jQuery相关方法4-----元素创建和移除
一、创建添加元素
-
父元素.append(子元素)-----被动追加创建
-
子元素.appendTo(父元素)-----主动追加创建
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function () { $("#btn1").click(function () { $("#dv").append($("<a href='http://www.baidu.com'>百度</a>")); }); $("#btn2").click(function () { $("<a href='http://www.baidu.com'>百度</a>").appendTo($("#dv")); }); }); </script> <input type="button" value="创建方式1" id="btn1"> <input type="button" value="创建方式2" id="btn2"> <div id="dv"></div>

二、案例:创建10个p标签
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn").click(function(){ for(var i=0;i<10;i++){ $("#dv").append($("<p>创建了p</p>")); } }); }); </script> <input type="button" value="创建" id="btn"> <div id="dv"></div>

三、案例:创建列表
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //第一种方式 $("#btn1").click(function(){ var ulObj=$("<ul></ul>"); $("#dv").append(ulObj); var liObj=$("<li>刘备</li><li>关羽</li><li>张飞</li>"); liObj.appendTo(ulObj).mouseenter(function(){ $(this).css("backgroundColor","red"); }).mouseleave(function(){ $(this).css("backgroundColor",""); }).click(function(){ $(this).css("fontSize","50px"); }); }); //第二种方式 var array=["曹操","司马懿","诸葛亮"] $("#btn2").click(function(){ var ulObj=$("<ul></ul>"); ulObj.appendTo($("#dv")); for(var i=0;i<array.length;i++){ $("<li>"+array[i]+"</li>").appendTo(ulObj).mouseenter(function(){ $(this).css("backgroundColor","red"); }).mouseleave(function(){ $(this).css("backgroundColor",""); }).click(function(){ $(this).css("fontSize","50px"); }); } }); }); </script> <input type="button" value="创建方式1" id="btn1"> <input type="button" value="创建方式2" id="btn2"> <div id="dv"></div>

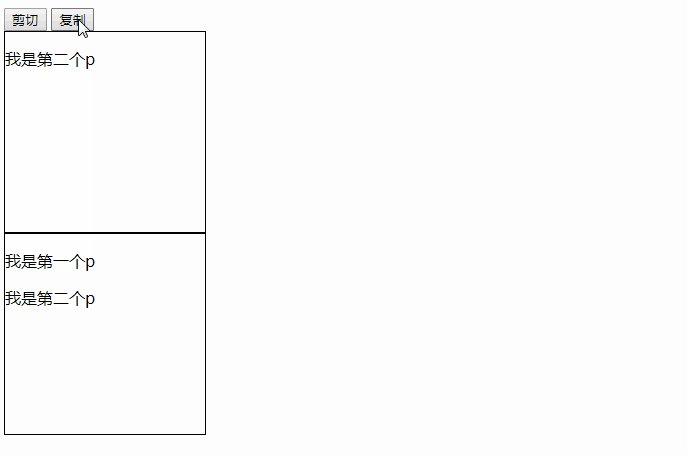
四、append方法和clone方法的区别
-
获取的元素通过append方法添加到另一个元素中的时候,相当于剪切
- clone()方法可以实现复制的效果,深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点
- clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还可以把附带的事件与数据给一并克隆了
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ $("#btn1").click(function(){ $("#dv1>p:first").appendTo("#dv2"); }); $("#btn2").click(function(){ $("#dv1>p:last").clone().appendTo("#dv2"); }); }); </script> <input type="button" value="剪切" id="btn1"> <input type="button" value="复制" id="btn2"> <div id="dv1" style="width: 200px;height: 200px;border: 1px solid #000;"> <p>我是第一个p</p> <p>我是第二个p</p> </div> <div id="dv2" style="width: 200px;height: 200px;border: 1px solid #000;"></div>

