django restful 1-在线Python编辑器
客户端(浏览器)----> 前端页面-----> 后端处理数据,并把数据以 json 形式发送到前端
online_app.py
from django.conf import settings from django.http import HttpResponse from django.conf.urls import url from django.views.decorators.http import require_POST # 目前的 API 视图只能用于接收 POST 请求 from django.http import JsonResponse # 用于返回 JSON 数据 import subprocess from django.views.decorators.csrf import csrf_exempt setting = { 'DEBUG':True, 'ROOT_URLCONF':__name__ } settings.configure(**setting) # 主视图 def home(request): # 浏览器与服务器的内容交互都是以二进制流的方式进行的,所以正规的响应就应返回字节串 with open('index.html','rb') as f: html = f.read() return HttpResponse(html) # 执行客户端代码核心函数 def run_code(code): try: output = subprocess.check_output(['python','-c',code], universal_newlines=True, stderr=subprocess.STDOUT, timeout=30) except subprocess.CalledProcessError as e: output = e.output except subprocess.TimeoutExpired as e: output = '\r\n'.join(['Time Out!!!',e.output]) return output # API 请求视图 @csrf_exempt @require_POST def api(request): code = request.POST.get('code') output = run_code(code) return JsonResponse(data={'output':output}) # URL 配置 urlpatterns = [url('^api/$',api,name='api'), url('^$',home,name='home')] if __name__ == '__main__': import sys from django.core.management import execute_from_command_line execute_from_command_line(sys.argv)
index.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>在线 Python 解释器</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> #run { width: 20%; /*规定按钮的宽度*/ margin-top: 10px; /*留出和输入框的间距*/ } #code { font-size: 25px; resize: none; } #output { font-size: 25px; resize: none; } </style> </head> <body><!--在下面的注释中 bs 代表 bootstrap --> <div class="container"><!-- 页面的整体布局 --> <div class="row"> <!-- 这一行单独用来放标题 --> <div class="col-lg-12"> <!-- 根据 bs规定,所有内容应放在 col 中。这一列占满一行 --> <p class="text-center h1"> <!-- text-center 是 bs 中央排版类,h1 是 bs 一号标题类 --> 在线 Python 解释器 </p> </div> </div> <hr><!-- 标题和真正内容的分割线 --> <div class="row"><!-- 这一行用来放置主要内容 --> <div class="col-lg-6"><!-- 代码输入部分 --> <p class="text-center h3"> 在下面输入代码 </p> <textarea id="code" placeholder="你的代码." class="form-control" ></textarea> <div class='text-right'><button id="run" type="button" class="btn btn-primary ">运行</button></div> </div> <div class="col-lg-6"><!-- 结果显示部分 --> <p class="text-center h3">运行结果</p> <div class="col-lg-12"><textarea id="output" disabled placeholder="输入代码并点击运行按钮" class="text-center form-control"></textarea></div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script> // 动态大小函数 function changeSize(ele){ $(ele).css({'height':'auto','overflow-y':'hidden'}).height(ele.scrollHeight) } // 应用到输入框 $('#code').each(function(){ this.oninput = function(){ changeSize(this) } }) function getCode(){ return $('#code').val() } //打印结果到输出框并改变输出框大小 function print(data){ var ele = document.getElementById('output') output.value = data['output'] changeSize(output) } // 点击按钮发送代码 $('#run').click(function(){ $.ajax({ url:'/api/', //代码发送的地址 type:'POST', // 请求类型 data: {'code':getCode()},//调用代码获取函数,获得代码文本 dataType: 'json', //期望获取的响应类型为 json success: print // 在请求成功之后调用 pprint 函数,将结果打印到输出框 }) }) </script> </body> </html>
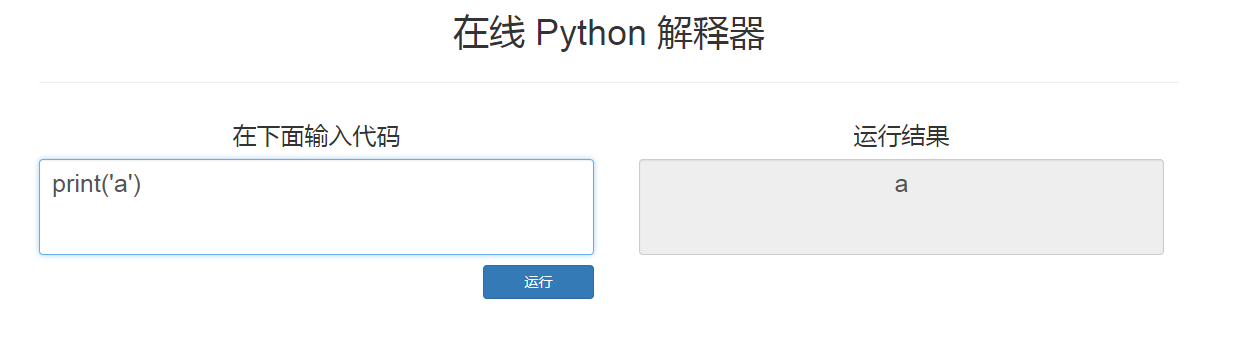
结果: