QQ首页 案例
一、知识点
①background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。scroll默认值。背景图像会随着页面其余部分的滚动而移动。fixed当页面的其余部分滚动时,背景图像不会移动。
②视觉插件stellar
- 视差滚动指网页滚动过程中,多层次的元素进行不同程度的移动,视觉上形成立体运动效果的网页展示技术。主要核心就是前景和背景以不同速度移动,从而创造出3D效果。利用background-attachment属性实现。stellar.js是一个jQuery插件,能很容易地给网站添加视差滚动效果
- 引入js包
<script src="path/to/jquery/jquery.min.js"></script> <script src="path/to/jquery.stellar.min.js"></script>
- 引用HTML和css样式
<div class="content" id="content1"> <p>TEXT HERE</p> </div> <div class="content" id="content2"> <p>TEXT HERE</p> </div> <div class="content" id="content3" data-stellar-background-ratio="0.5"> <p>TEXT HERE</p> </div> <div class="content" id="content4" data-stellar-background-ratio="0.5"> <p>TEXT HERE</p> </div> <div class="content" id="content5" data-stellar-background-ratio="0.5"> <p>TEXT HERE</p> </div> <div class="content" id="content6" data-stellar-background-ratio="0.5"> <p>TEXT HERE</p> </div> //css样式中设置content背景等
- js 调用函数
$.stellar({ horizontalScrolling: false, responsive: true });
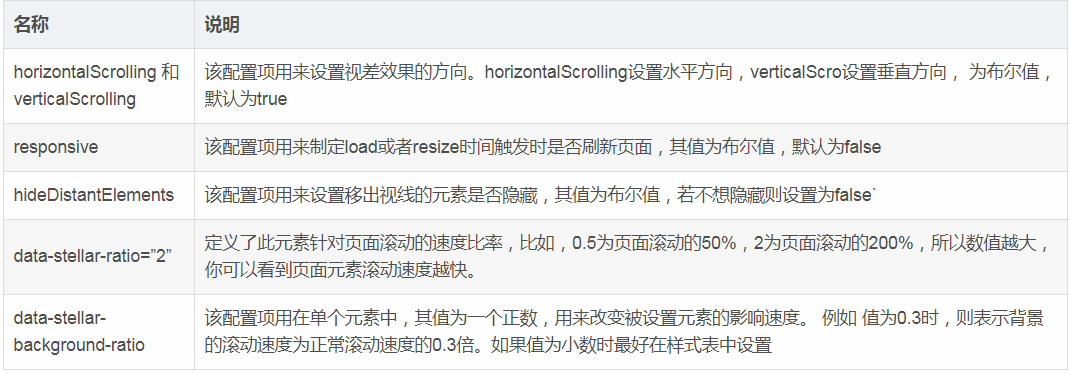
- 详细参数

二、思路
①页面基础结构
②导航部分
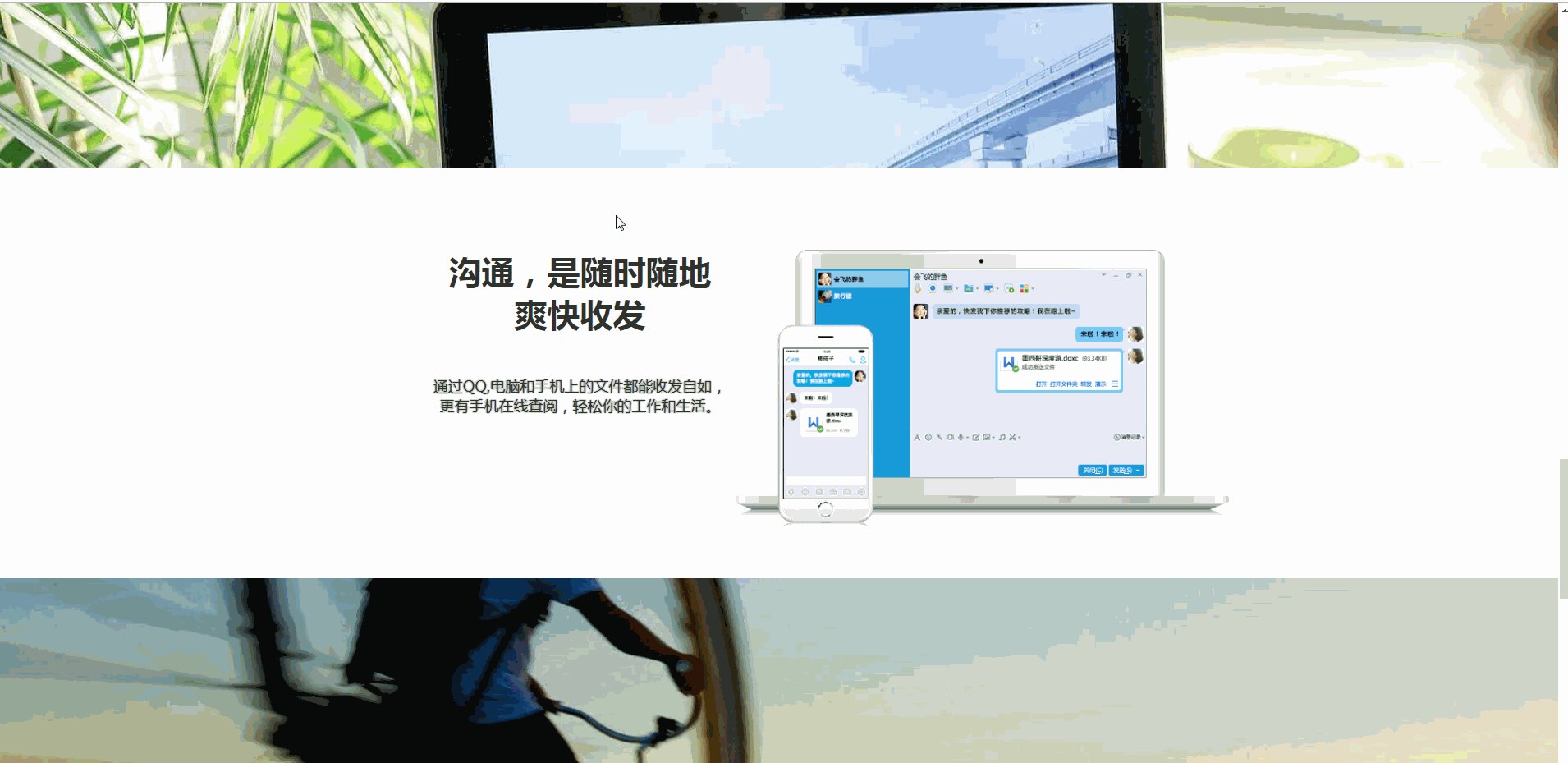
③展示部分
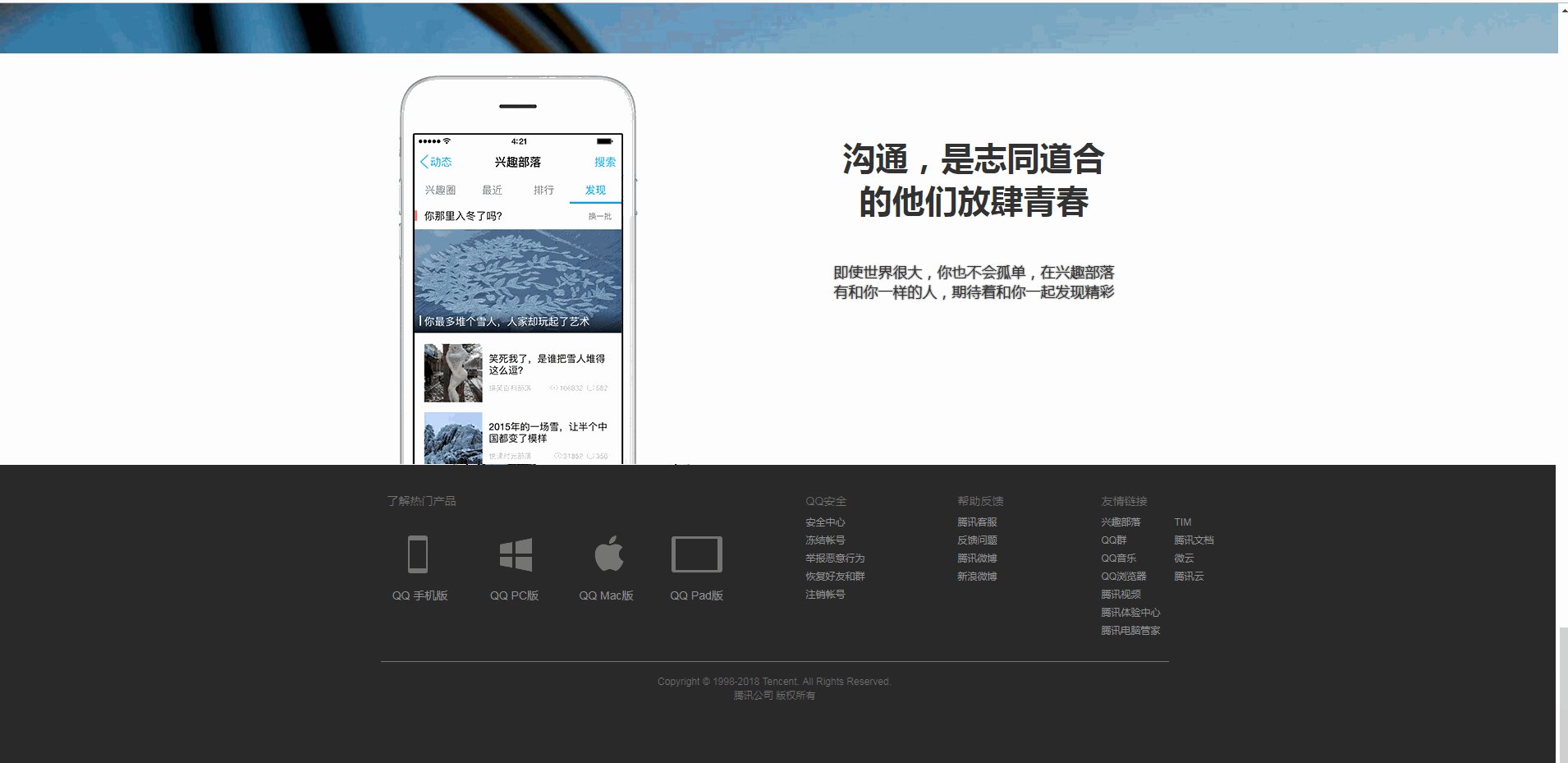
