.Net Core小技巧 - Swagger适配虚拟目录及二级目录
前言
随着前后端分离模式与微服务架构的出现,Web API变得越来越重要及普遍。而后出现的网关技术,使开发者更倾向于使用二级/多级目录来暴露Web API,一是暴露的端口更少,方便管理;二是在网关中可以处理一些公共的事务,如认证。但swagger默认是适配根(root)目录的,想要适配二级/多级目录,需要额外处理,同时还要区分开发环境与其它环境。一种思路是在开发环境就让Web API是处于二级目录,此时可以在本机通过nginx和iis虚拟目录来模拟,但这种思路明显略微麻烦。另一种思路是通过配置多环境的方式实现。
步骤
1. 安装Swagger
Install-Package Swashbuckle.AspNetCore
2. 配置Swagger服务
services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); });
3. 配置swagger中间件
var virtualPath = Configuration["virtualPath"]; app.UseSwagger(c => { c.PreSerializeFilters.Add((swaggerDoc, httpReq) => swaggerDoc.BasePath = virtualPath); }); app.UseSwaggerUI(c => { c.SwaggerEndpoint(virtualPath + "/swagger/v1/swagger.json", "My API V1"); c.RoutePrefix = string.Empty; });
4. 配置appsettings.json
在appsettings.json中添加virtualPath的配置:
{ "virtualPath": "/sg", //假设二级目录或虚拟目录是/sg "Logging": { "IncludeScopes": false, "Debug": { "LogLevel": { "Default": "Warning" } }, "Console": { "LogLevel": { "Default": "Warning" } } } }
在appsettings.Development.json中添加virtualPath的配置:
{ "virtualPath": "", //使用根目录 "Logging": { "IncludeScopes": false, "LogLevel": { "Default": "Debug", "System": "Information", "Microsoft": "Information" } } }
测试
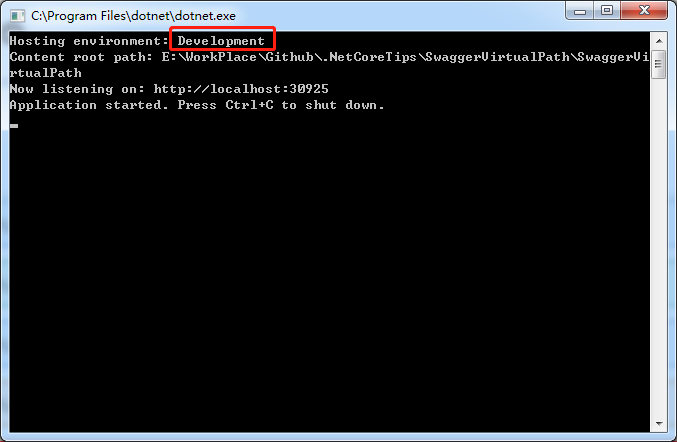
1. 开发环境测试


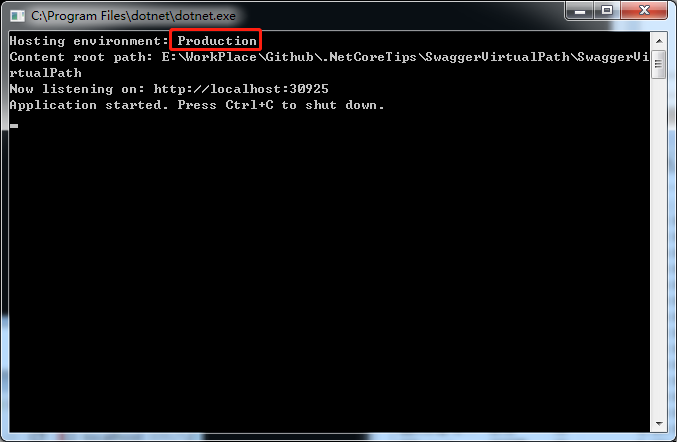
2. 模拟生产环境测试
修改launchSettings.json,改变环境变量参数:


准备nginx.conf,并启动nginx。
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location /sg/ { proxy_pass http://localhost:30925/; } } }
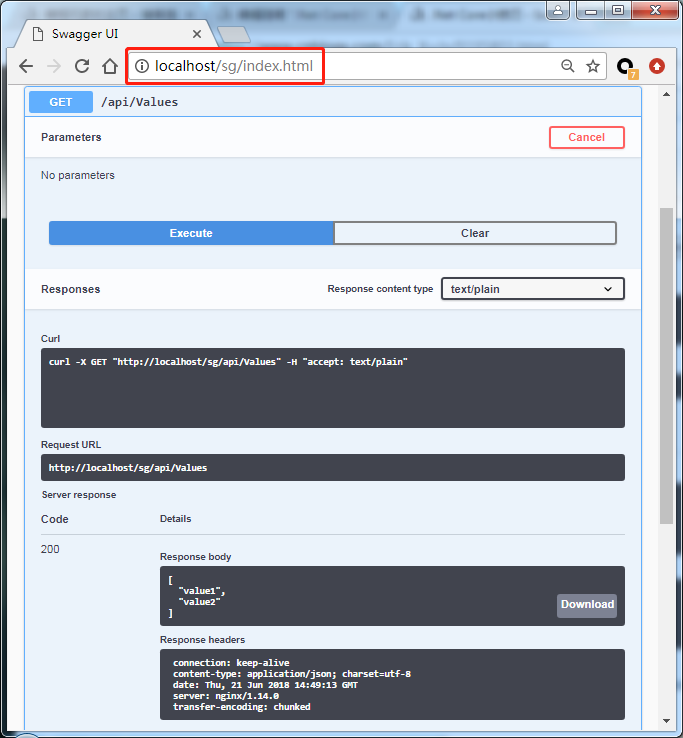
访问二级目录

小结
本文涉及的代码并不多,主要想表达的是设计思路,以及对多环境的处理方案,不得不说的是,.Net Core在环境适配以及其它方面的设计都十分优秀。
二级目录适配虽然是个很小的问题,但是却是微服务实践中一个很常见的问题。
二级目录适配能否自动适配而非配置适配,也是一个值得思考的问题。
源码
https://github.com/ErikXu/.NetCoreTips/tree/master/SwaggerVirtualPath
分类:
ASP.NET Web API
, .Net Core
标签:
.Net Core
, ASP.NET Web API






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了