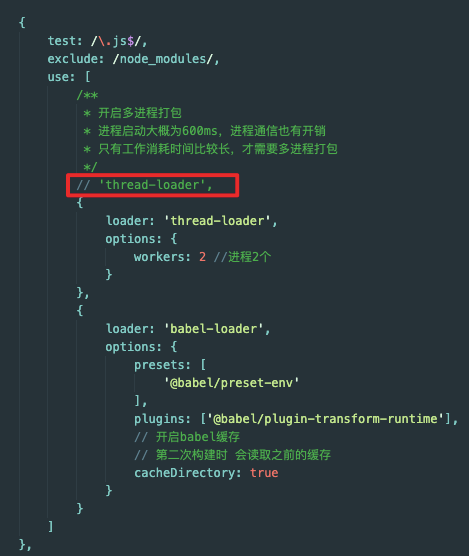
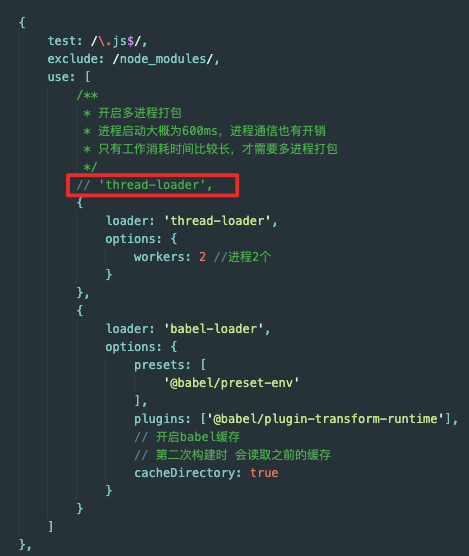
多进程
建议:js代码多的情况下使用,js少的话反而起可能起到反作用 ,勿滥用


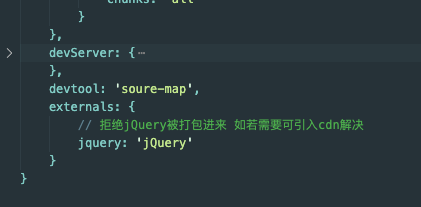
externals 忽略打包第三方文件

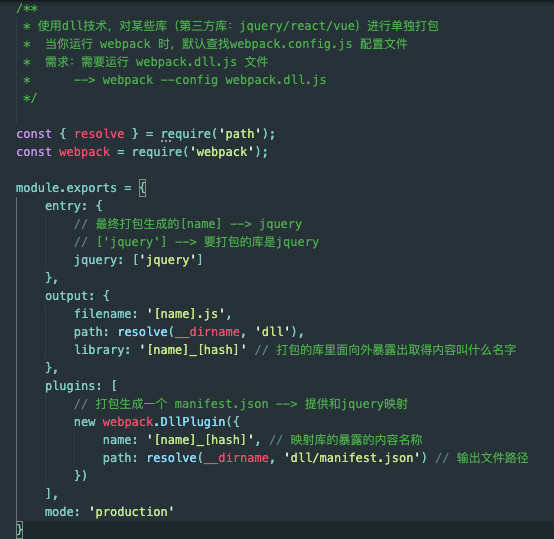
dll 动态连接库
使用dll技术,对某些库(第三方库:jquery/react/vue)进行单独打包
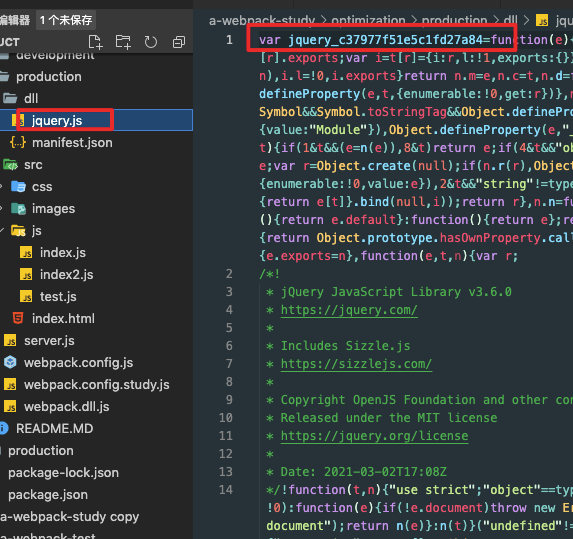
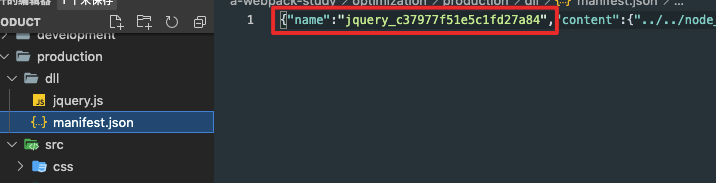
需要单独创建文件




通过dll 将jquey打包好以后 以后可直接引用即可