④语音部分、文件部分、兴趣部分
⑤底部部分
⑥使用插件stellar
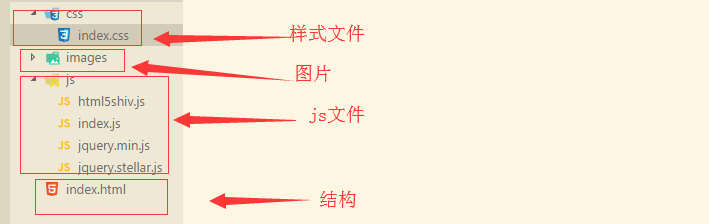
⑦文件目录结构

三、代码实现

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>QQ首页</title> <link rel="stylesheet" href="css/index.css"> <!-- [if lte IE 8] --> <script src="js/html5shiv.js"></script> <!-- endif --> </head> <body> <!-- 导航 --> <nav class="qq_nav"> <div class="wrapper"> <a href="#" class="logo"></a> <ul class="nav"> <li><a href="#">首页</a></li> <li><a href="#">下载</a></li> <li><a href="#">动态</a></li> </ul> <a href="#" class="register">注册</a> <div class="other"> <ul> <li><a href="#">QQ安全</a></li> <li><a href="#">QQ会员</a></li> <li><a href="#">登录</a></li> </ul> <span>当前在线人数:288,597,005</span> </div> </div> </nav> <!-- 展示 --> <section class="qq_banner"> <img src="images/banner-logo.png" alt=""> <img src="images/banner-dowload.png" alt=""> <img src="images/banner-list.png" alt=""> <img src="images/banner-produst.png" alt=""> </section> <!-- 语音 --> <section class="qq_sound"> <h1>I'm QQ - 每一天,乐在沟通</h1> <div class="bg" data-stellar-background-ratio="0.3"></div> <div class="content"> <div class="ipone"></div> <h2>沟通,是跨越<br>千山万水的亲切声音</h2> <p>无论何时何地,你都能自由享受QQ在各类<br>终端上带来的高清通话,与好友一起想聊多久聊多久</p> </div> </section> <!