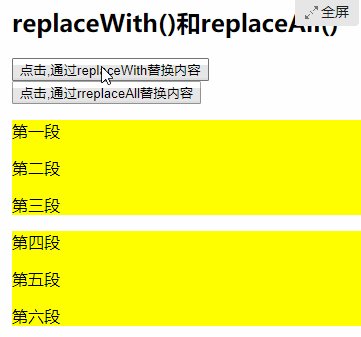
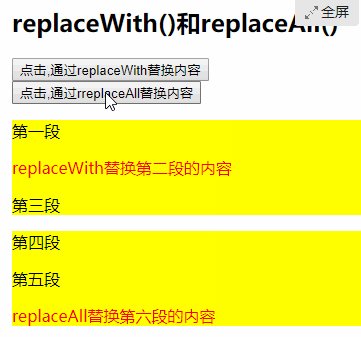
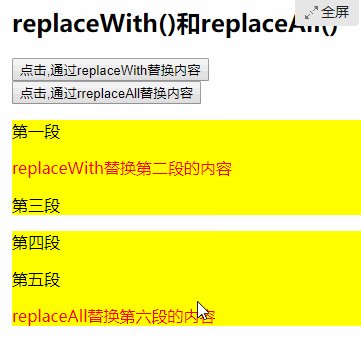
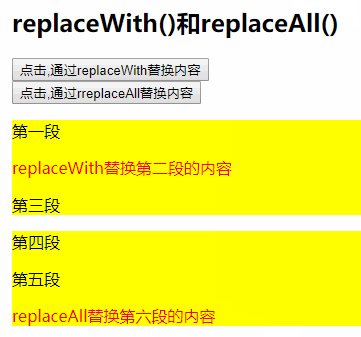
五、DOM替换replaceWith()和replaceAll()
- .replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合,即newContent替换调用此方法的元素
- .replaceAll( target ) :用集合的匹配元素替换每个目标元素(目标和源的位置与replaceWith相反,功能是一样的)
<h2>replaceWith()和replaceAll()</h2> <div class="left"> <button class="bt1">点击,通过replaceWith替换内容</button> <button class="bt2">点击,通过rreplaceAll替换内容</button> </div> <div class="right"> <div> <p>第一段</p> <p>第二段</p> <p>第三段</p> </div> <div> <p>第四段</p> <p>第五段</p> <p>第六段</p> </div> </div> <script type="text/javascript"> //只克隆节点 //不克隆事件 $(".bt1").on('click', function() { //找到内容为第二段的p元素 //通过replaceWith删除并替换这个节点 $(".right > div:first p:eq(1)").replaceWith('<a style="color:red">replaceWith替换第二段的内容</a>') }) </script> <script type="text/javascript"> //找到内容为第六段的p元素 //通过replaceAll删除并替换这个节点 $(".bt2").on('click', function() { $('<a style="color:red">replaceAll替换第六段的内容</a>').replaceAll('.right > div:last p:last'); }) </script>

六、元素创建的不同方式
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //第一种方法---不断点击按钮,一直创建 $("#btn1").click(function(){ $("<p>一个p标签</p>").appendTo($("#dv")); }); //第二种方法-----不断点击按钮,只创建一个,因为这种方法相当于赋值 $("#btn2").click(function(){ $("#dv").html("<span>一个span标签</span>"); }); }); </script> <input type="button" value="创建1" id="btn1"> <input type="button" value="创建2" id="btn2"> <div id="dv"></div>

