AJAX的基本使用
一、概述
- web程序最初目的就是将信息(数据)放到公共服务器,让所有的用户可以通过浏览器访问
- 可以通过以下三种方式让浏览器发出对服务器的请求,获得服务器的数据:①地址栏输入地址,回车,刷新②特定元素的href和是src属性③表单提交
- 这些方式无法通过或者很难通过代码的方式进行编译(对服务器发出请求并且接受返回的响应),如果可以通过JavaScript直接发送网络请求,那么web的可能就会更多,随之可以出现的功能也会更多
- AJAX(Asynchronous Javascript And XML,异步 JavaScript 和 XML),是在浏览器进行网络编程(发送请求,接收响应)的技术方案,它使得可以通过JavaScript直接获取服务器最新的内容而不必出现加载网页,让web更能接近桌面应用的用户体验
-
Ajax 是一种用于创建快速动态网页的技术。Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
- AJAX就是浏览器提供的一套API(应用程序接口),可以通过JavaScript调用,从而实现通过代码控制请求和响应,实现网络编程。
二、基本使用
①发送请求----->接收响应
<script>
//1.创建一个XMLHttpRequest类型的对象----相当于打开了一个浏览器
var xhr=new XMLHttpRequest()
//2.打开与一个网址之间的连接----相当于在地址栏输入访问地址
xhr.open('GET','http://localhost/test.php')
//3.通过连接发送了一次请求----相当于回车或者点击访问发送请求
xhr.send(null)
//4.指定xhr状态变化事件处理函数----相当于处理网页呈现后的操作
xhr.onreadystatechange=function(){
//通过xhr的readyState判断此次请求是否接受完成
if(this.readyState===4){
//通过xhr的responseText获取响应体
console.log(this.responseText);//1529894573
}
}
</script>
- 涉及到AJAX操作的页面不能使用文件协议来访问(文件的方式访问),必须通过输入域名的方式访问
- 如果需要捕获一个状态的变化,需要注意代码执行顺序的问题(不要出现来不及的情况)
- 因为客户端不知道服务端何时返回数据(异步),使用采用事件的机制
- 因为响应需要时间,所以无法通过返回值的方式,比如var response=xhr.send()返回响应
②readyState状态变化
- 由于readstatechange事件是在xhr对象状态变化的触发(不单是在得到响应时),也就意味着这个事件会被触发多次,所以有必要了解每一个状态值代表的含义
<script>
//1.xhr被创建,但尚未使用open()方法,状态值为0
var xhr=new XMLHttpRequest();
console.log(xhr.readyState);//0
//2.open()方法已经被调用,建立了连接,并且send()方法被调用,发送了请求,状态值都为1
xhr.open('GET','http://localhost/test.php');
console.log(xhr.readyState);//1
xhr.send(null);
console.log(xhr.readyState);//1
xhr.onreadystatechange=function(){
switch(this.readyState){
//3.sned方法已经被调用,并且已经可以获取状态行和响应头,此时状态值为2
case 2:
console.log(this.getResponseHeader('server'));//Apache/2.4.33 (Win32) OpenSSL/1.0.2o PHP/5.6.36
console.log(this.responseText);//空,拿不到
break;
//4.响应体下载中,responseText属性已经包含部分数据,此时状态值为3
case 3:
console.log(this.responseText);//能拿到,但是有可能会为空,在这里处理响应体不保险
break;
//5.响应体已经下载完成,可以直接使用responseText,此时状态值为4
case 4:
console.log(this.responseText);//1529896750
break;
}
}
</script>


- 通过理解每一个状态值的含义可以得出结论:一般只有在readyState值为4时,才能执行响应的后续逻辑
③onload事件和onprogress事件
<script>
var xhr=new XMLHttpRequest();
xhr.open('GET','http://localhost/test.php');
xhr.send(null);
xhr.onload=function(){
console.log(this.readyState);//4
console.log(this.responseText);//1529897101
}
//注意:onload事件是HTML5中提供的XMLHttpRequest v2.0 定义的,可能存在兼容问题
</script>
<script> var xhr=new XMLHttpRequest(); xhr.open('GET','http://localhost/test.php'); xhr.send(null); xhr.onprogress=function(){ console.log(this.readyState);//3 console.log(this.responseText);//1529897101 } //注意:onprogress事件也是HTML5中提供的XMLHttpRequest v2.0 定义的,可能存在兼容问题 </script>
④AJAX遵循HTTP协议
- 本质上XMLHttpRequest就是JavaScript在web平台中发送HTTP请求的手段,所以发送出去的请求仍然是HTTP请求,同样需要遵循HTTP约定的格式
<script>
var xhr=new XMLHttpRequest();
//1.设置请求行
xhr.open('GET','http://localhost/test.php');
//2.设置请求头
xhr.setRequestHeader('Accept','text/plain');
//3.设置请求体
xhr.send(null);
xhr.onreadystatechange=function(){
if(this.readyState===4){
//4.获取响应状态码
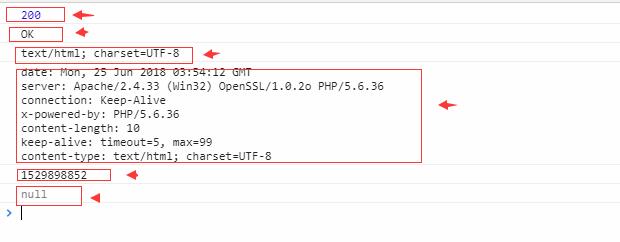
console.log(this.status);
//5.获取响应状态描述
console.log(this.statusText);
//6.获取响应头信息
console.log(this.getResponseHeader('Content-Type'));//指定响应头
console.log(this.getAllResponseHeaders());//全部响应头
//7.获取响应体
console.log(this.responseText);//文本形式
console.log(this.responseXML);//XML形式
}
}
</script>

【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号