-- 文件 --> <section class="qq_file"> <div class="bg" data-stellar-background-ratio="0.3"></div> <div class="content"> <div class="mac"></div> <h2>沟通,是随时随地<br>爽快收发</h2> <p>通过QQ,电脑和手机上的文件都能收发自如,<br>更有手机在线查阅,轻松你的工作和生活。</p> </div> </section> <!-- 兴趣 --> <section class="qq_interest"> <div class="bg" data-stellar-background-ratio="0.3"></div> <div class="content"> <div class="phone"></div> <h2>沟通,是志同道合<br>的他们放肆青春</h2> <p>即使世界很大,你也不会孤单,在兴趣部落<br>有和你一样的人,期待着和你一起发现精彩</p> </div> </section> <!--S footer--> <footer class="qq_footer"> <img src="images/foot.png" alt=""> </footer> <script src="js/jquery.min.js"></script> <script src="js/jquery.stellar.js"></script> <script src="js/index.js"></script> </body> </html>

/* =============reset css============== */
*{
/*通配符选择器,案例特殊处理,实际开发少用 */
margin: 0;
padding: 0;
}
body{
font-size: 14px;
font-family: "Microsoft YaHei",sans-serif;
color: #333;
}
ul{
list-style: none;
}
a{
color: #333;
text-decoration: none;
}
/* =============moudle css============= */
/* nav start */
.qq_nav{
height: 150px;
background: url("../images/nav-bg.png") repeat-x;
}
.qq_nav .wrapper{
width: 1080px;
height: 75px;
margin: 0 auto;
}
