less简介及其编译原理
一、less环境安装
①首先需要在电脑上安装nodejs,一般会内置npm,利用以下命令可以检测:

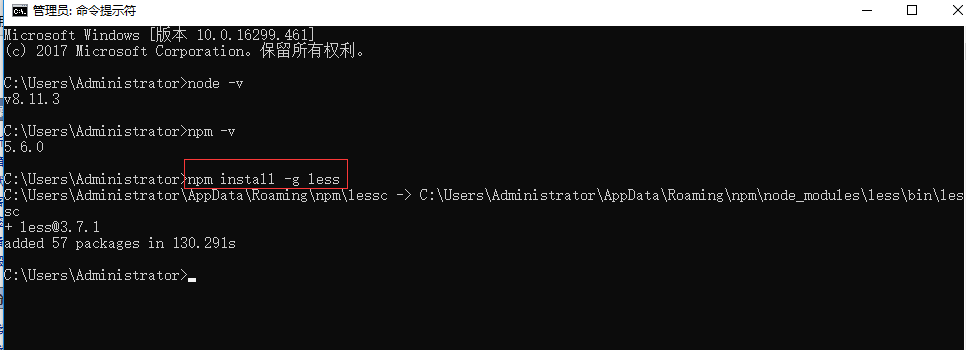
②利用npm在线安装less,运行 npm install –g less

③查看是否安装成功,Lessc –v 查看版本

二、less简介
①CSS(层叠样式表)是一门历史悠久的标记性语言,同 HTML 一道,被广泛应用于万维网(World Wide Web)中。HTML 主要负责文档结构的定义,CSS 负责文档表现形式或样式的定义。
②作为一门标记性语言,CSS 的语法相对简单,同时也带来一些问题:CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码,造成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
③LESS 为 正是解决这样的问题,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本。
三、less学习文档
①less官网:http://lesscss.org/
②中文文档网站:http://lesscss.cn/、http://www.1024i.com/demo/less/、http://www.css88.com/doc/less/
四、less编译的原理
①本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
②LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
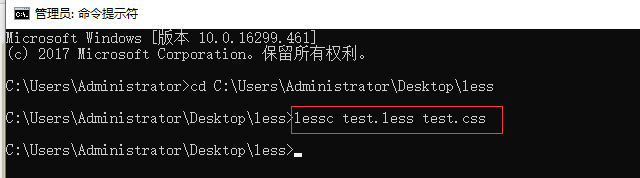
③演示:
- 创建一个后缀为less的less文件 test.less

- 运行cmd,切换到文件所在目录,运行命令 lessc test.less test.css

- 会在目录下自动生成一个test.css的文件

【转载文章务必保留出处和署名,谢谢!】

