jQuery相关方法10
一、链式编程的原理
<script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt){ console.log("你好"+txt); return this;//返回的是这个对象,就可以链式编程 }else{ consle.log("hello"); } } this.eat=function(){ console.log("吃大餐"); return this; } } //实例对象 var per=new Person(10); per.sayHi("谢谢").eat();//你好谢谢 吃大餐 </script>
二、遍历方法
-
children()方法:$("div").children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系),无参数即直接子元素
-
find()方法:与children()相似,find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以;
-
parent()方法:无参数是在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象;同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
-
parents()方法:类似find与children的区别,parent只会查找一级,parents则会往上一直查到查找到祖先节点
-
closest()方法:接受一个匹配元素的选择器字符串,从元素本身开始,在DOM 树上逐级向上级元素匹配,并返回最先匹配的祖先元素;粗看.parents()和.closest()是有点相似的,都是往上遍历祖辈元素,.closest开始于当前元素 .parents开始于父元素,.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合,.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
-
next()方法:无参数时允找遍元素集合中紧跟着这些元素的直接兄弟元素,并根据匹配的元素创建一个新的 jQuery 对象;选择性地接受同一类型选择器表达式,同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
-
prev()方法:无参数时,取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合;选择性地接受同一类型选择器表达式同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
-
siblings()方法:无参数时取得一个包含匹配的元素集合中每一个元素的同辈元素的元素集合;选择性地接受同一类型选择器表达式,同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
-
add()方法:用来创建一个新的jQuery对象 ,元素添加到匹配的元素集合中,add()的参数可以几乎接受任何的$(),包括一个jQuery选择器表达式,DOM元素,或HTML片段引用
三、each方法
-
每个元素需要做不同的操作的时候,使用each方法,遍历jQuery的对象
-
语法$(selector).each(function(index,element))
- JavaScript中的数方法foreach是用来遍历数组(数组的原型方法)的,jquery的each方法可以遍历伪数组(对象的原型方法),对于低版本的浏览器如果不支持foreach,可以使用jQuery的each来代替
-
each方法就是用来遍历jQuery对象的,但是里面的每个元素最开始是DOM对象,如果要使用jQuery的方法,必须转换为jQuery对象
-
例:分别把十个li设置成不一样的透明度
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //每个元素需要做不同的操作的时候,使用each方法,遍历jQuery的对象 //语法$(selector).each(function(index,element)) //each方法就是用来遍历jQuery对象的,但是里面的每个元素最开始是DOM对象,如果要使用jQuery的方法,必须转换为jQuery对象 //例:分别把十个li设置成不一样的透明度 $(function(){ $("#uu>li").each(function(index,ele){ var opacity=(index+1)/10; $(ele).css("opacity",opacity); }); }); </script> <ul id="uu"> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> <li style="width: 100px;height: 100px;background: red;float: left;margin-right: 5px;list-style: none;"></li> </ul>

四、案例:评分
*{ margin: 0; padding: 0; } .comment li{ list-style: none; float: left; font-size: 50px; }
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $(".comment>li").mouseenter(function(){//进入事件 //当前的li是实心的,前面的li也是实心的,鼠标后面的里li是空心的 $(this).text("★").prevAll("li").text("★").end().nextAll("li").text("☆"); }).click(function(){//点击事件 //做一个记录:为当前点击的五角星添加一个自定义属性和值,并且移除兄弟li的这个属性 $(this).attr("index","1").siblings("li").removeAttr("index"); }).mouseleave(function(){//离开事件 //鼠标离开先把所有的五角星变成空心的 $(".comment>li").text("☆"); //如果有其中一个li是有index这个属性,则改变这个li和他前面的li变成实心五角星 $(".comment>li[index=1]").text("★").prevAll("li").text("★"); }); }); </script> <ul class="comment"> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> <li>☆</li> </ul>

