echarts--给仪表盘添加内部阴影
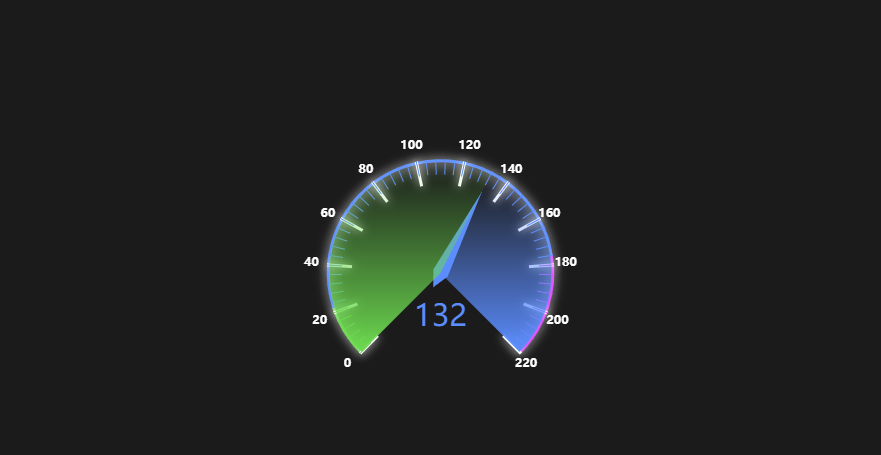
先看效果图:

配置项如下
option = { backgroundColor: '#1b1b1b', series: [ { name: '访问来源', type: 'pie', radius: '49%', center: ['50%', '60%'], startAngle:225, tooltip:{ show:false }, hoverAnimation:false, //鼠标悬浮是否有区域弹出动画, label:{ show:false }, labelLine:{ show:false }, data: [ { value: 270*0.6, name: '直接访问1', itemStyle:{ color:{ type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(107,216,78, 0)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(107,216,78, 1)' // 100% 处的颜色 }], global: false // 缺省为 false } } }, { value: 270*0.4, name: '直接访问2', itemStyle:{color:{ type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(91,141,254, 0)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(91,141,254, 1)' // 100% 处的颜色 }], global: false // 缺省为 false }}}, { value: 360*0.25, itemStyle:{color:{ type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(128, 128, 128, 0)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(128, 128, 128, 0)' // 100% 处的颜色 }], global: false // 缺省为 false }}}, ], emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, { name: '速度', type: 'gauge', min: 0, max: 220, splitNumber: 11, radius: '50%', center: ['50%', '60%'], axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [[0.1, '#6bd84e'], [0.8, '#5b8dfe'], [1, '#e34bfe']], width: 3, shadowColor: '#fff', //默认透明 shadowBlur: 10 } }, axisLabel: { // 坐标轴小标记 fontWeight: 'bolder', color: '#fff', //坐标文本的颜色 shadowColor: '#fff', //默认透明 shadowBlur: 10, distance:-48 //标记文本相对坐标轴线的距离(可调节内外) }, axisTick: { // 坐标轴小标记 length: 15, // 属性length控制线长 lineStyle: { // 属性lineStyle控制线条样式 color: 'auto', //颜色跟随坐标轴线的分段改变 shadowColor: '#fff', //默认透明 shadowBlur: 10 } }, splitLine: { // 分隔线 length: 25, // 属性length控制线长 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 width: 3, color: '#fff', shadowColor: '#fff', //默认透明 shadowBlur: 10 } }, pointer: { // 分隔线 shadowColor: '#fff', //默认透明 shadowBlur: 5, // show:false //设置为false后就可以利用饼图扫描的区域代替指向位置 }, title: { textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE fontWeight: 'bolder', fontSize: 20, fontStyle: 'italic', color: '#fff', shadowColor: '#fff', //默认透明 shadowBlur: 10 } }, data: [{value: 220*0.6,}] }, ] };
要点:
1>饼图和仪表盘圆心相同,半径相同、起始角度相同(官网默认仪表盘起始位225,结束位-45)
2>要想使得饼图的区域面积与仪表盘的取值相同,换算比例一定要注意相同,
比如此案例仪表盘要取值60,可写为220*0.6
饼图分为3部分,
第一部分为与仪表盘指针等值左侧部分(此例为270*0.6部分),
第二部分为与仪表盘指针等值右侧部分(此例为270*0.4部分),
第三部分为与仪表盘空余部分相同部分(此例为圆的剩余部分)
3>饼图不需要看见部分颜色透明度设置为0
echarts官网-仪表盘:https://www.echartsjs.com/examples/zh/editor.html?c=gauge-car-dark;
echarts官网-饼图:https://www.echartsjs.com/examples/zh/editor.html?c=pie-simple
博观而约取
