Html中div块居中显示
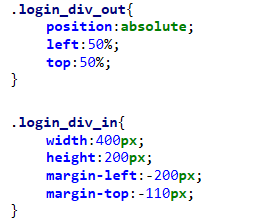
表面上这个问题很难,因为涉及到浏览器窗体大小,导致部分界面效果不一致。图中的方法适用于div块大小不变的界面。

如上所示,将其分为两块,margin-left和margin-top的值均分别为width和height的二分之一,则能轻松实现html界面中div块的居中效果(细节可微调)。
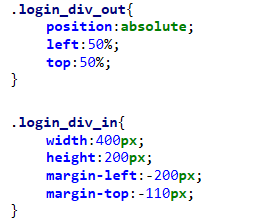
表面上这个问题很难,因为涉及到浏览器窗体大小,导致部分界面效果不一致。图中的方法适用于div块大小不变的界面。

如上所示,将其分为两块,margin-left和margin-top的值均分别为width和height的二分之一,则能轻松实现html界面中div块的居中效果(细节可微调)。
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步