.qq_nav .wrapper .logo{
width: 100px;
height: 75px;
background: url("../images/nav-logo.png") no-repeat center;
float: left;
}
.qq_nav .wrapper .nav{
float: left;
}
.qq_nav .wrapper .nav li{
float: left;
font-size: 18px;
line-height: 75px;
margin-left: 20px;
}
.qq_nav .wrapper .nav a{
display: block;
padding: 0 20px;
}
.qq_nav .wrapper .nav a:hover{
background: #12b7f5;
}
.qq_nav .wrapper .register{
float: left;
height: 36px;
width: 96px;
text-align: center;
line-height: 36px;
font-size: 16px;
background: #12b7f5;
color: #fff;
border-radius: 18px;
margin: 19px 0 0 200px;
}
.qq_nav .wrapper .other{
float: left;
width: 250px;
height: 75px;
}
.qq_nav .wrapper .other ul{
width: 250px;
}
.qq_nav .wrapper .other li{
float: left;
margin-left: 40px;
}
.qq_nav .wrapper .other a{
font-size: 14px;
text-shadow: 0 0 2px #333;
height: 50px;
line-height: 50px;
}
.qq_nav .wrapper .other span{
float: right;
}
/* banner start */
.qq_banner{
height: 1100px;
background: url("../images/banner-bg.jpg") no-repeat center top;
padding-top: 150px;
}
.qq_banner img{
display: block;
margin: 20px auto 0;
}
.qq_banner img:last-child{
width: 100%;/* 自适应,等比例缩放 */
}
/* qq_sound Start */
.qq_sound h1{
