webpack基本使用
一、概念
①本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)
②当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle
③参考文档:webpack中文文档
二、基本使用
1、输出hello world
①全局安装
npm install --global webpack
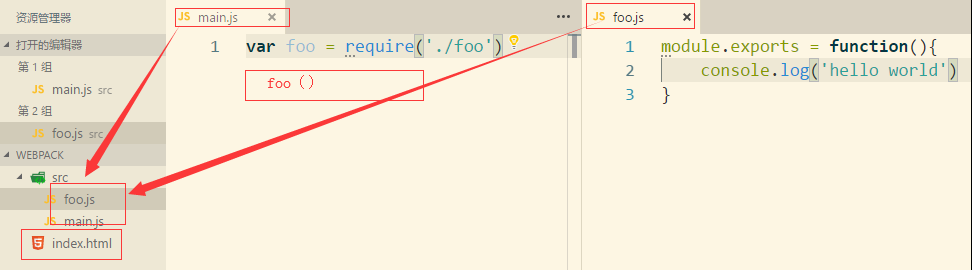
②准备目录结构

③命令行执行打包指令:会在src文件夹里多出一个bundle.js文件
webpack main.js bundle.js
④打开参看index.html文件,控制台输出hello world
<!-- <script src="src/main.js"></script> --> <!-- 需要把打包过后生成的文件引入 --> <script src="src/bundle.js""></script>
2、优化(规范)
①重新划分目录结构:为了目录结构的划分更加清晰,把项目中的源码和打包后的结果做了以下划分,把源码存储在src目录中,把打包的结果存储到dist目录中(如果没有这个目录会自动创建)
②配置文件webpack.config.js的基本配置
// 该文件其实最终是要在node环境下执行的 const path = require('path') // 导出一个具有特殊属性配置的对象 module.exports = { entry:'./src/main.js',/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ } }
③命令行执行打包指令:webpack会自动读取webpack.config.js作为默认配置文件,也可以通过手动 --config 参数来指定配置文件
webpack
3、本地安装的方式(推荐)
①全局安装的问题:安装在全局的webpack打包的时候使用的开发者电脑上的webpack版本,如果到了其他人的电脑上,可能webpack版本不一致从而出现一些兼容问题
②扩展:本地安装的好处:把webpack安装到本地项目中,这样webpack打包工具就会跟着项目文件的移动而移动,就不会出现兼容性问题。把webpack安装到开发依赖(--save-dev)中,因为webpack是一个打包工具,项目如果需要上线,上线的是打包的结果,而不是这个工具,所以为了区分核心包依赖和开发工具依赖,通过 --save 和 --save-dev来区分。一般通过--save安装的包会显示在package.json的生产环境依赖dependencies里,--save-dev安装的包会显示在开发环境依赖devDependencies里。这样把开发环境和生产环境分开,在项目上线的时候,只需要把打包生成的文件和生产环境的依赖包通过npm命令来安装即可,不需要安装开发环境的依赖包
npm install --production
③本地安装:安装之前需要初始化项目文件,如果是webpack4 以上的版本,还需要安装 webpack-cli(此工具用于在命令行中运行 webpack)
npm init -y npm install webpack webpack-cli --save-dev
④本地安装的配置(配置文件package.json里的scripts,相当于取别名为build)
{ "name": "webpackdemo", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.16.3", "webpack-cli": "^3.1.0" } }
⑤命令行执行打包命令
npm run build

⑥补充:如果想在每次修改文件以后,自动打包,可以在package.json里的scripts配置
{ "name": "webpackdemo", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "build": "webpack", "watch-build":"webpack --watch" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.16.3", "webpack-cli": "^3.1.0" } }
npm run webpack-build

