json-server模拟服务器API
一、npm安装
npm install --global json-server
二、使用:创建一个json数据文件,比如:
{ "students": [{ "id": 1, "name": "赵一", "gender": 0, "age": 18, "hobbies": "足球" }, { "id": 2, "name": "孙二", "gender": 1, "age": 20, "hobbies": "篮球" }, { "id": 3, "name": "张三", "gender": 0, "age": 30, "hobbies": "彩票" }, { "id": 4, "name": "李四", "gender": 1, "age": 25, "hobbies": "代码" }, { "id": 5, "name": "王五", "gender": 0, "age": 10, "hobbies": "游戏" }] }
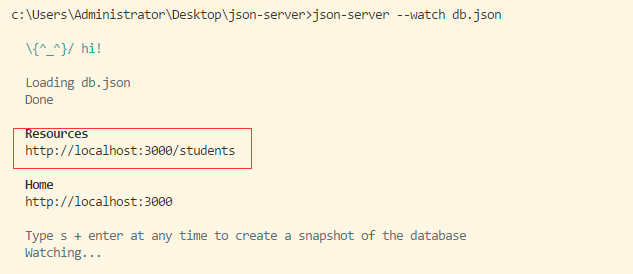
三、启动接口服务器(db.json是文件名)
json-server --watch db.json