height: 300px;
background:url("../images/sound-text.png") no-repeat center/cover;
font-size: 0;
}
.qq_sound .bg{
height: 500px;
background: url("../images/sound-bg.jpg") no-repeat center/cover;
}
.qq_sound .content{
height: 500px;
width: 980px;
margin: 0 auto;
position: relative;
}
.qq_sound .content .ipone{
position: absolute;
left: 0;
top: -200px;
width: 700px;
height: 700px;
background: url("../images/sound-phone.png") no-repeat center top/cover;
}
.qq_sound .content h2{
float: right;
padding-top: 100px;
width: 500px;
text-align: center;
font-size: 40px;
}
.qq_sound .content p{
padding-top: 50px;
float: right;
width: 500px;
text-align: center;
font-size: 18px;
text-shadow: 0 0 2px #333;
}
/* qq_file start */
.qq_file .bg{
height: 500px;
background: url("../images/file-bg.jpg") no-repeat center/cover;
}
.qq_file .content{
height: 500px;
width: 980px;
margin: 0 auto;
position: relative;
}
.qq_file .content .mac{
position: absolute;
right: -60px;
top: 100px;
width: 600px;
height: 340px;
background: url("../images/file-mac.png") no-repeat center top/cover;
}
.qq_file .content h2{
float: left;
padding-top: 100px;
width: 500px;
text-align: center;
font-size: 40px;