七、添加元素的其他方法
-
append()和prepend()-----添加子元素
-
after()和before()------添加兄弟元素(insertAfter与insertBefore等同,只是插入元素和被插入元素位置相反而已)
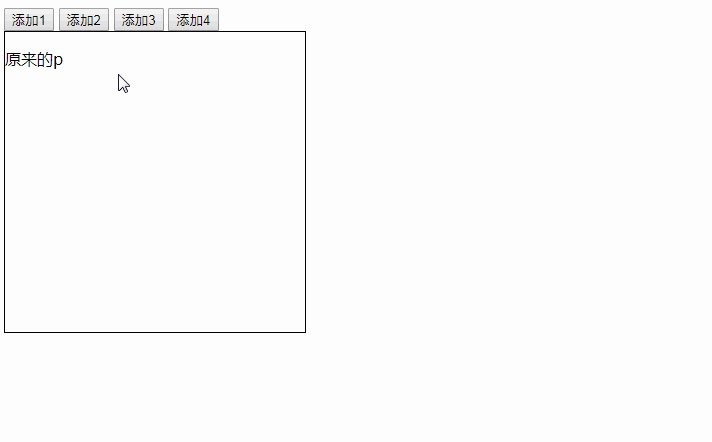
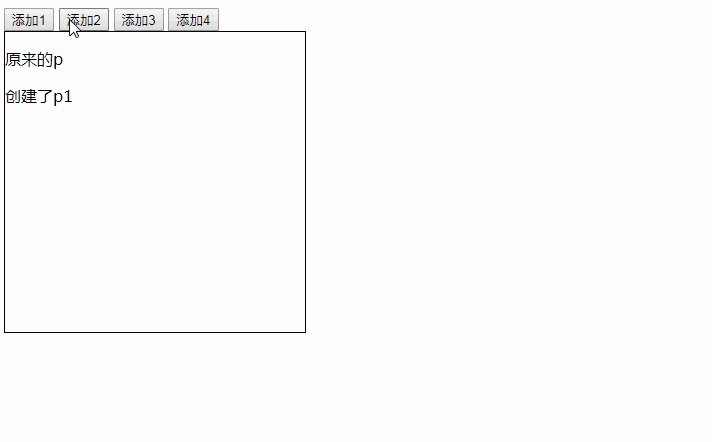
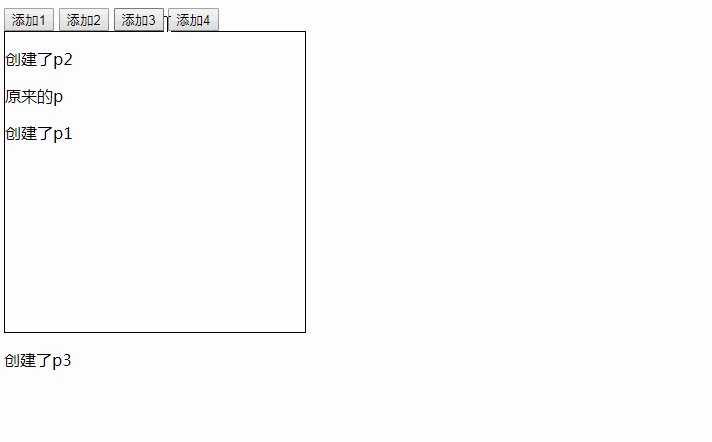
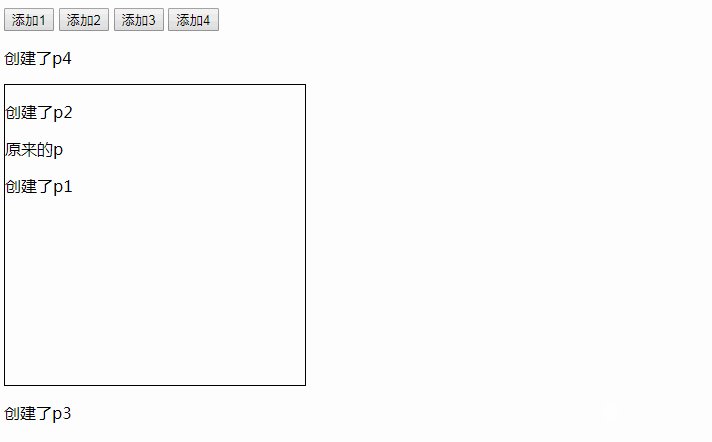
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //创建p标签添加到div中,插入到原来p的后面 $("#btn1").click(function(){ $("#dv").append($("<p>创建了p1</p>")); }); //创建p标签添加到div中,插入到原来p的前面 $("#btn2").click(function(){ $("#dv").prepend($("<p>创建了p2</p>")); }); //创建p标签添加到div的下一个兄弟元素 $("#btn3").click(function(){ $("#dv").after($("<p>创建了p3</p>")); }); //创建p标签添加到div的上一个兄弟元素 $("#btn4").click(function(){ $("#dv").before($("<p>创建了p4</p>")); }); }); </script> <input type="button" value="添加1" id="btn1"> <input type="button" value="添加2" id="btn2"> <input type="button" value="添加3" id="btn3"> <input type="button" value="添加4" id="btn4"> <div id="dv" style="width: 300px;height: 300px;border: 1px solid #000;"> <p>原来的p</p> </div>

八、移除元素的方法(html、empty、remove、detach)
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //第一种-----html方法 $("#btn1").click(function(){ $("#d1").html(""); }); //第二种----empty()方法(推荐) $("#btn2").click(function(){ $("#d2").empty(); }); //第三种----remove()方法是清除包括自己(没有参数),但是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点,比如$("p").remove(":contains('3')"),只会清除内容包含‘3’的p元素 $("#btn3").click(function(){ $("#d3").remove(); });
//补充:第四种----detach()方法也是清除节点(和remove的清除相似),但是会保留通过jquery绑定的事件和数据 }); </script> <input type="button" value="移除" id="btn1"> <input type="button" value="清空" id="btn2"> <input type="button" value="自杀" id="btn3"> <div> <div id="d1" style="width: 200px;height: 100px;border: 1px solid #000;"><p>这是一个p</p><span>这是一个span</span></div> <div id="d2" style="width: 200px;height: 100px;border: 1px solid #000;"><p>这是一个p</p><span>这是一个span</span></div> <div id="d3" style="width: 200px;height: 100px;border: 1px solid #000;"><p>这是一个p</p><span>这是一个span</span></div> </div>