四、基本功能
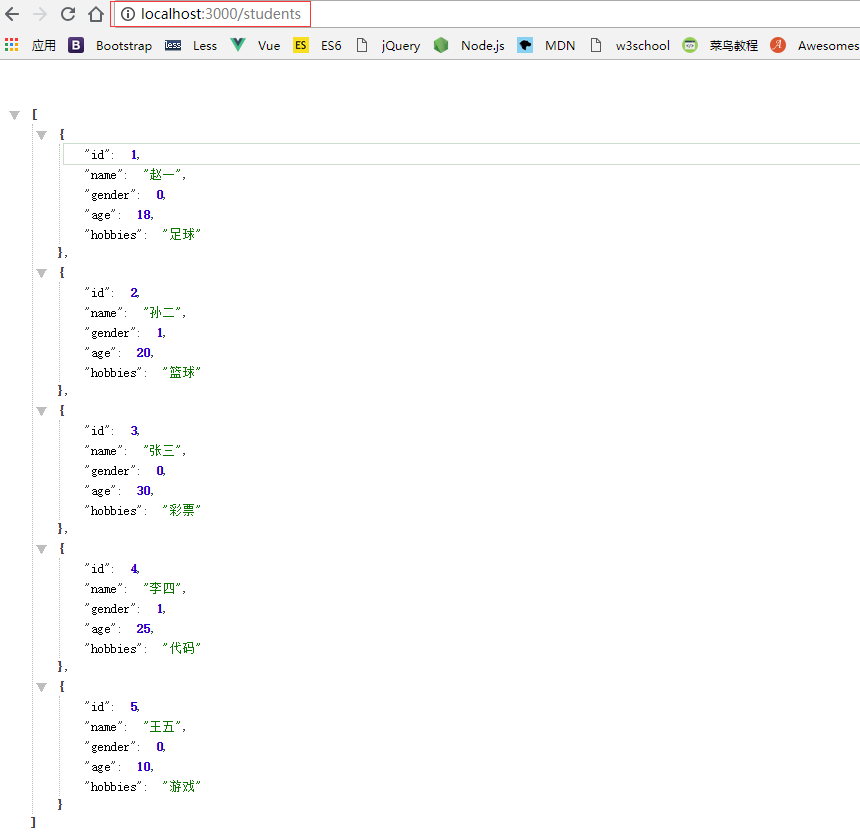
①查询所有

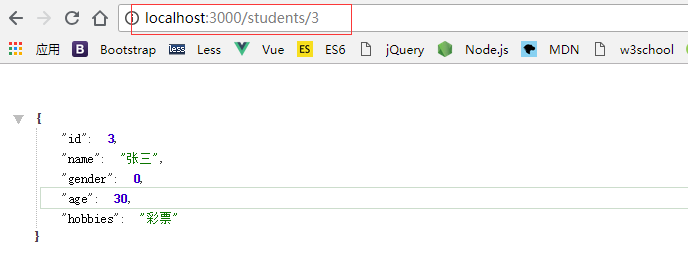
②查询单个

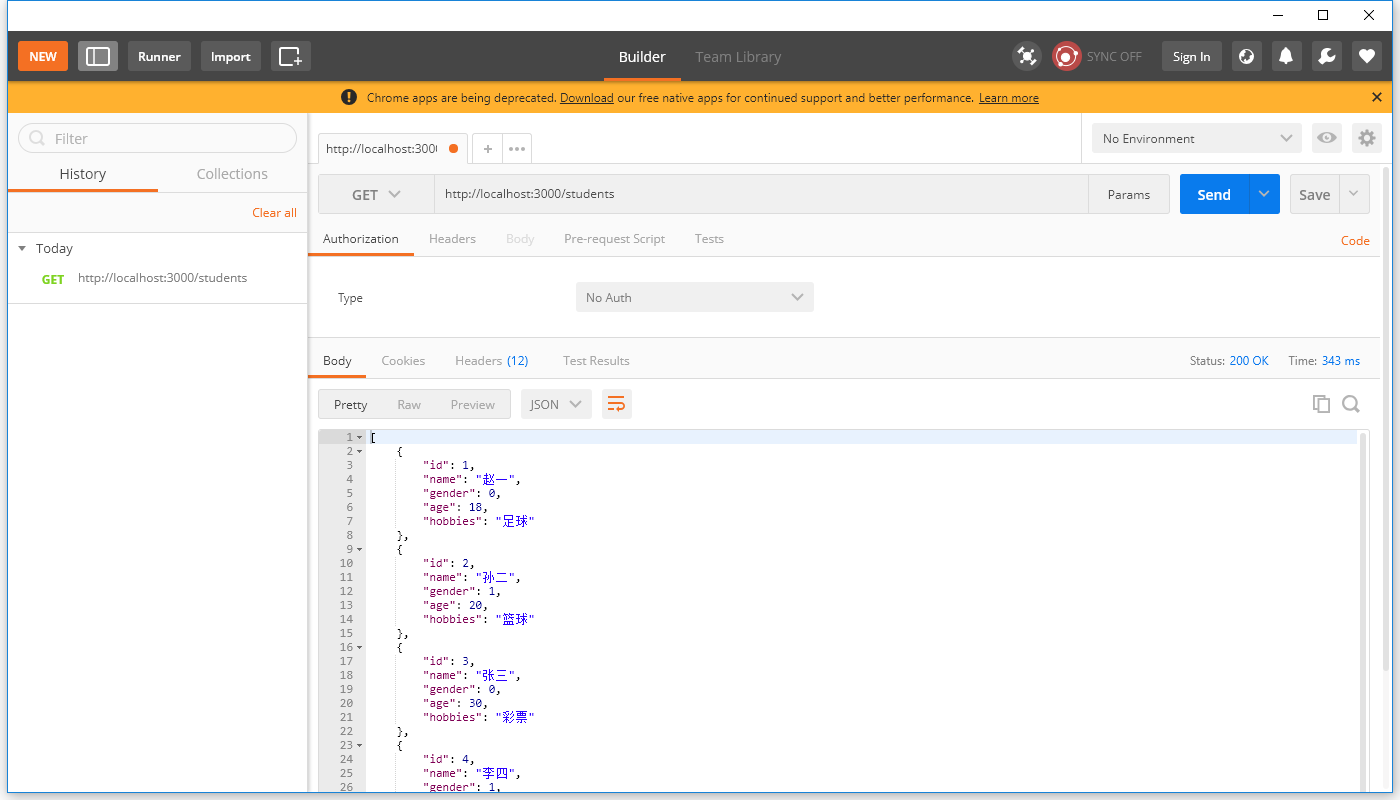
③可以结合postman更好的使用

④注意:json-server默认开启的服务已经在服务端处理了跨域问题,它会在响应头中加入一个字段
Access-Control-Allow-Origin
这个字段的含义就是允许浏览器跨域请求这个资源
【转载文章务必保留出处和署名,谢谢!】