五、多库共存
-
当多个库同时以$符或者jQuery为命名空间时,那么此时,就会和jQuery的$符号产生冲突。
-
其实,多库共存就是“$ ”符号的冲突。
- 利用jQuery的实用函数$.noConflict();这个函数归还$的名称控制权给另一个库,因此可以在页面上使用其他库。
- 这时,我们可以用"jQuery "这个名称调用jQuery的功能。
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> var n=$.noConflict();//把$的权利让给了n,$可以在其他变量或者库使用,而n就是jQuery的新的符号了 var $=10; console.log($);//10 //页面加载事件 n(function(){ n("#btn").click(function(){ console.log("n是新的jQuery符号!!!!"); }); }); </script> <input type="button" value="点击" id="btn">
六、包装集
-
包装集:把很多的DOM对象进行包装,或者是封装----->jQuery对象
-
jQuery对象装换成DOM对象:jQuery对象[0]或者是jQuery对象.get(0)
-
如果是一个对象集,则[0]换成1,2,3....
-
jQuery中判断这个元素是否存在,就是通过包装集的length属性
-
例:点击按钮(无论点击多少次),只创建一个p标签
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> $(function(){ $("#btn").click(function(){ if($("#p1").length==0){ $("<p id=p1>这个一个p</p>").appendTo($("#dv")); console.log($("#p1")[0]);//<p id=p1>这个一个p</p> console.log($("#p1")[1]);//undefined console.log($("#p1").get(0));//<p id=p1>这个一个p</p> console.log($("#p1").get(1));//undefined } }); }); </script> <input type="button" value="点击" id="btn"> <div id="dv" style="width: 200px;height: 200px;background: #ccc;"></div>

七、获取元素的宽高的不同方法和区别
*{ margin: 0; padding: 0; } #dv{ width: 200px; height: 200px; border: 10px solid #000; margin: 30px; padding: 20px; background: #ccc; }
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //innerWidth和innerHeight返回元素的宽高,包括内边距 console.log($("#dv").innerWidth()+"========"+$("#dv").innerHeight());//240========240 //outerWidth和outerHeight返回元素的宽高,包括内边距和边框 console.log($("#dv").outerWidth()+"========"+$("#dv").outerHeight());//260========260 //outerHeight(true)和outerHeight(true)返回元素的宽高,包括内外边距和边框 console.log($("#dv").outerHeight(true)+"========"+$("#dv").outerHeight(true));//320========320 }); </script> <div id="dv">这个div宽高200,边框10,内边距20,外边距30</div>
八、jQuery添加方法
-
如果希望jQuery的对象能够调用某个方法,把方法加入到$.fn中(相当于添加原型)
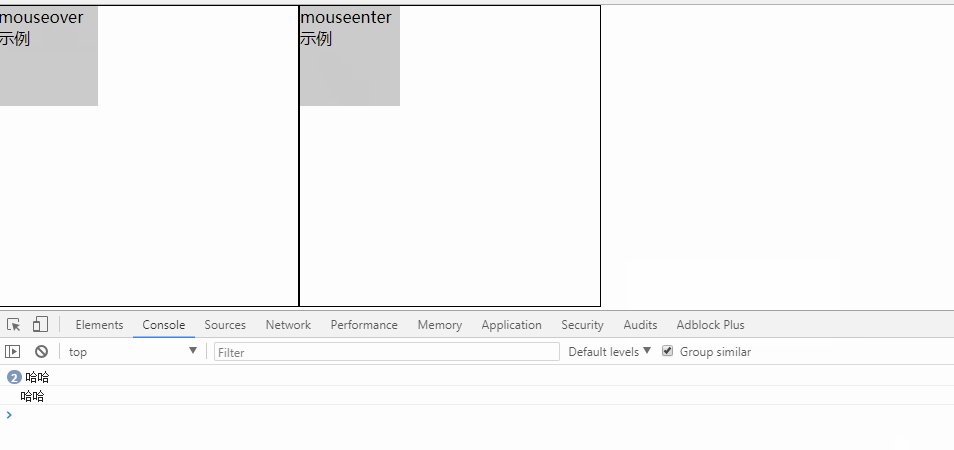
九、mouseover事件和mouseenter事件的区别
-
mouseover事件:不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
-
mouseenter事件:只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> //mouseover事件:不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。 //mouseenter事件:只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。 $(function(){ $("#dv1").mouseover(function(){ console.log("哈哈"); }); $("#dv2").mouseenter(function(){ console.log("哈哈"); }); }); </script> <div id="dv1" style="width: 300px;height: 300px;border: 1px solid #000;float: left"> <p style="width: 100px;height: 100px;background: #ccc;">mouseover示例</p> </div> <div id="dv2" style="width: 300px;height: 300px;border: 1px solid #000;float: left"> <p style="width: 100px;height: 100px;background: #ccc;">mouseenter示例</p> </div>

十、jQuery插件(步骤)
- 下载
- 压缩包(js文件,css文件,插件的js文件,index.hmml文件)
- 创建一个新的文件夹
- 引入(下载的js文件,css文件,插件的js文件)
- 把index.html让复制的HTML代码复制到自己的body或者div中
- 把index.html让复制的jQuery代码复制到自己的script标签中
十一、jQuery UI(使用)
- 引入jQuery UI的css文件
- 引入jQuery的js文件
- 引入jQueryUI的js文件
- 查找和复制jQueryUI中的某个功能的所有代码,包括html,css,js
- 测试和使用