九、DOM包裹方法:wrap、unwrap、wrapAll、wrapInner
- $('div').wrap( wrappingElement ):在集合中匹配的每个元素周围包裹一个HTML结构
- $('div').wrap( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
- $('div').unwrap()方法:将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置
- $('div').wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构
-
$('div').wrapAll( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象通过回调的方式可以单独处理每一个元素
- $('div').wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
- $('div').wrapInner( function ) :允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容
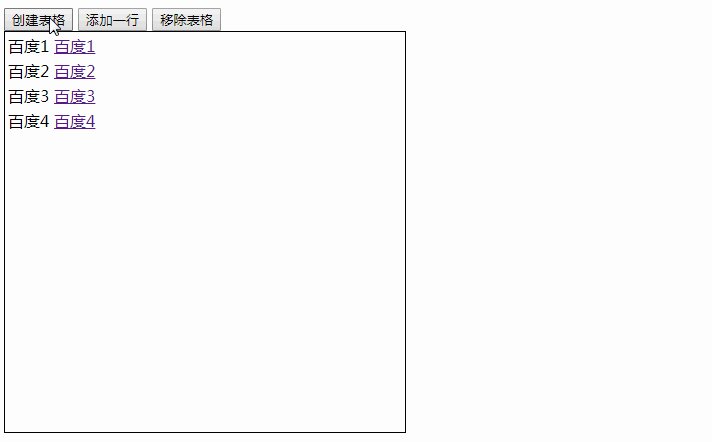
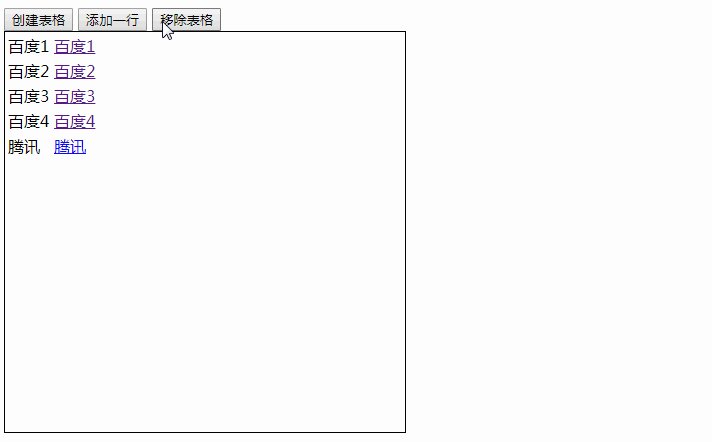
十、案例:创建表格,在表格添加一行,移除表格
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //创建 var arr=[ {name:"百度1",href:"http://www.baidu.com"}, {name:"百度2",href:"http://www.baidu.com"}, {name:"百度3",href:"http://www.baidu.com"}, {name:"百度4",href:"http://www.baidu.com"} ]; $("#btn1").click(function(){ var table=$("<table></table>"); $("#dv").append(table); for(var i=0;i<arr.length;i++){ var dt=arr[i]; var tr=$("<tr></tr>"); table.append(tr); var td1=$("<td>"+dt.name+"</td>"); tr.append(td1); var td2=$("<td><a href="+dt.href+">"+dt.name+"</a></td>"); tr.append(td2); } }); //添加一行 $("#btn2").click(function(){ var tr=$("<tr><td>腾讯</td><td><a href='http://qq.com'>腾讯</a><td></tr>"); $("#dv").children("table").append(tr); }); //移除 $("#btn3").click(function(){ $("#dv").empty(); }); }); </script> <input type="button" value="创建表格" id="btn1"> <input type="button" value="添加一行" id="btn2"> <input type="button" value="移除表格" id="btn3"> <div id="dv" style="width: 400px;height: 400px;border: 1px solid #000;"></div>

十一、案例:权限选择,移动
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script> $(function(){ //第一个按钮:把左边选中的移动到右边 $("#toRight").click(function(){ $("#se1>option:selected").prependTo($("#se2")); }); //第二个按钮:把右边选中的移动到左边 $("#toLeft").click(function(){ $("#se2>option:selected").prependTo($("#se1")); }); //第一个按钮:把左边全部移动到右边 $("#alltoRight").click(function(){ $("#se1>option").prependTo($("#se2")); }); //第一个按钮:把右边全部移动到左边 $("#alltoLeft").click(function(){ $("#se2>option").prependTo($("#se1")); }); }); </script> <div> <select id="se1" multiple style="float: left; width: 80px;height: 85px;"> <option>添加</option> <option>删除</option> <option>修改</option> <option>查询</option> </select> <div style="float: left;"> <input type="button" value=">" id="toRight" style="display: block;"> <input type="button" value="<" id="toLeft" style="display: block;"> <input type="button" value=">>" id="alltoRight" style="display: block;"> <input type="button" value="<<" id="alltoLeft" style="display: block;"> </div> <select id="se2" multiple style="float: left; width: 80px;height: 85px;"> <option ></option> <option ></option> <option ></option> <option ></option> </select> </div>

【转载文章务必保留出处和署名,谢谢!】


 浙公网安备 33010602011771号
浙公网安备 33010602011771号