}
.qq_file .content p{
padding-top: 50px;
float: left;
width: 500px;
text-align: center;
font-size: 18px;
text-shadow: 0 0 2px #333;
}
/* qq_interest start */
.qq_interest .bg{
height: 500px;
background: url("../images/in-bg.jpg") no-repeat center/cover;
}
.qq_interest .content{
height: 500px;
width: 980px;
margin: 0 auto;
position: relative;
}
.qq_interest .content .phone{
position: absolute;
left: 0px;
top: 0px;
width: 344px;
height: 500px;
background: url("../images/in-phone.png") no-repeat center top/cover;
}
.qq_interest .content h2{
float: right;
padding-top: 100px;
width: 500px;
text-align: center;
font-size: 40px;
}
.qq_interest .content p{
padding-top: 50px;
float: right;
width: 500px;
text-align: center;
font-size: 18px;
text-shadow: 0 0 2px #333;
}
/*footer 图片代替省略*/
/* 插件 */
.qq_sound .bg,.qq_file .bg, .qq_interest.bg{
background-attachment: fixed;
}

$(function(){ /** * 1.引入 * 2.结构data-stellar-background-ratio="0.3" * 3.样式bg 需要background-attachment: fixed; * 4.初始化插件 */ $.stellar({ horizontalScrolling: false, responsive: true }); });
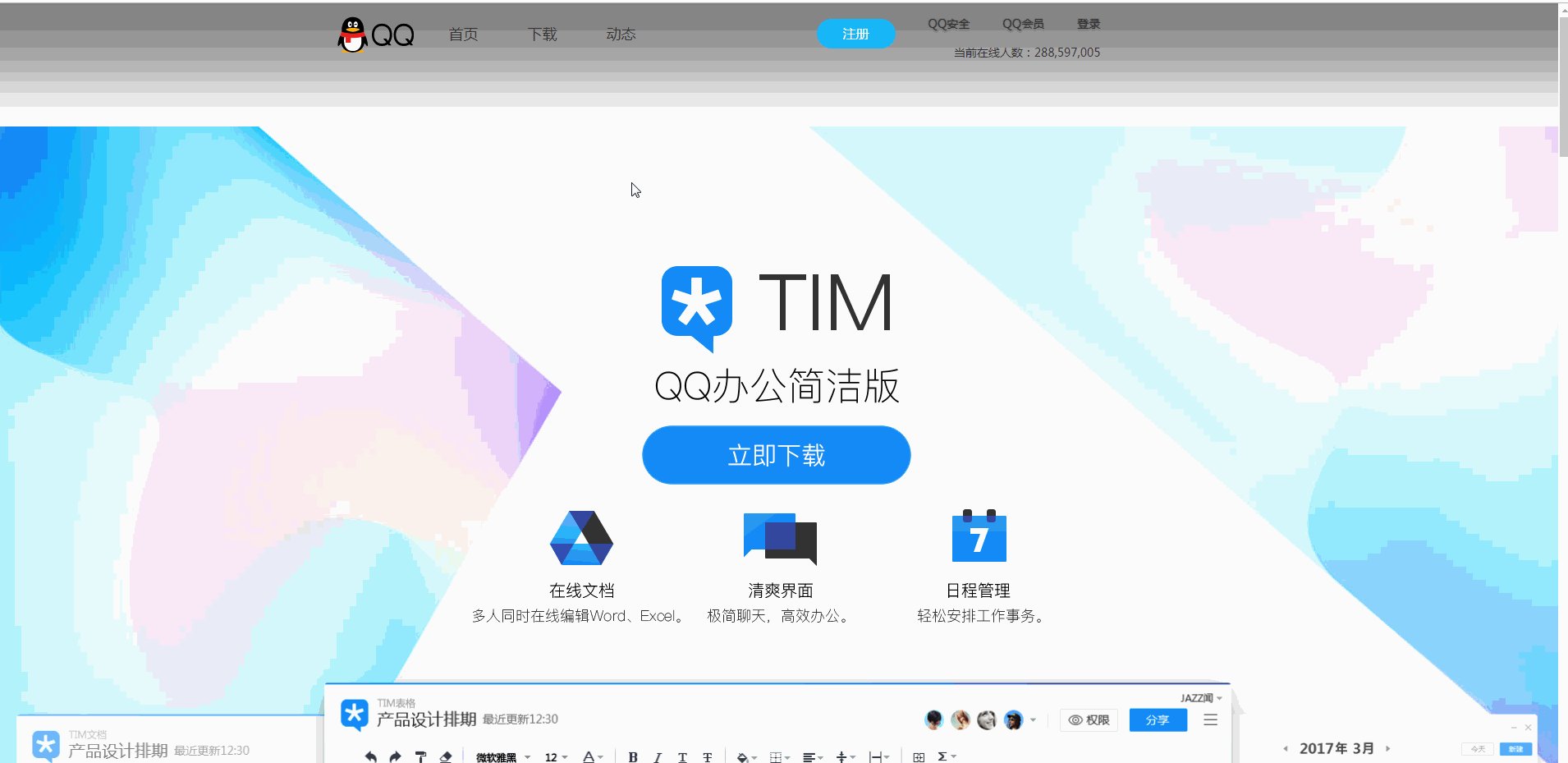
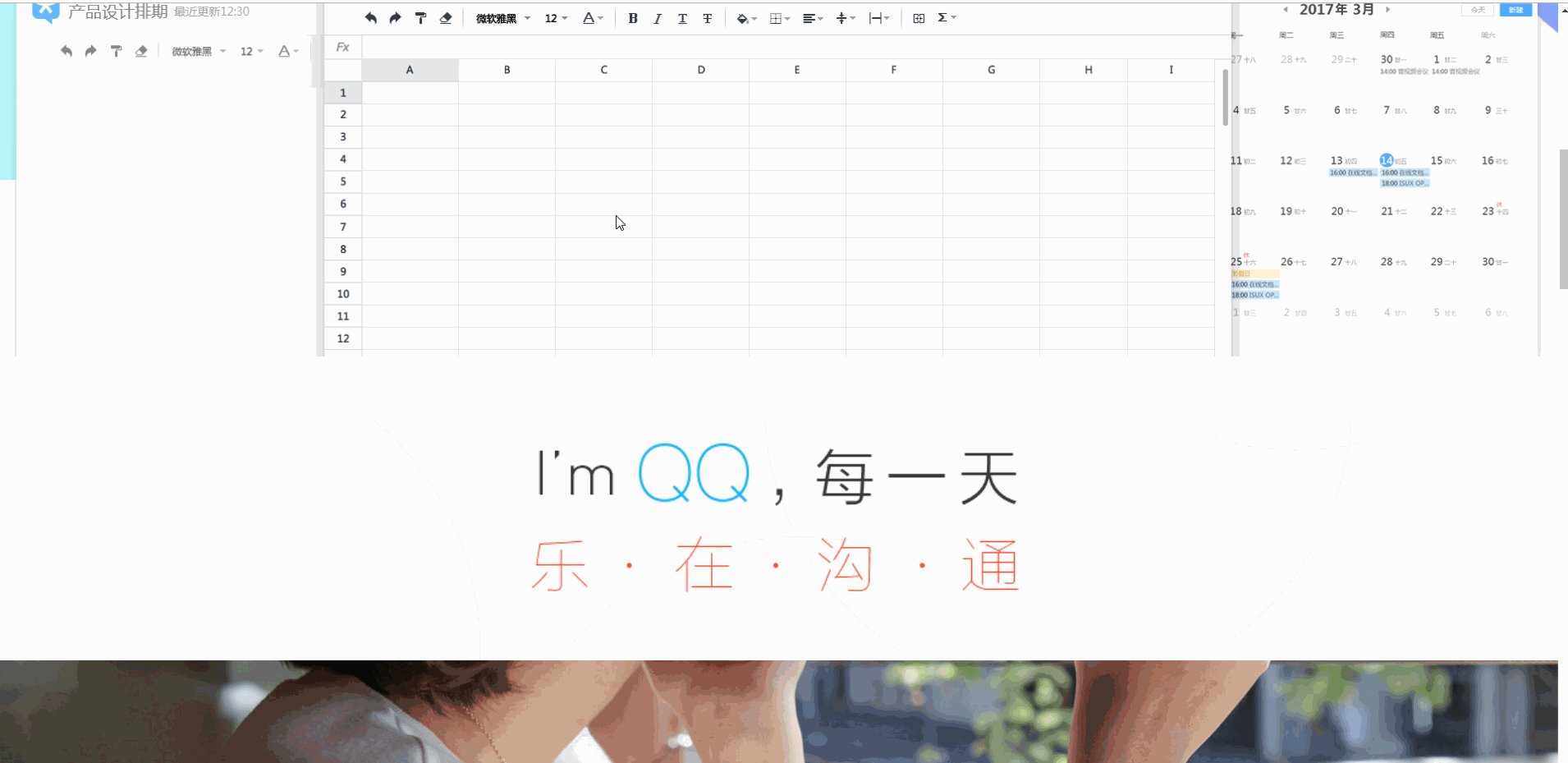
四、效果展示

【转载文章务必保留出处和署名,谢谢!】



