CSS-选择器
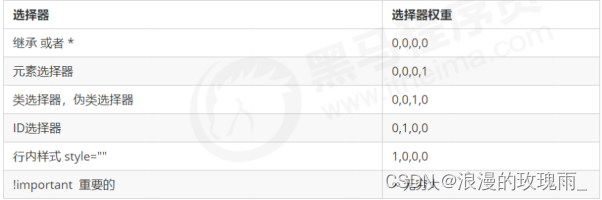
选择器优先级

1、结构伪类选择器:可方便的选取一个或多个特定的元素
:first-child 选取属于其父元素的首个子元素
:last-child 选取属于其父元素的最后一个子元素
:nth-child(n) 选择第n个子元素 n=even / 2n :选取偶数孩子 n=odd / 2n+1 :选取奇数孩子
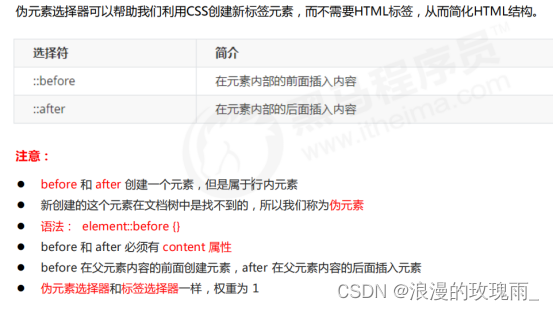
2、伪元素选择器:
::first-letter / line: 文本第一个单词 / 第一行
::selection: 改变选中文本的样式
::before & ::after
这两兄弟特性一样:1.必须要带content属性(可以为空)
2.属于行内盒子
3、属性选择器:
div[class=xx]: 选择类名为xx的div
div[class^=xx]: 选择以类名为xx开头的div
div[class$=xx]: 选择类名是以xx结束的div
div[class*=xx]: 选择类名带有xx的div
(1)结构伪类选择器

(2)伪元素选择器

博观而约取


